複雑な背景の切り抜き

この鳥の画像の背景を切り抜きしていきます。

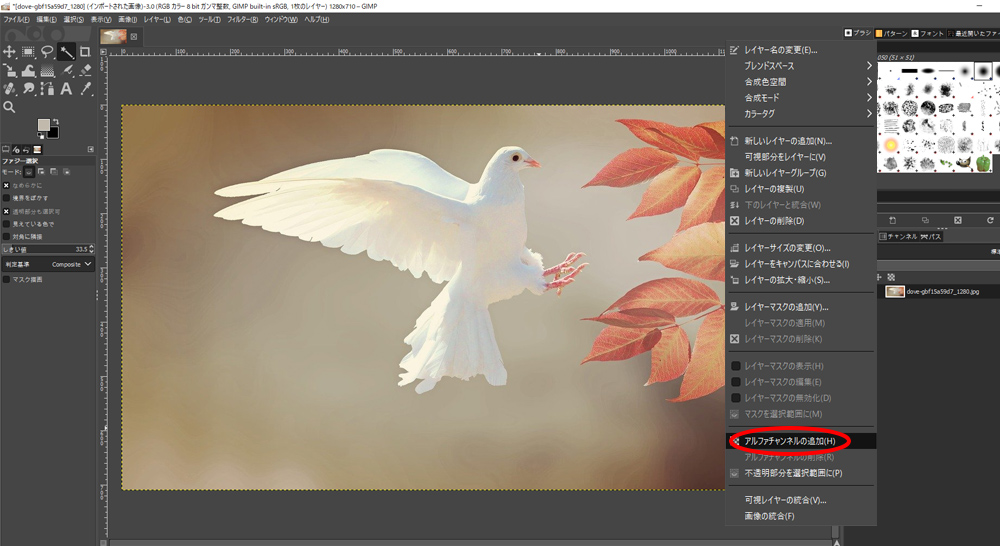
レイヤー読み込み、 クリックして 【アルファチャンネルの追加】 を選択

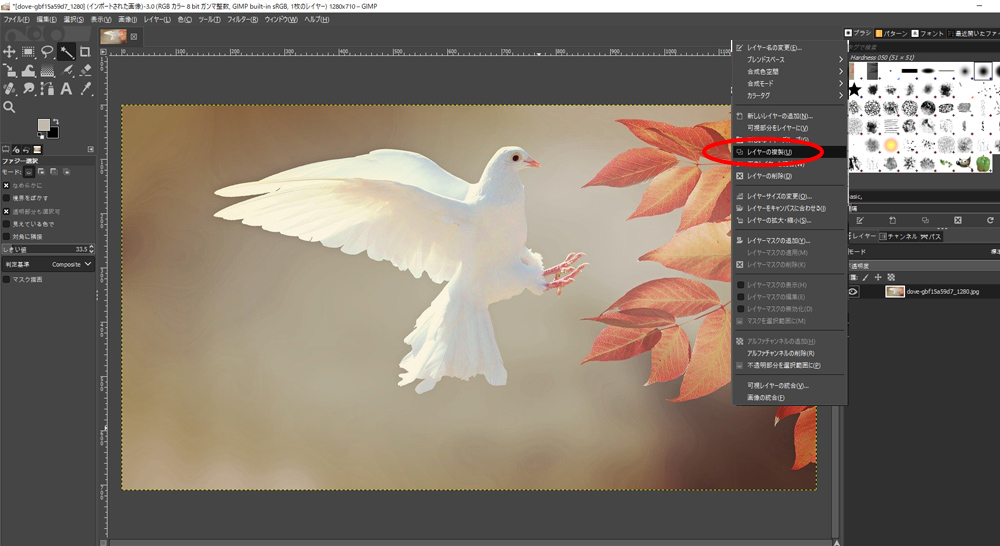
レイヤー右クリックして【レイヤーの複製】を選択

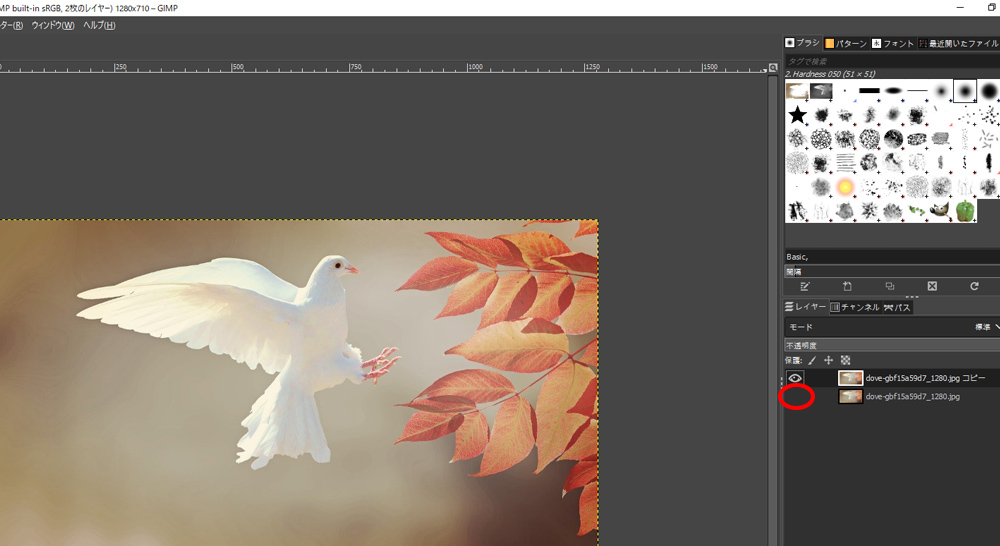
複製したら下のレイヤーは目玉マークを消して非表示にします。

