GIMPで文字の周りに光彩をつける

前回作った文字の周りに枠線から手を加えて行きます。

ちなみに文字の周りにある黄色の点線ですがレイヤー全体の大きさを示す線になってます。
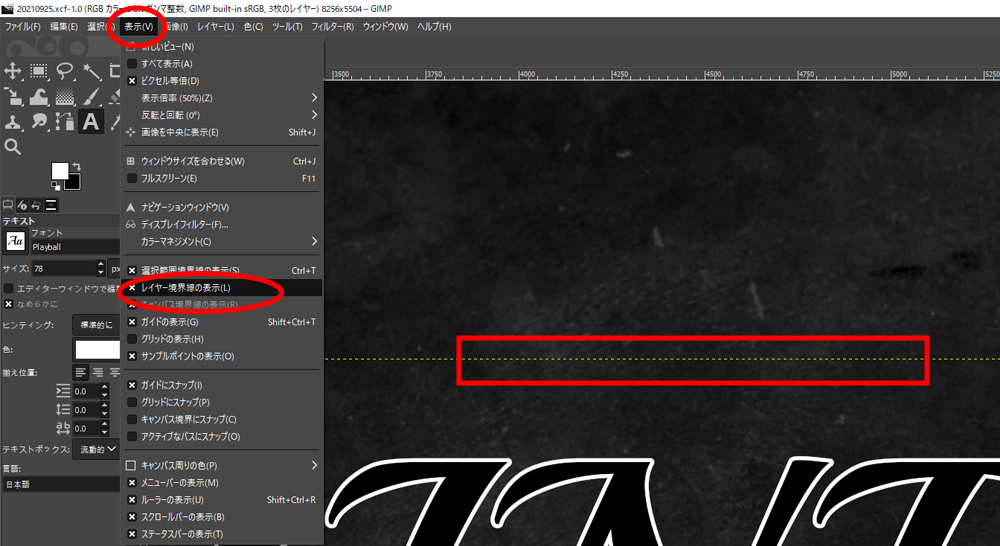
こちらは上部メニューから【表示】→【レイヤー境界線の表示】で消したり表示したりできます。
。。。しかしここで失敗に気付きました(‘Д’)

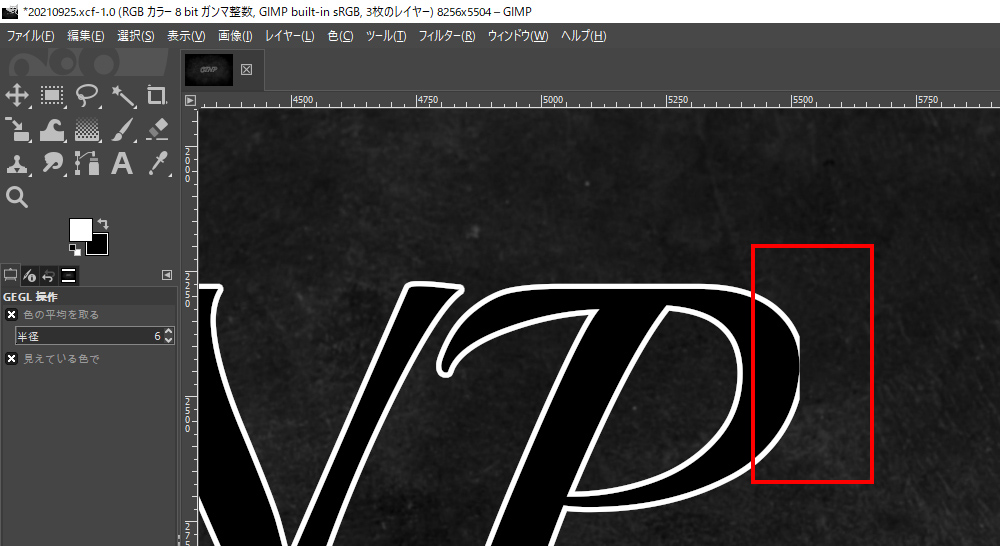
Pの文字の右あたりの白色がぷつんと切れてしまってます。。。

これは前回、テキストレイヤーを複製して塗りつぶししました。しかしテキストレイヤーは自動で
テキストの範囲でレイヤーの大きさを決めています。
黄色の点線がレイヤーの大きさになるのでそれより外の塗りつぶしは適用されてなかったのです。

