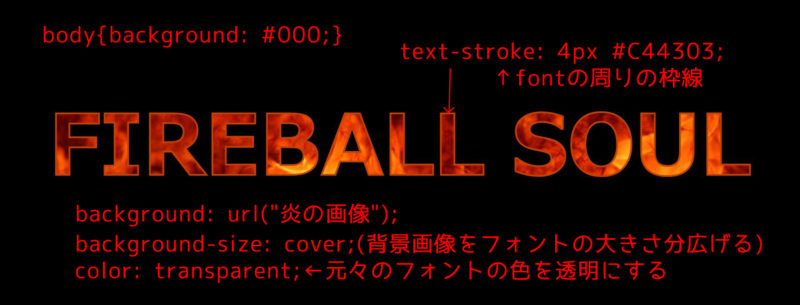
炎の画像を用意してテキストの背景にしてみました

↑使用した画像
See the Pen Untitled by yu-shi (@webpara) on CodePen.
コードペンで見ると見ずらいので倍率0.25にして見てください( ¯•ω•¯ )
解説行きます(‘ω’)ノ
<div class="wrap">
<p class="text">FIREBALL SOUL</p>
</div>htmlはwrapというdivの中にtextというclassのpタグが入ってるだけです
body{
background: #000;
}
.wrap {
width : 100%;
font-size : 200px;
font-weight: 700;
text-align : center;
}
.text{
display : inline-block;
color: transparent;
background: url("img/fire.png");
background-size: cover;
background-clip: text;
-webkit-background-clip: text;
-webkit-text-stroke: 4px #C44303;
text-stroke: 4px #C44303;
}bodyに黒の背景色入れます(任意)
.wrapにフォントのサイズ、太さ、位置を入れてあります。(お好みで)
.textのcss説明です(ここ重要!)
display:inline-block; 今回は特に意味を成してません(‘ω’)
color: transparent; テキストの色を透明にしています。これがないと背景画像が見えません
background: url(“img/fire.png”);
背景画像を設定しています。
background-size: cover;
背景画像をテキストいっぱいに表示させるための物
background-clip: text;
これがテキストに背景画像を設定する重要な命令です(‘ω’)ノ
text-stroke: 4px #C44303;
テキストの周りの枠線です。

という訳でテキストに背景画像を入れる説明でした( ¯•ω•¯ )
アレンジでこんな感じもすぐ出来ます↓↓(倍率0.25で)
See the Pen Untitled by yu-shi (@webpara) on CodePen.
.text_2{
display : inline-block;
color: rgba(145,0,255,0.44);
background: url("img/fire.png");
background-size: cover;
background-clip: text;
-webkit-background-clip: text;
-webkit-text-stroke: 4px #C44303;
text-stroke: 4px #C44303;
}color を完全透明から紫っぽい色の透明度44%の色に変えてみました(*’ω’*)