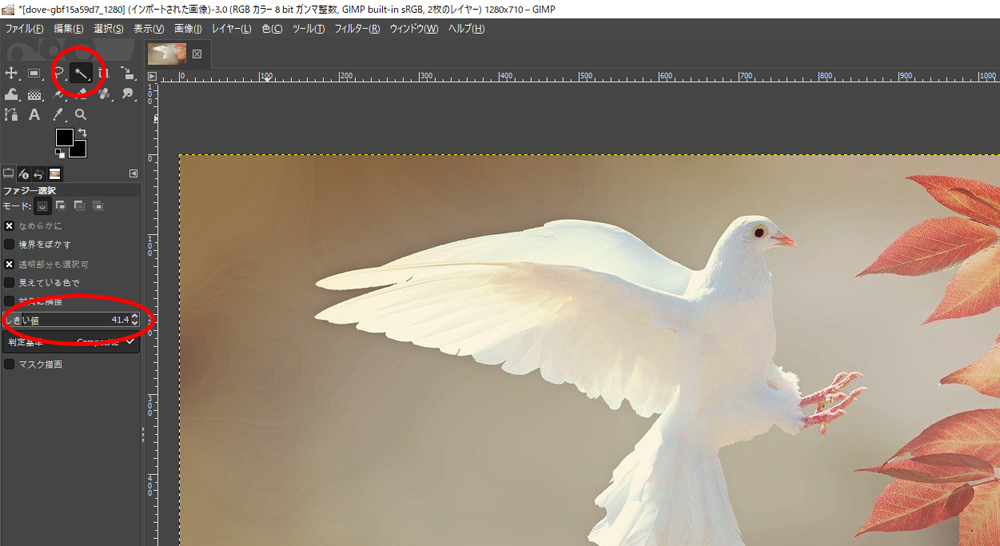
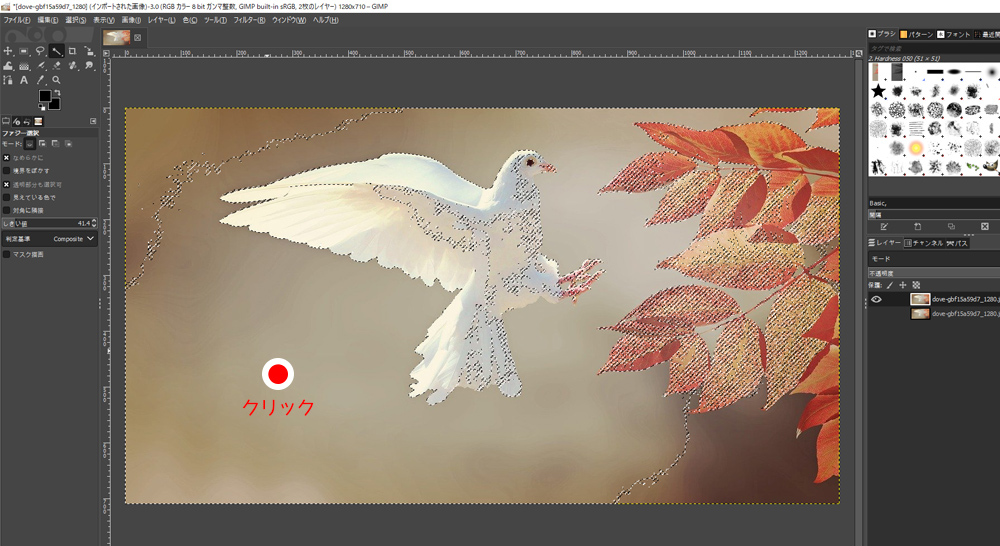
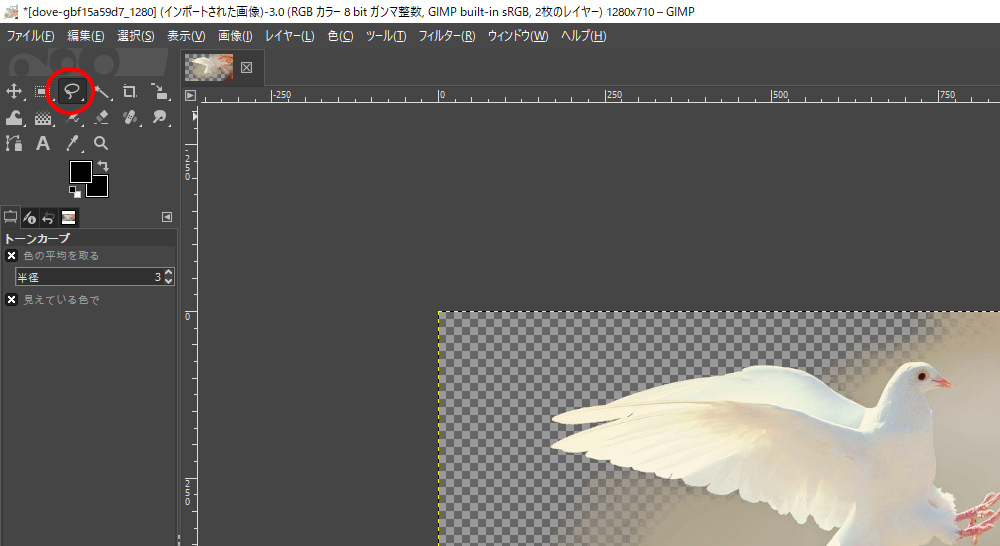
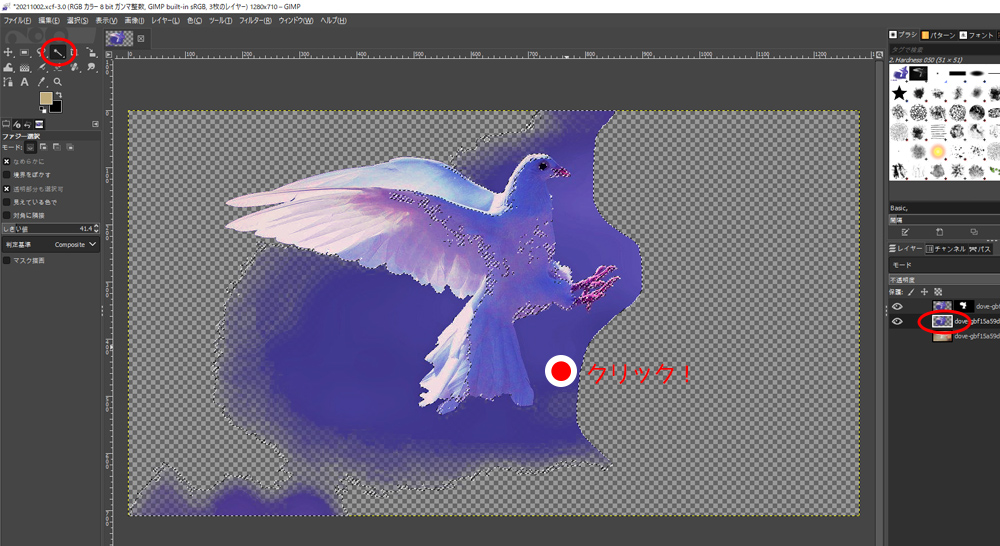
【ファジー選択】ツールを選択、しきい値を調整します。今回は41.4にします。
この値が大きいほど一回の選択範囲が多くなる、小さいと少なくなる感じです(‘ω’)