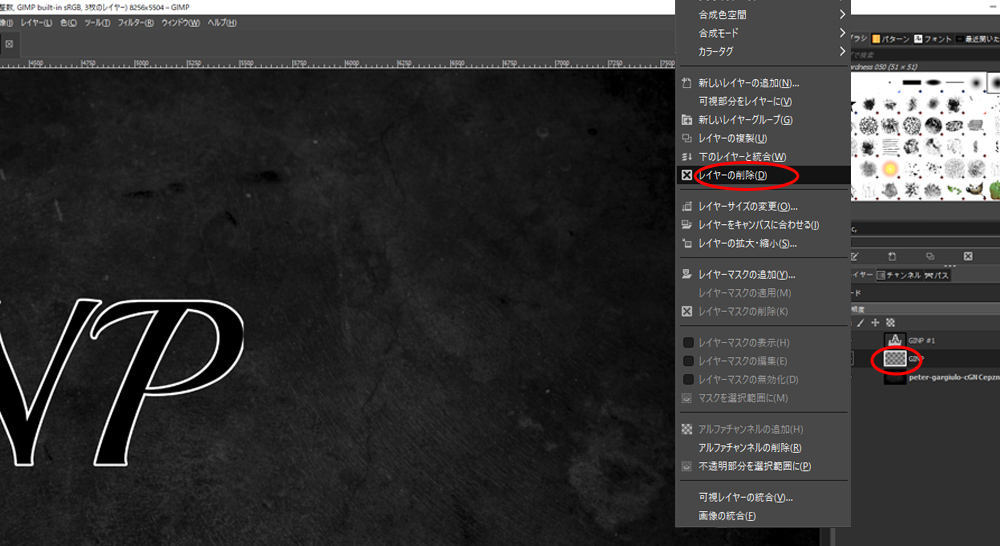
なのでとりあえず前回作ったのは失敗作なのでレイヤー右クリック、レイヤーの削除で消します。。。

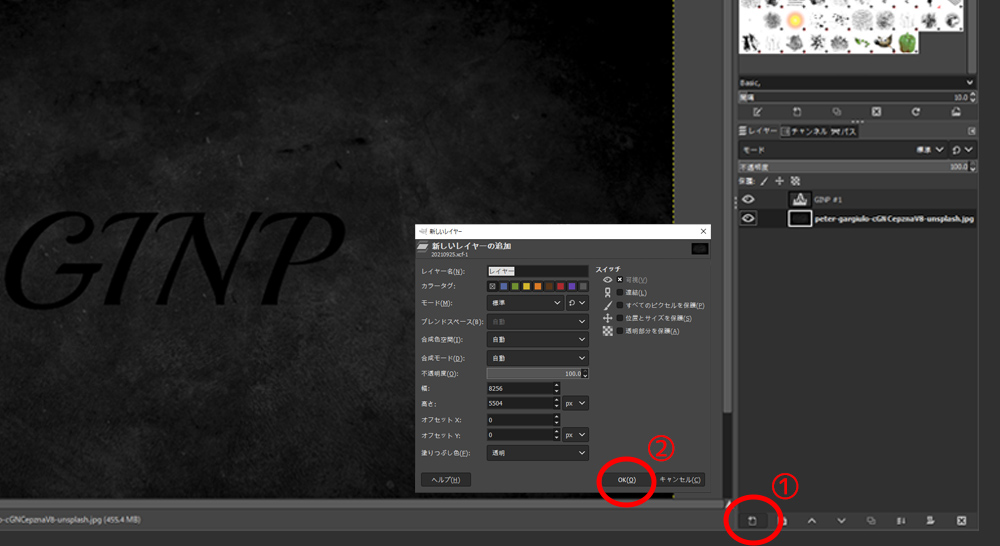
次に①の所をクリックして②の【OK】で新規レイヤーが作成されます。ここで作ったレイヤーはカンパスと同じサイズです。なのでカンパスの範囲内すべてが描画可能です。

