今回は画像から人物だけ消したいと思います!

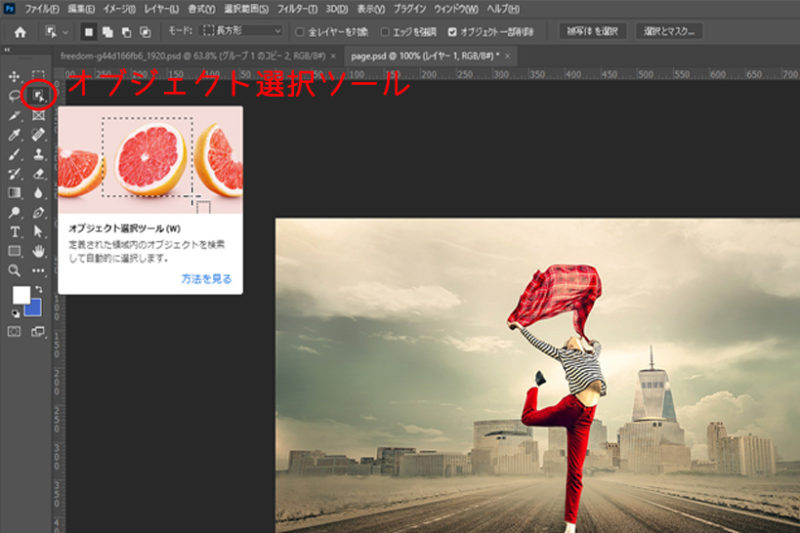
この画像から人だけを消していこうと思います(‘ω’)ノ

まずはオブジェクト選択ツールを選択します。

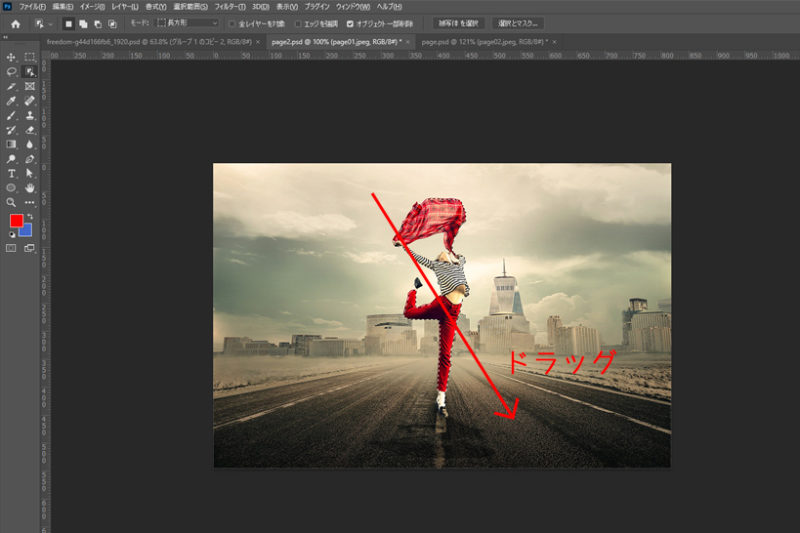
人物を囲うようにドラッグします

人物の周りが点線で囲まれます。
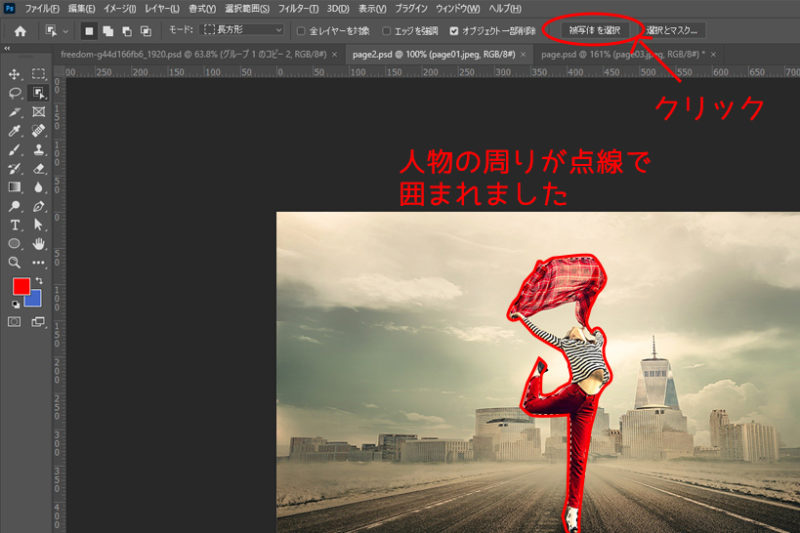
次に画像の赤丸の被写体を選択をクリック!