画像のマークの辺で一旦クリックして選択範囲を作ってみると鳥が半分くらい選択されてしまいます
(背景色と鳥で色の違いがあまり無いため)

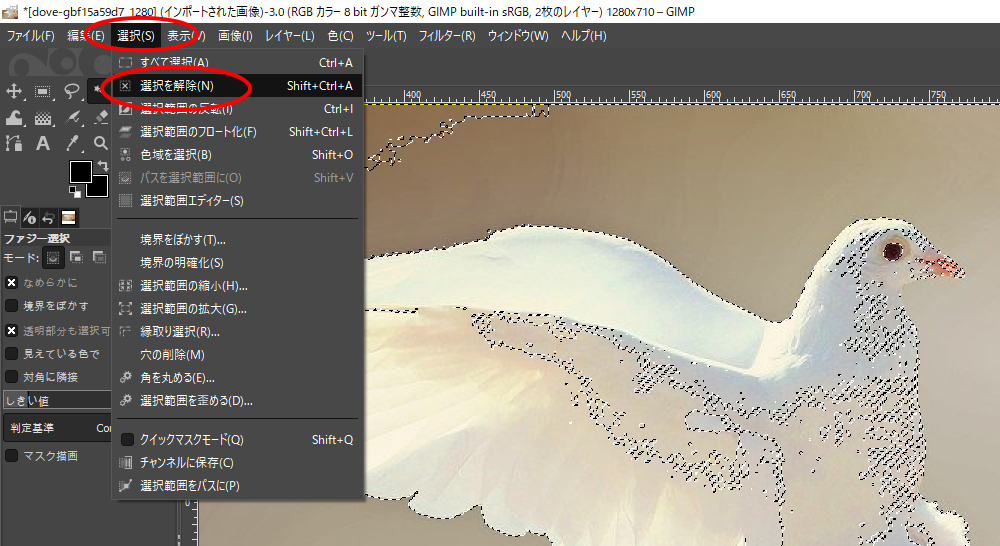
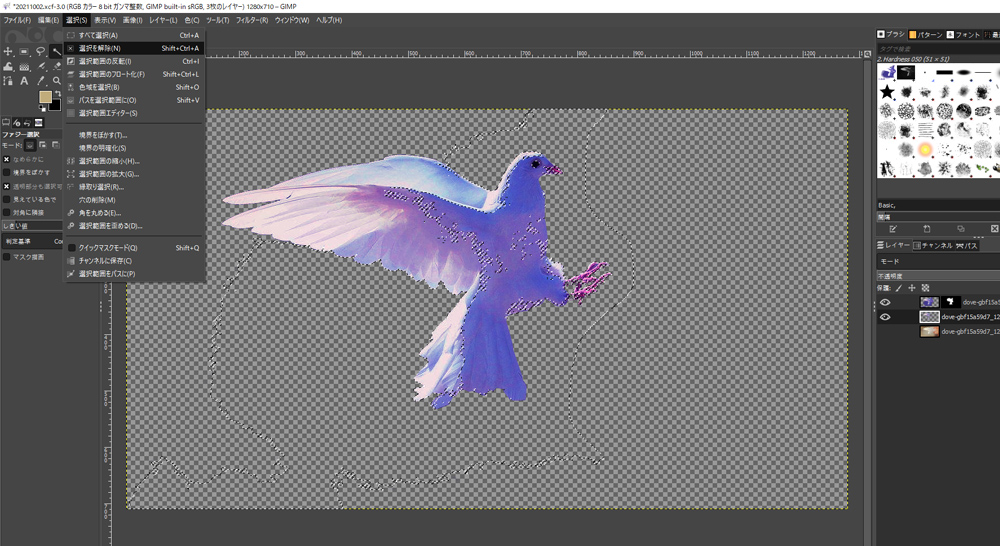
なのでこれは【選択】→【選択を解除】で一旦もとに戻します。