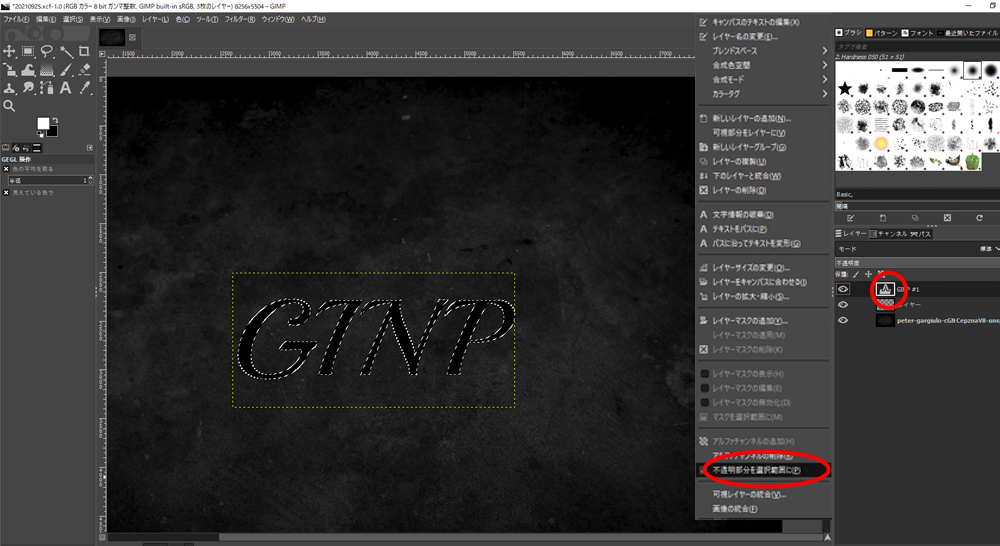
ここからは前回と同じようにテキストレイヤー右クリック→【不透明部分を選択範囲に】選択

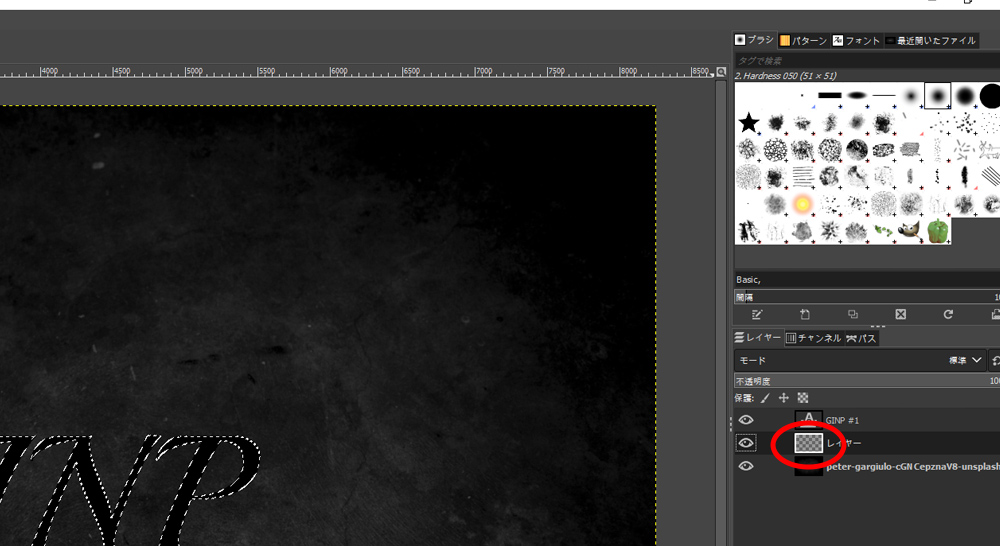
次に先ほど作った新規レイヤーを選択します。(作ったレイヤーは黒い背景画像の上にしてください)