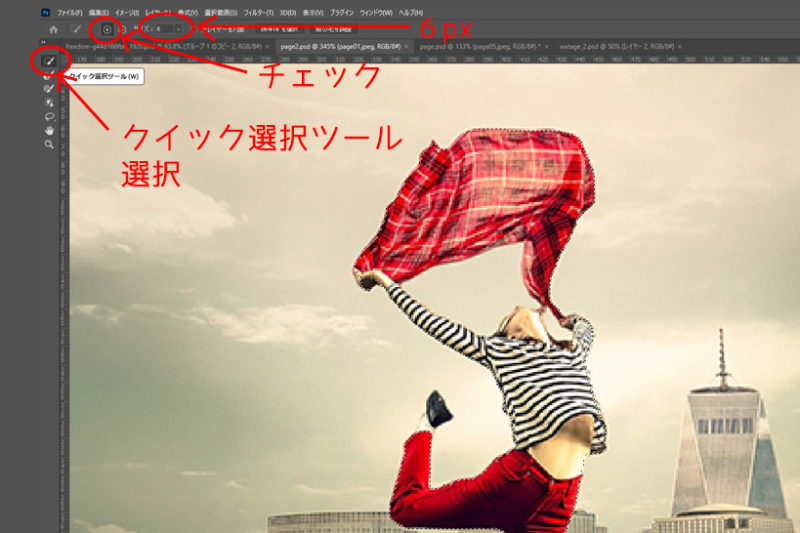
すると画像のような感じで選択されてない部分が半透明の赤、
選択されている箇所がそのまま表示されます。
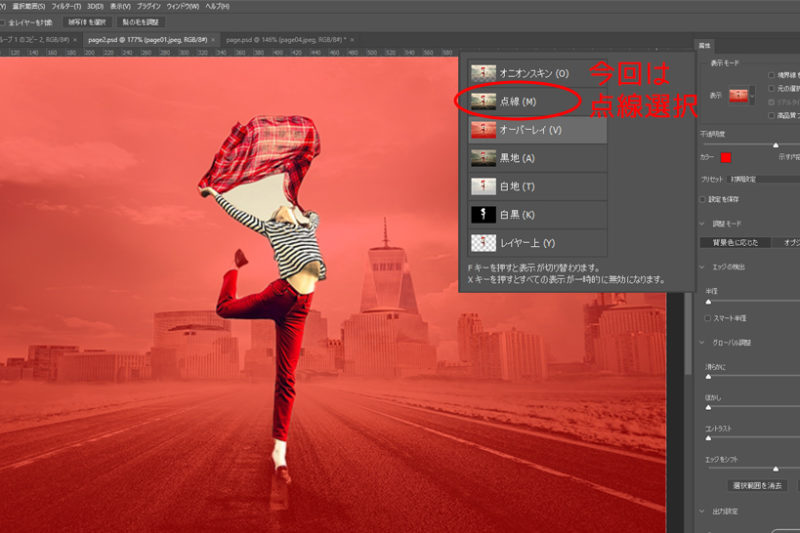
この見え方はお好みで変更できます。個人的にはオーバーレイが
見やすいのですが、今回は人物の服が赤が多く見ずらいので
点線にします( ¯•ω•¯ )

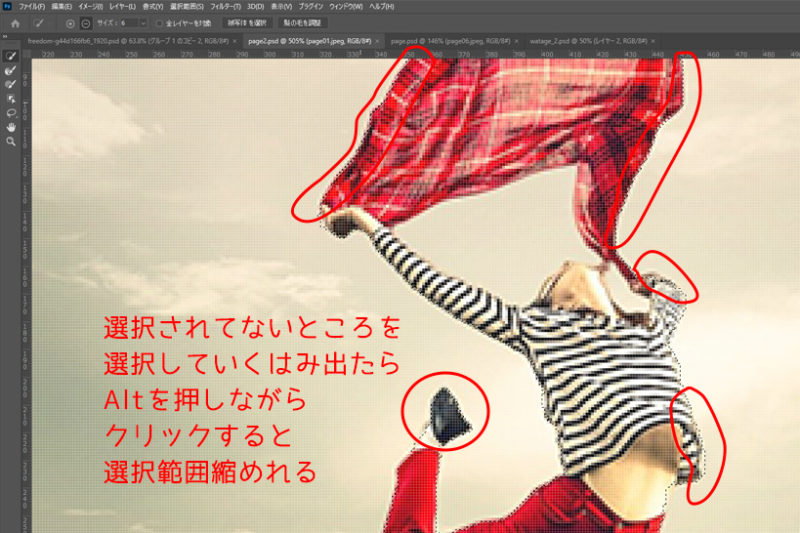
アップで見ると結構、人物の部分で選択されてないところがありますので
これを修正していきます。
クイック選択ツール選択
+マーク選択、サイズを6pxくらいにします(‘ω’)

選択範囲に入ってないところをなぞっていくと選択範囲に追加されます。
調子に乗って攻めすぎると背景まで選択されます( ¯•ω•¯ )
その場合はブラシサイズ横の+-の項目を-にしてはみ出した箇所を
なぞると選択範囲から外れます。