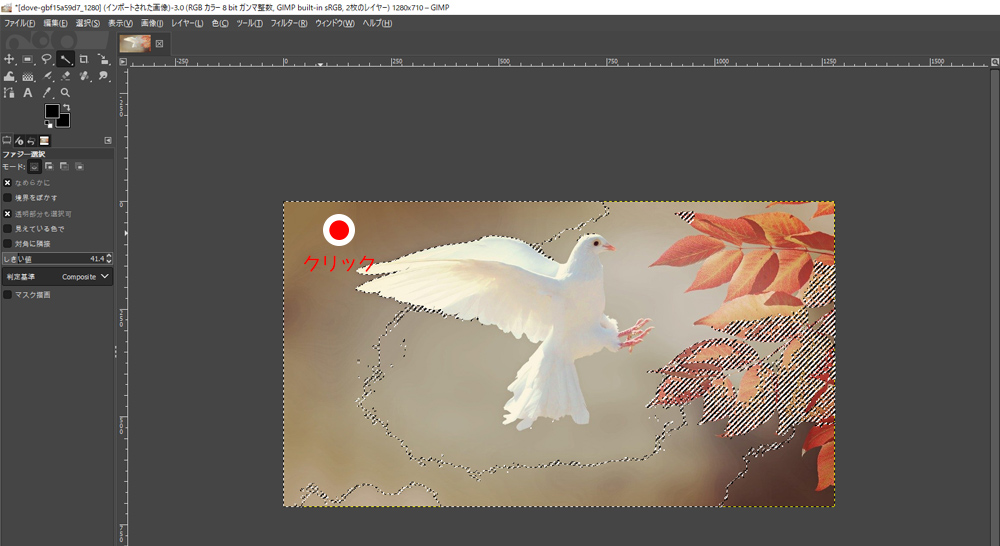
画像のマークの辺でクリックすると今度は選択される範囲は少ないですが鳥には影響ない感じになります。

Ctrl+Xで切り抜きして、【選択】→【選択を解除】します。

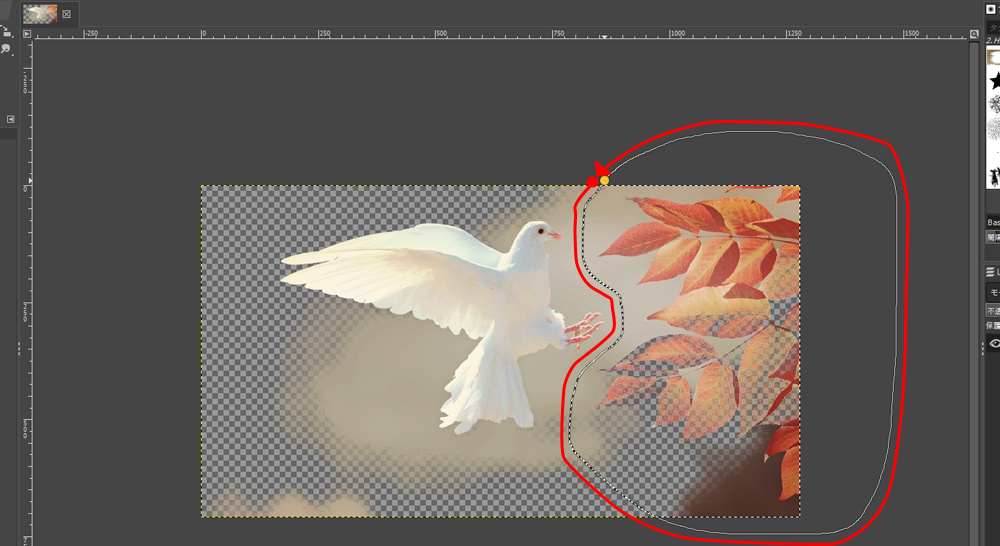
【自由選択】ツールを選択します

マウスをドラッグして葉っぱの周りを囲みます。最初に開始した位置に終点の位置を繋げます。

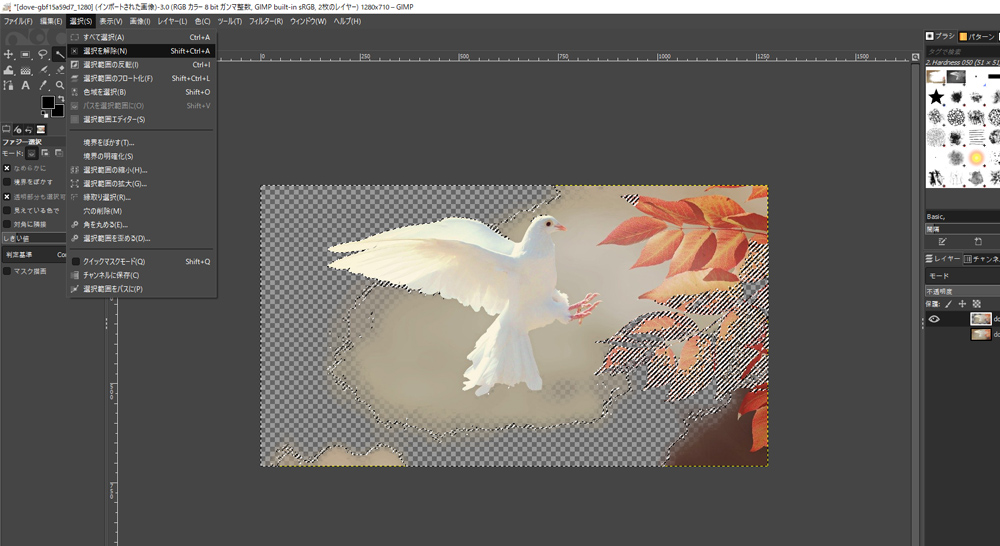
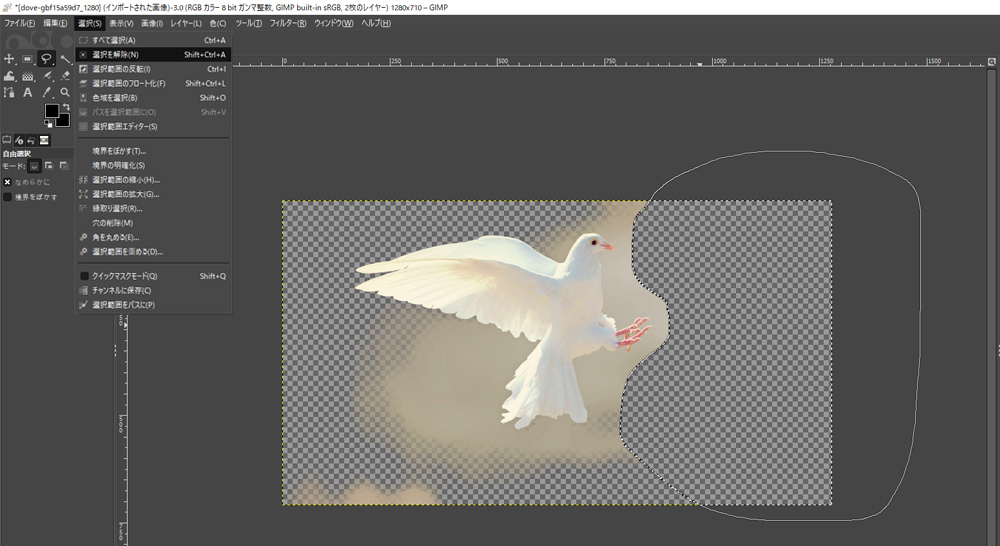
葉っぱの周りをうまく囲めたらCtrl+Xで切り抜きします。そうすると葉っぱが切り取られます
あとは鳥の周りの背景だけになりました。ここからがやっかい。。。