ここも前回と同じように
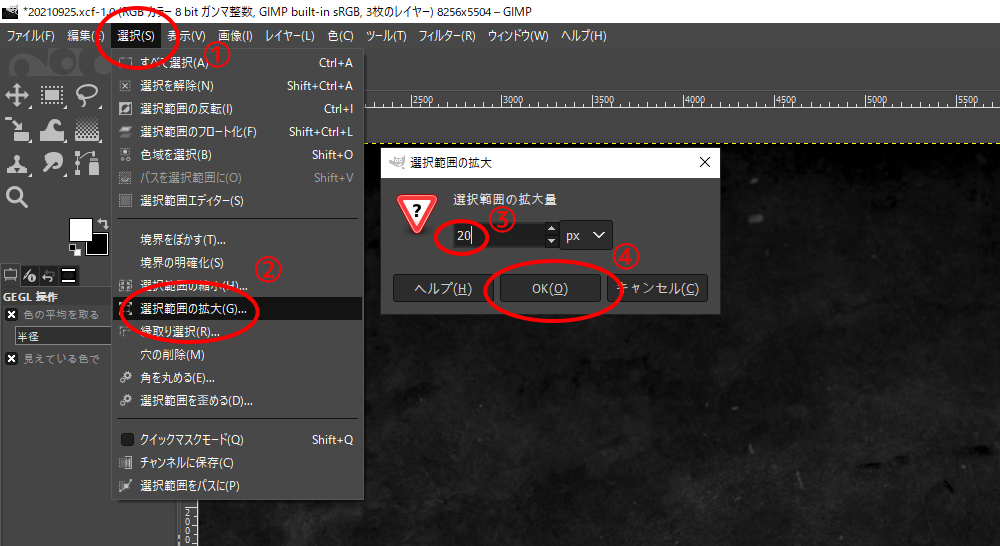
①【選択】②【選択範囲の拡大】③今回は20pxにしておきます。④【OK】クリック

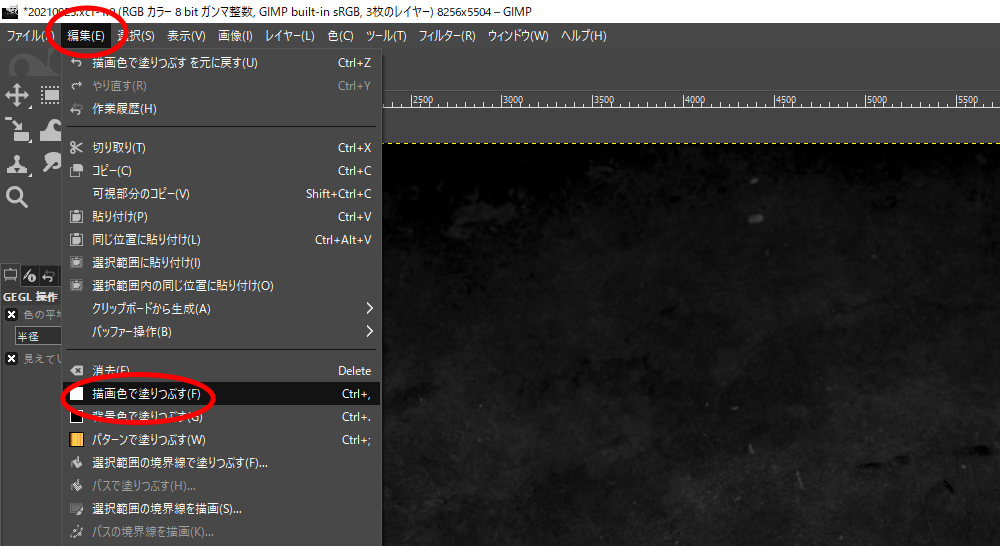
ここも前回と同じで【編集】→【描画色で塗りつぶす】
そのあと選択範囲を解除します。