背景と色が似ているところはクイック選択ツールではむずいです・・・・

その場合は投げ縄ツールを選択して選択したい範囲を囲みます。

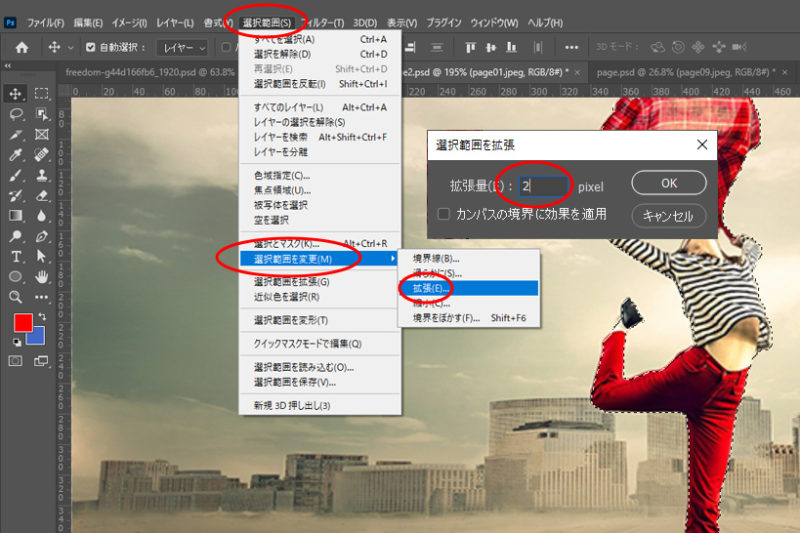
端の方が頑張っても選択されないときは上部メニューから
選択範囲→選択範囲を変更→拡張を選びます。
拡張量を適当に入力して OK クリック

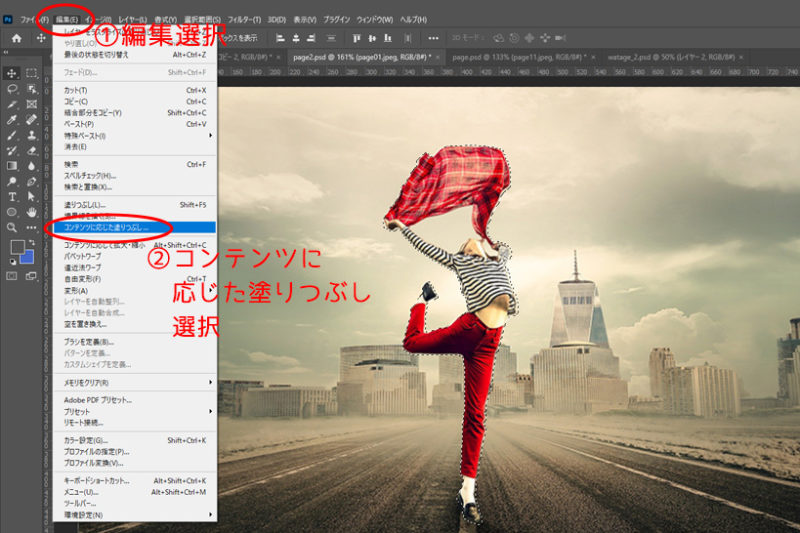
選択範囲が決定されたら上部メニューから
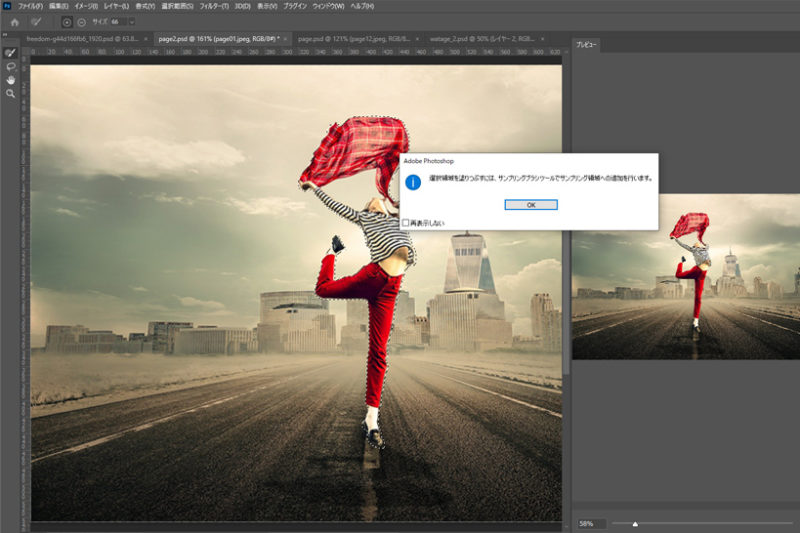
編集→コンテンツに応じた塗りつぶしを選択します

サンプリングブラシツールでどうのこうのと表示されますので OK クリック

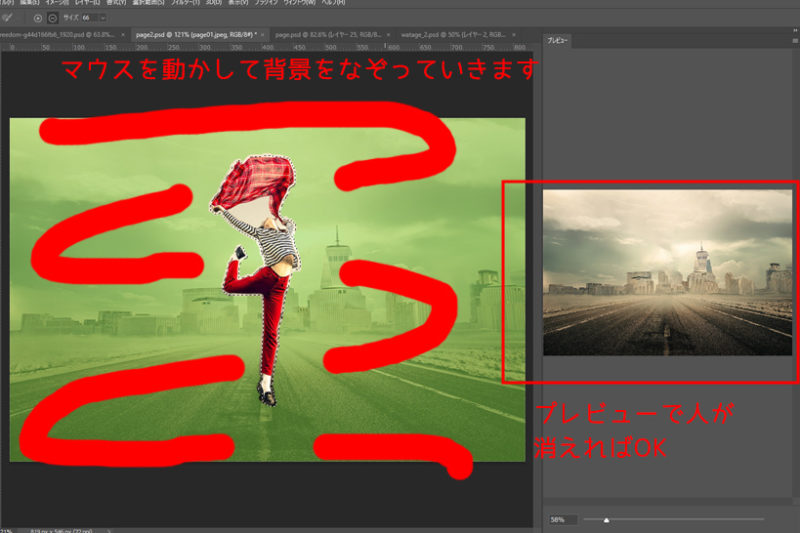
表示された左側画面で背景をなぞっていくと緑になっていきます。
これがコンテンツに合わせた塗りつぶしのサンプリング範囲を
作ってるんだと思います。
右側のプレビューであらかた人が消えればOKです(*’ω’*)