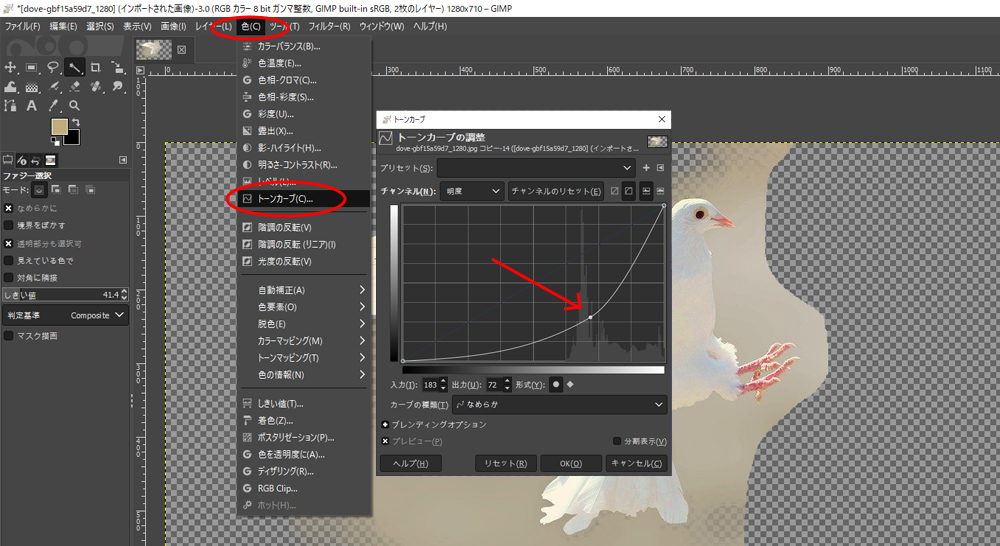
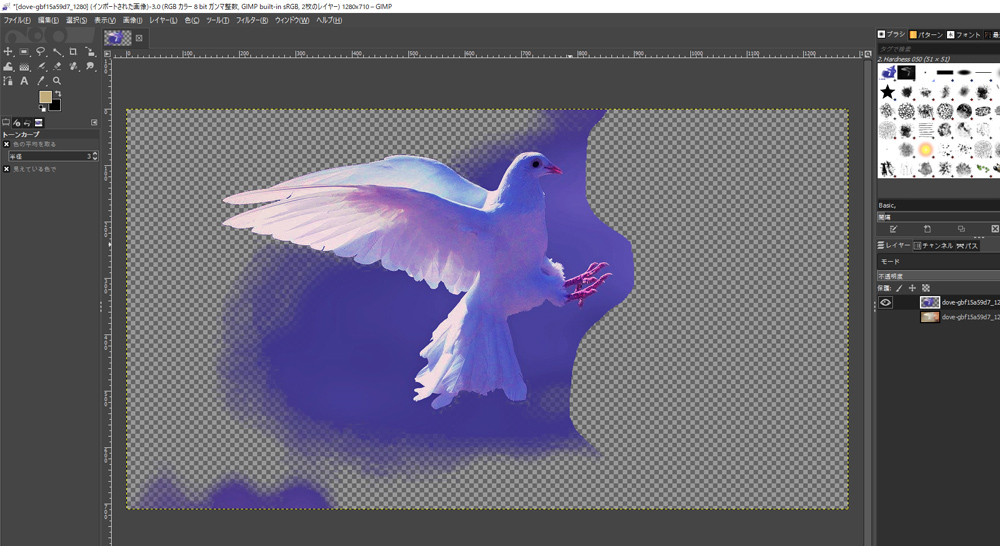
上部メニューから【色】→【トーンカーブ】→表示されたパネルでグラフの斜めの線を画像のように動かします。ドラッグで動きます。ある程度適当で大丈夫です。