これで途中ぷつんと切れることなく白色の枠線が文字周りにできました。
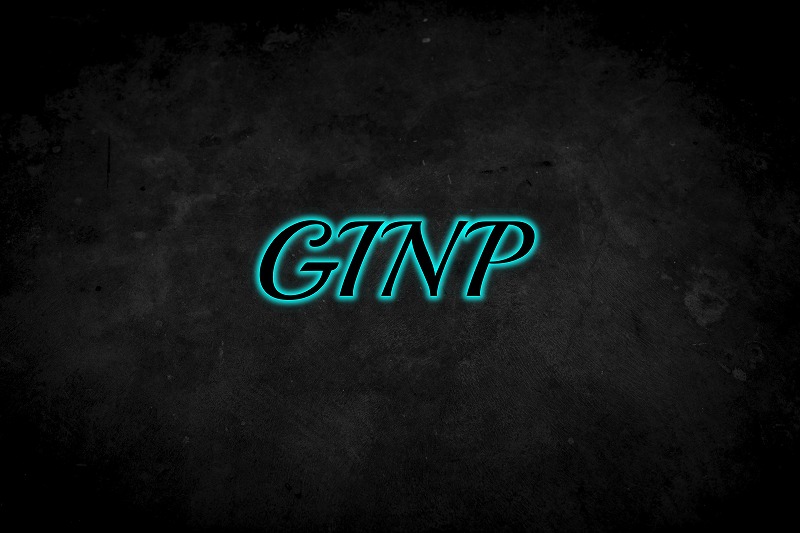
ここからが今日のテーマです。文字周りをぼわんと光っているような感じにします。