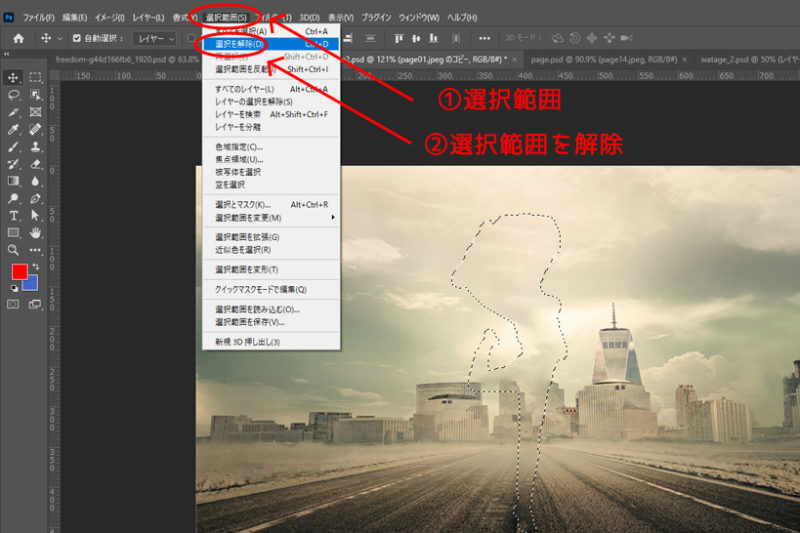
消えました!上部メニューから選択範囲→選択を解除で
選択範囲を解除します!

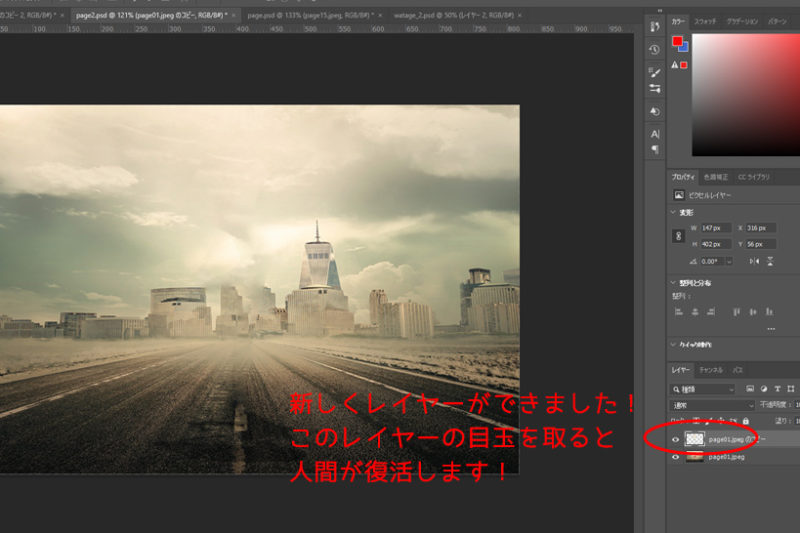
いつの間にかレイヤーが生成されてます!
これが人を隠しているレイヤーです、これを非表示にすると
人が表示されます。つまり最初のレイヤーは全く加工されてない
状態です(‘Д’)

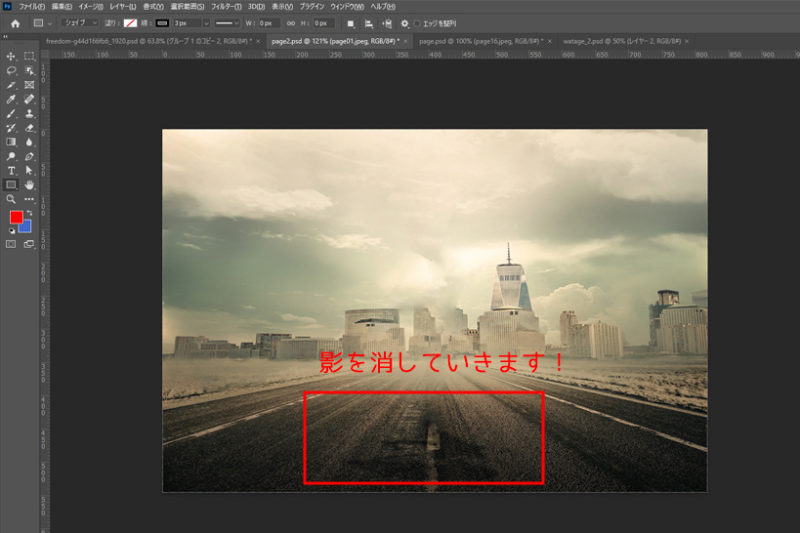
一見もう完成でも良いと思えますが人の影が残っていたり後ろの建物が
崩壊しているので修正します( ¯•ω•¯ )