背景と鳥の色が変わりました。これで背景と鳥で色が同化してしまっている箇所がわかりやすくなります。

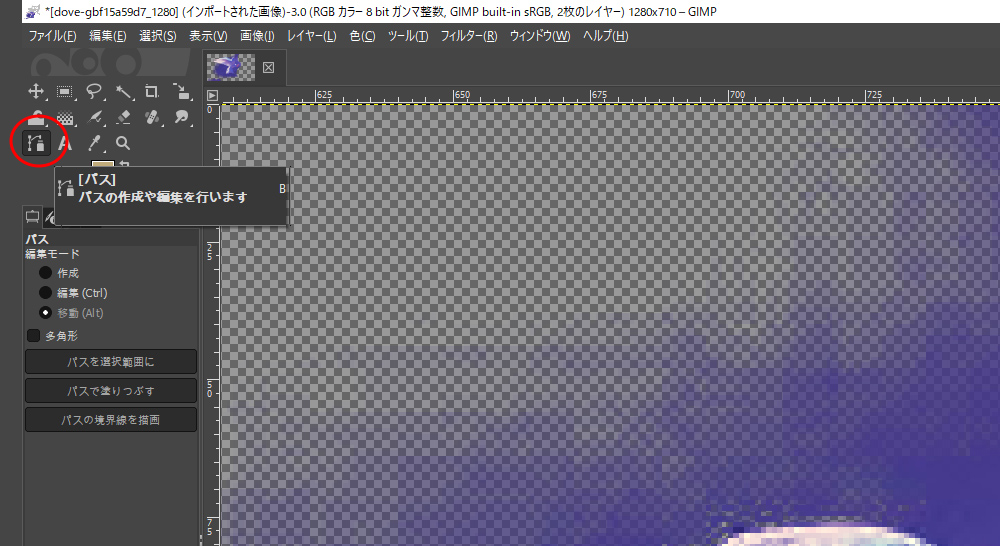
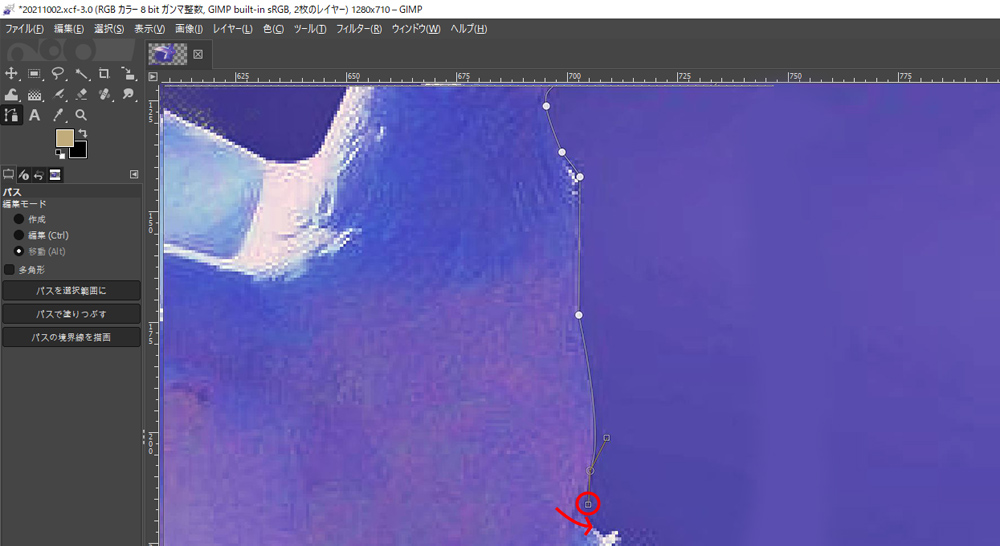
ツールパネルから【パス】ツールを選択します。