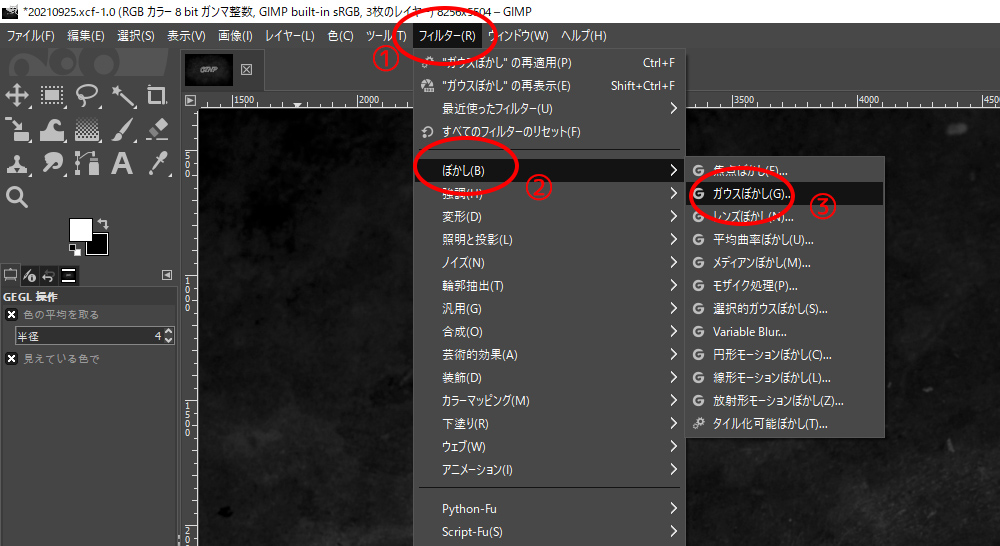
上部メニューから①【フィルター】→②【ぼかし】→③【ガウスぼかし】

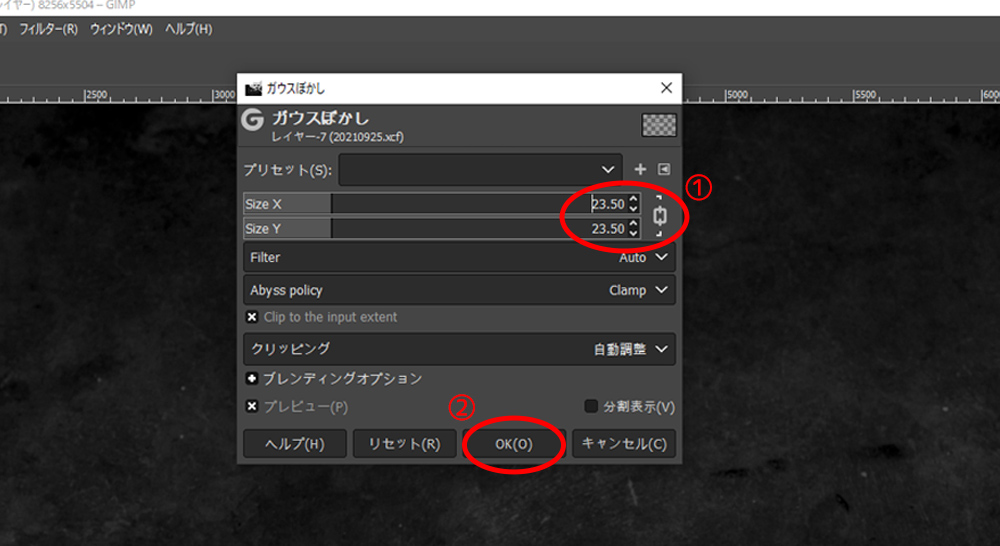
表示されたパネルから
①のように数値を入力します(適当)
②【OK】クリック

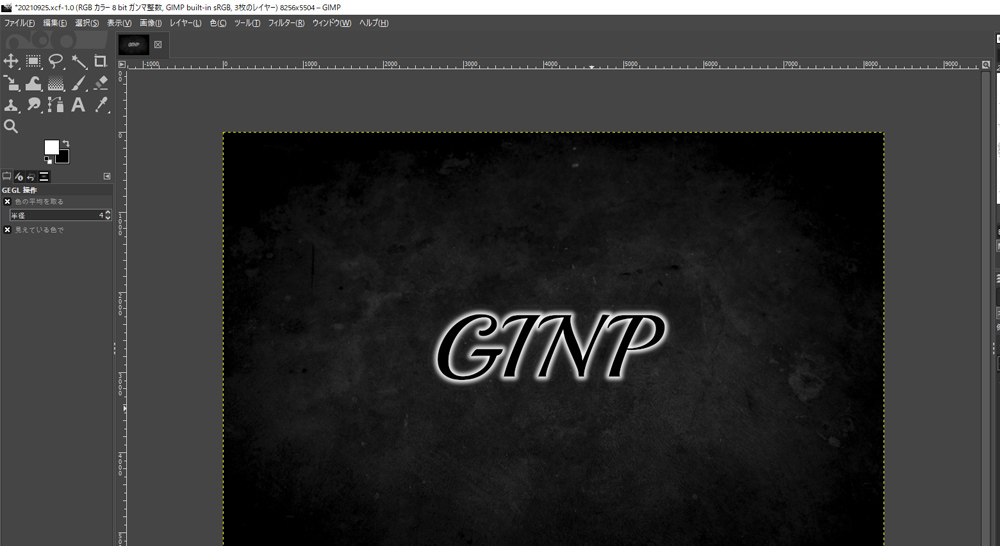
完成です\(^O^)/
前置きの方が長くなりましたがこれは結構使えると思います。
白以外でも綺麗なデザインができます(‘ω’)


以上GIMPで光彩を付ける技法でした!
これをすることによって文字の使い方に幅ができますね!(^^)!
サイズやぼかし具合を変更することでいろんなバリエーションも
出来ますので是非、挑戦してください!