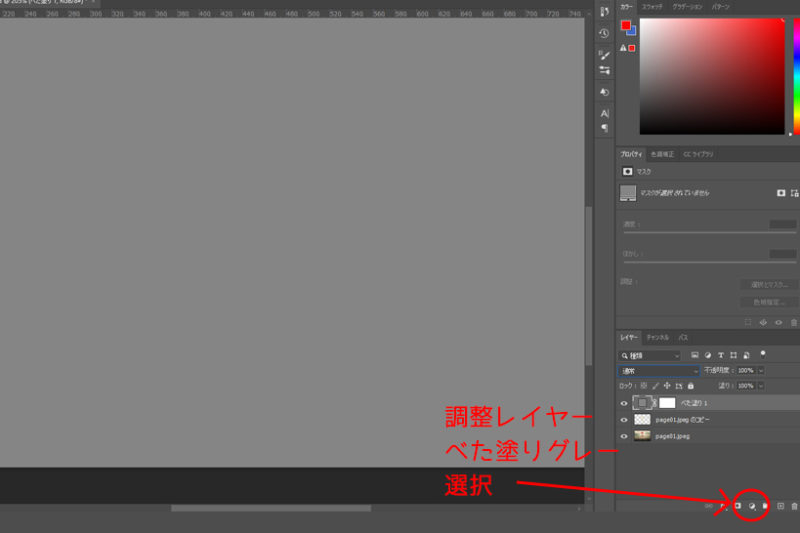
まずレイヤーパネル下の調整レイヤーを追加してべた塗りレイヤーで
色はグレー系を選択して塗りつぶします!

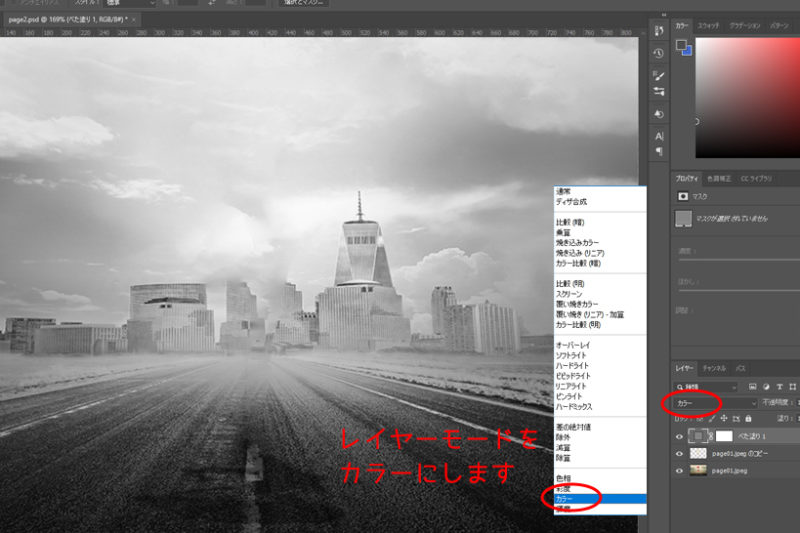
追加したべた塗りレイヤーのモードをカラーにします。
この作業は影を効率よく正確に抜くための作業です。