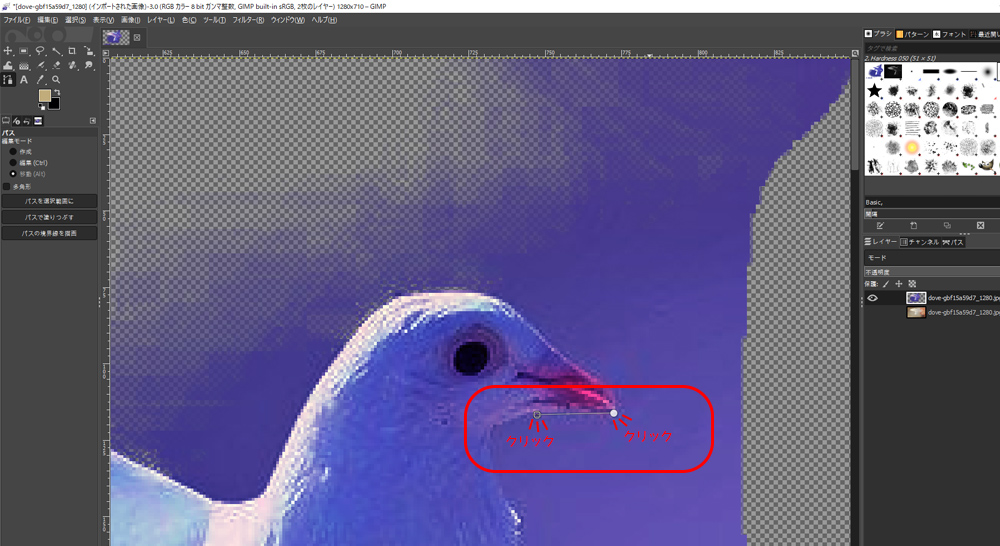
画像のようにクリックして適当に離れたところでクリックするとパスがつながります。

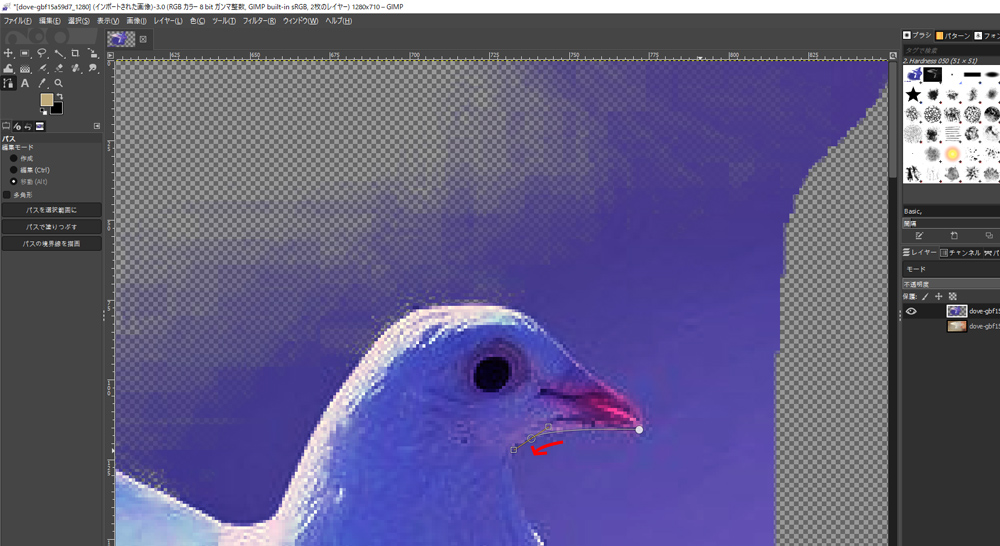
次の箇所でクリックしてそのまま指を離さずにマウスを動かすとパスが曲線になります。

クリックした位置に〇が表示されてるのですが左右にハンドルと呼ばれる□の表示が出てます。
この四角にカーソルを合わせてドラッグするとこれが動かせます。このハンドルを次にクリックしたい
方向に動かします(‘ω’)

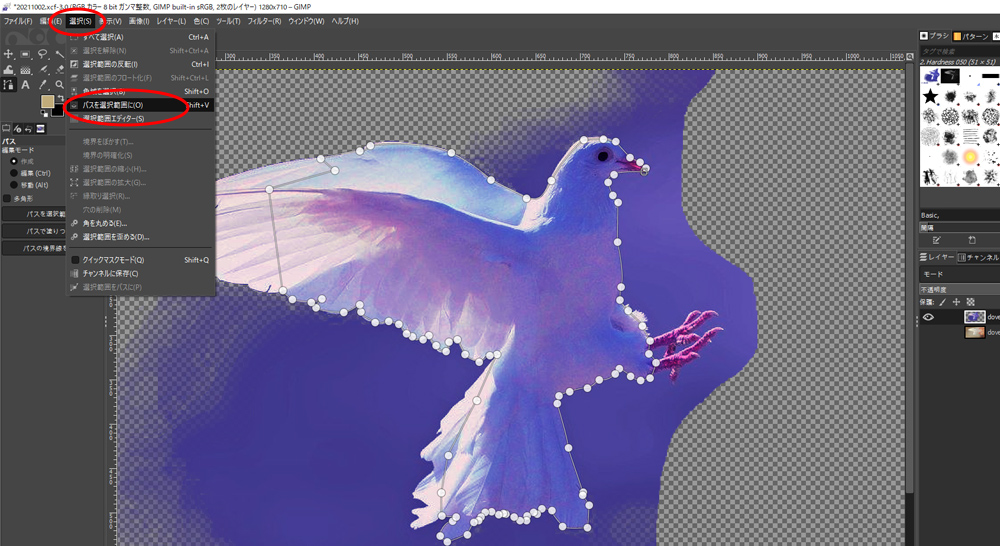
これで鳥の青い箇所を囲めたら上部メニューから【選択】→【パスを選択範囲に】を選択します。
パスで囲むのなれないと結構ムズイです。。
※追記 パスの最終点は開始点をCtrl押しながらクリックするとパスがつながります。

パスが選択範囲になったらレイヤを複製します。
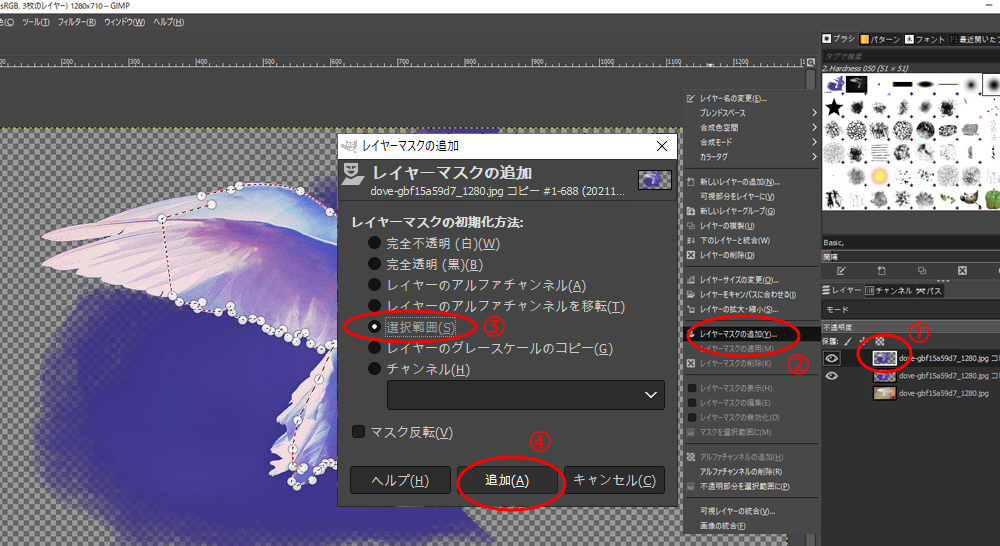
その後、上のレイヤーを右クリックして【レイヤーマスクの追加】→【選択範囲】→【追加】
そのあと選択範囲を解除します