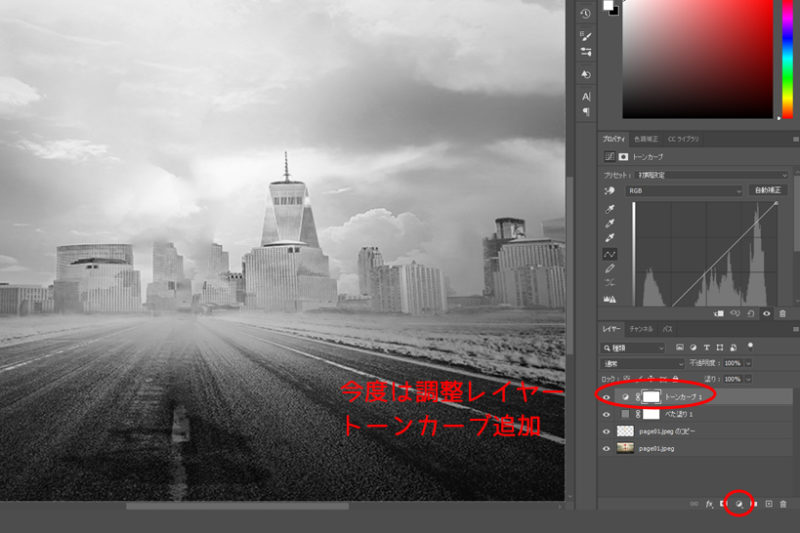
もう一つ調整レイヤーを追加です。トーンカーブの調整レイヤーを追加します

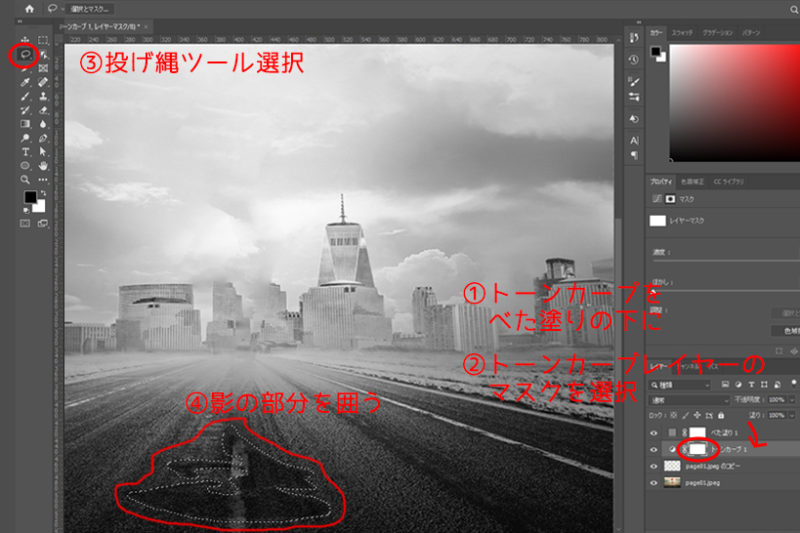
①作成したトーンカーブの調整レイヤーをべた塗りレイヤーの下に移動させます。
②トーンカーブレイヤーの右のマスク部分を選択します。
③投げ縄ツールを選択します。
④影の部分を囲みます。なるべく丁寧に囲んだ方が仕上がりきれいです(‘ω’)

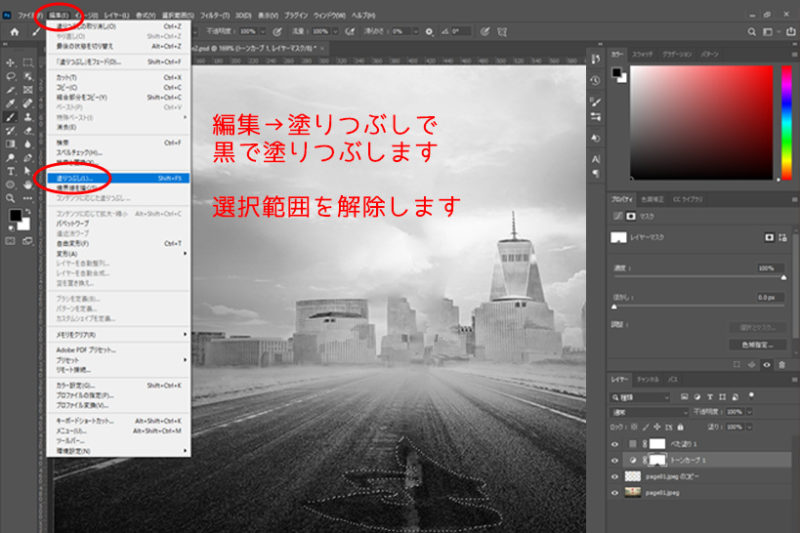
上部メニューから編集→塗りつぶしで黒で塗りつぶします。
塗りつぶし後選択範囲を解除します。

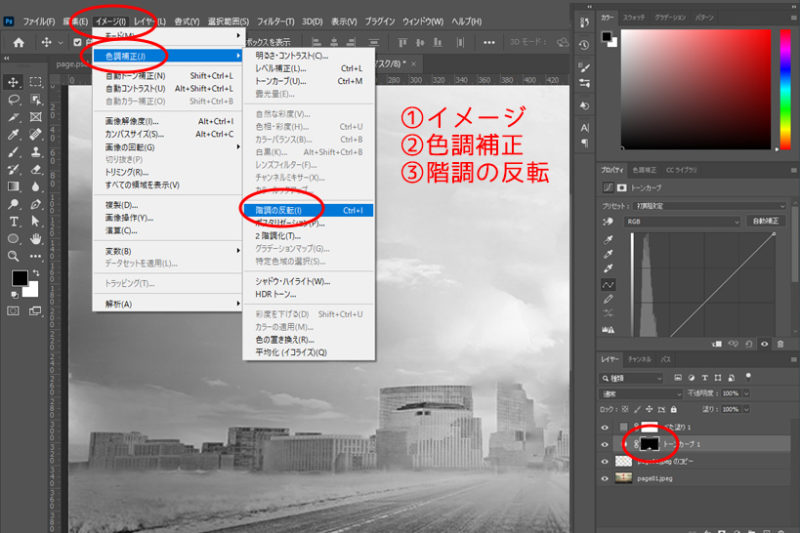
上部メニューからイメージ→色調補正→階調の反転を選択します。
レイヤーマスクは白が表示されて黒が非表示になるため(‘ω’)

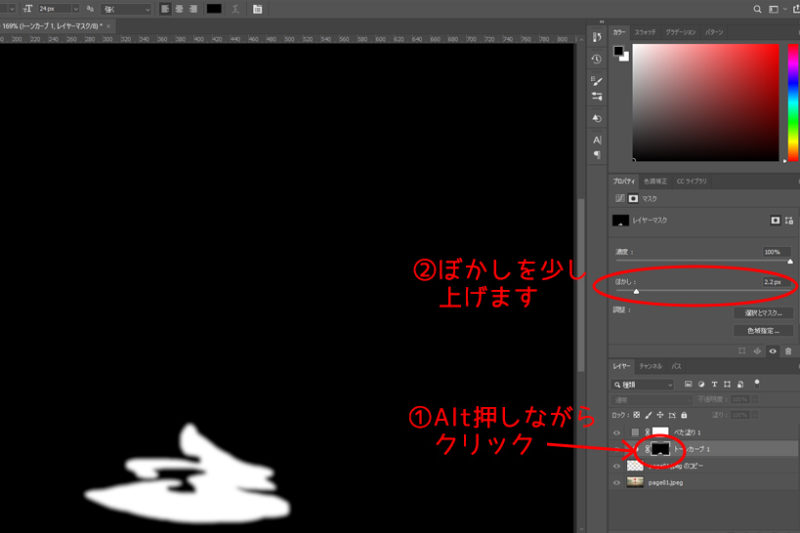
①作成されたマスクをAltを押しながらクリックすると
画像のようになります。
②プロパティパネルからぼかしを少し上げてあげます。
これでこれから調整する明るさがパキっとならない様になります。

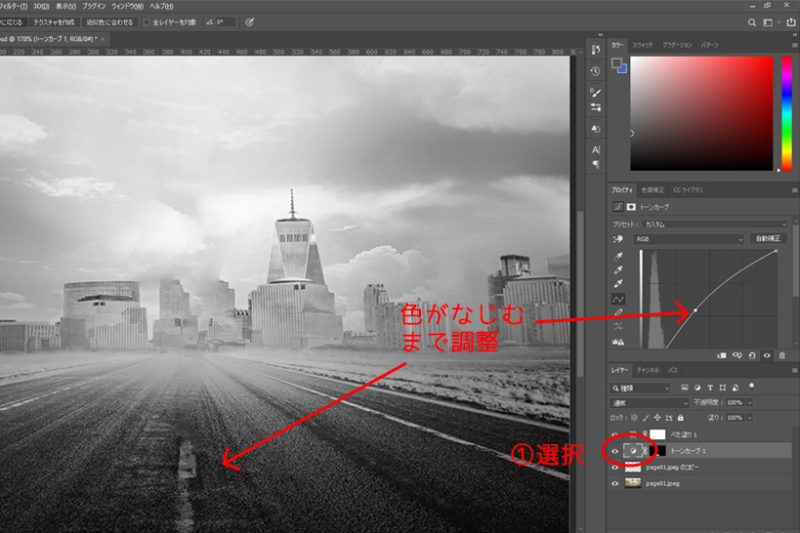
①トーンカーブレイヤーの左の部分を選択して
プロパティパネルのトーンカーブを調整して影の部分が他と
なじむようにします( ¯•ω•¯ )

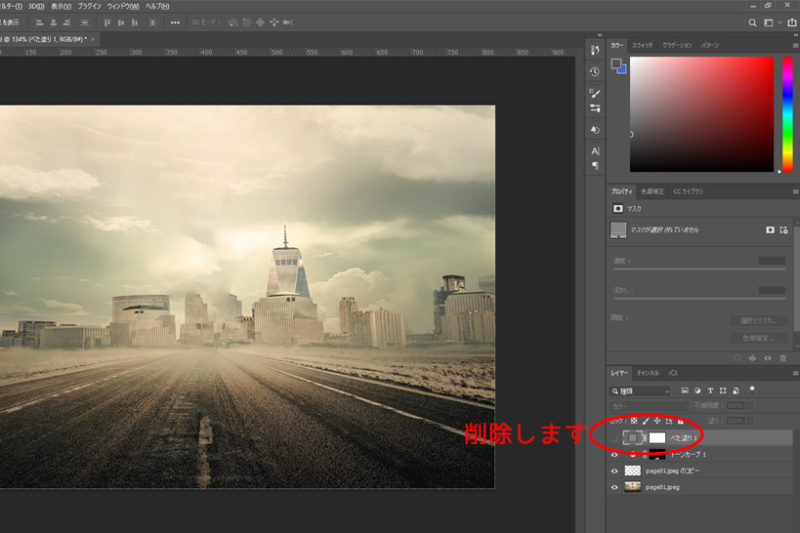
影が消せたらべた塗りはいらないので削除します(‘ω’)

完成まであと少しです(‘ω’)ノ
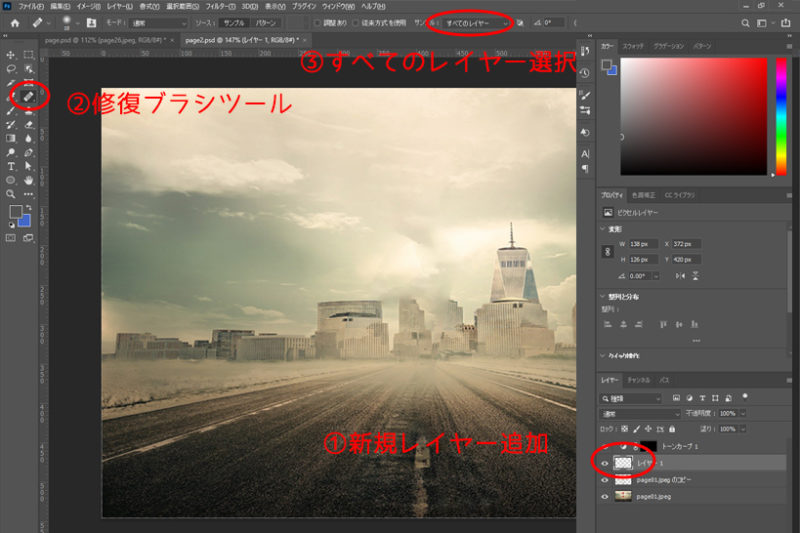
①新規レイヤー追加
②修復ブラシツール
③すべてのレイヤー選択