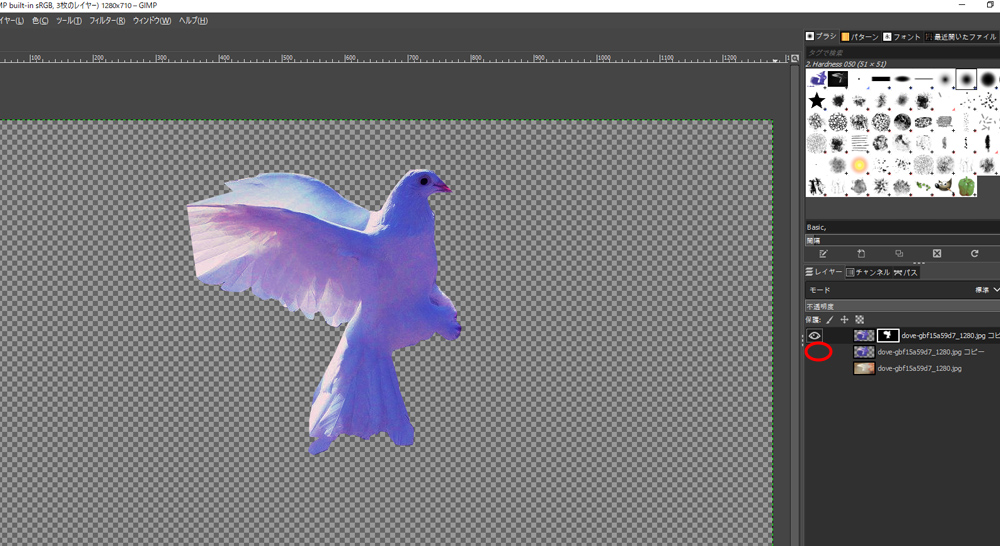
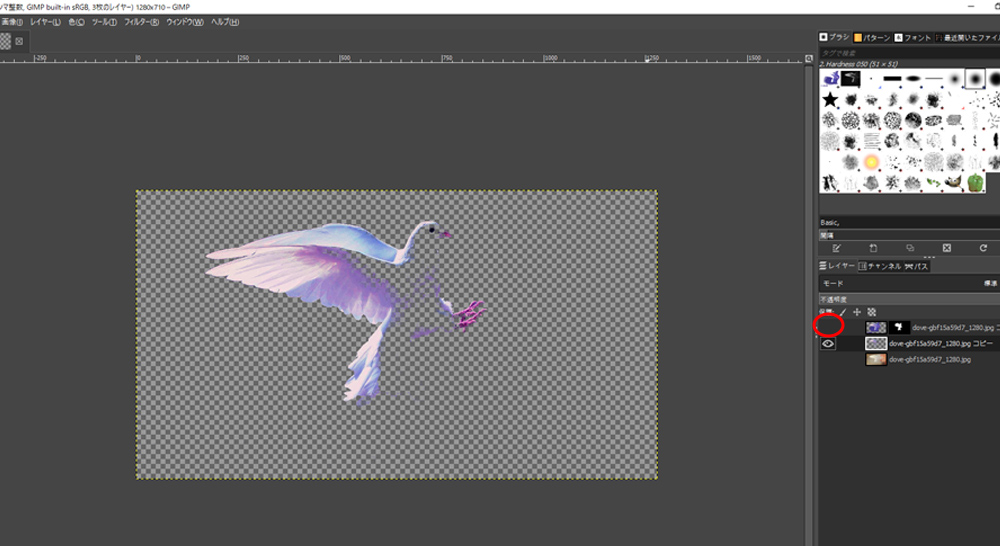
下のレイヤーを非表示にするとこんな感じになります。確認したらまた表示にします。

【ファジー選択】ツールで下のレイヤーの画像位置をクリック選択範囲ができたら切り取りします。

すると鳥の周りの背景が大分なくなりました。

ちなみに上のレイヤーを非表示にするとこんな感じです。
二つのレイヤーで足りない箇所を補って表示させてる感じですね(‘ω’)

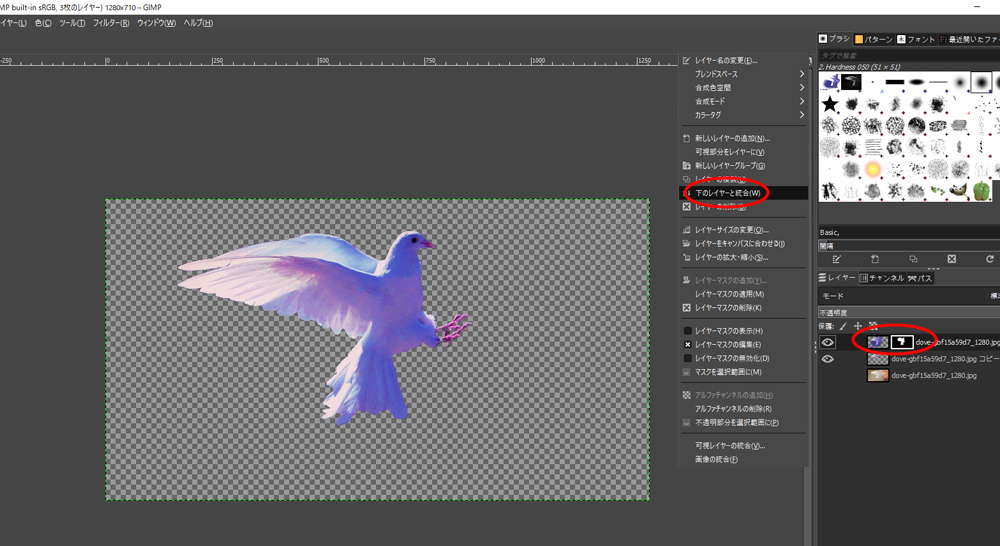
上のレイヤーを表示に戻して右クリック→【下のレイヤーと結合】を選択します
下のレイヤーと上のレイヤーが合体されて一つのレイヤーになります。
とりあえず長くなったので前編はここで終わります。
次回後半で続き説明します(*^-^*)