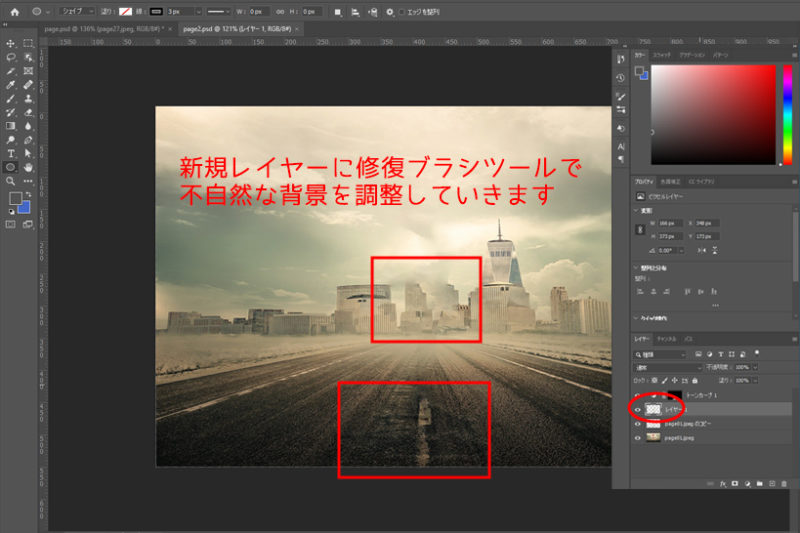
作成した新規レイヤーにちょっと修正したい部分を修復ブラシツールで
塗っていきます(/・ω・)/
影を調整した周りと後ろのビルが気になります( ¯•ω•¯ )

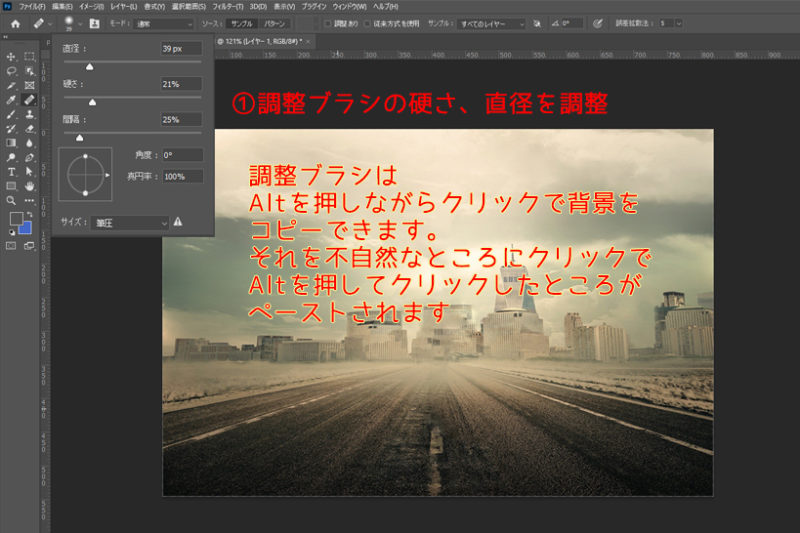
①調整ブラシの直径、硬さを調整します。
調整ブラシはまずAltを押しながらクリックするとクリックした
箇所の背景をコピー出来ます!それを塗りつぶした箇所に塗ると
Altを押しながらクリックした背景の範囲がそこにペーストされます。
これで地味に丁寧に塗っていきます( ¯•ω•¯ )

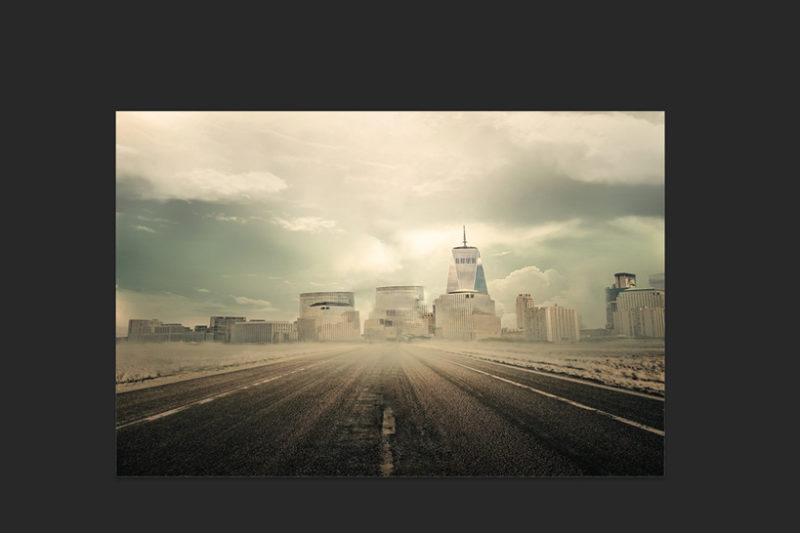
完成です(*’ω’*)
厳しい人から見たら不自然かもしれません・・・
本気出したらもっと綺麗にできるから( ;∀;)
という事でPhotoshopにかかれば人一人消すことくらいたやすいのでした!

