初心者向け 最低限のslick sliderを設置します。
まずは slick slider公式サイトに飛びます(‘ω’)ノ

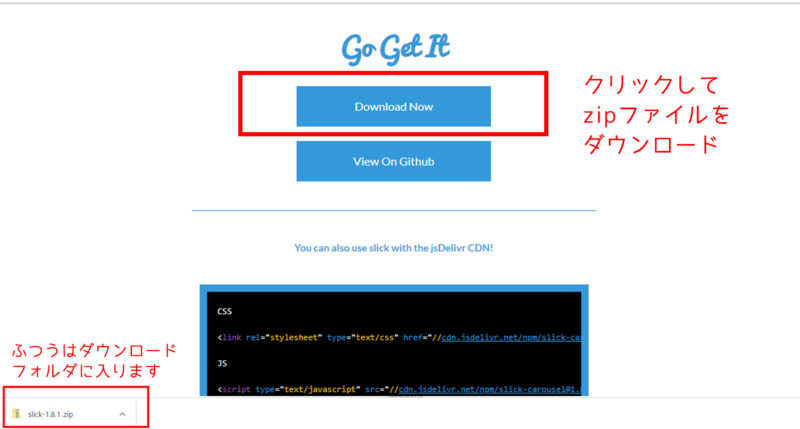
トップのメニューの「get it now」クリックします。

Download Nowのボタンまで移動するのでクリックしてslick-なんちゃら.zipのファイルを
ダウンロードします。何も設定してなければダウンロードフォルダに入りますので
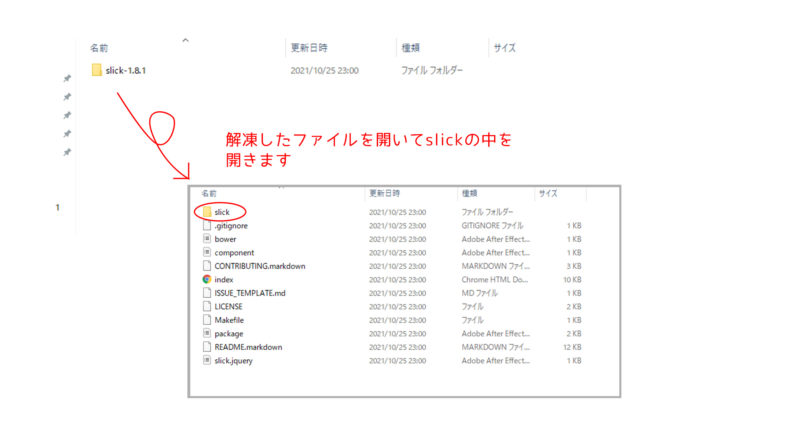
そこから解凍します。

解凍したファイルを開いていきslickのフォルダを開きます( ¯•ω•¯ )

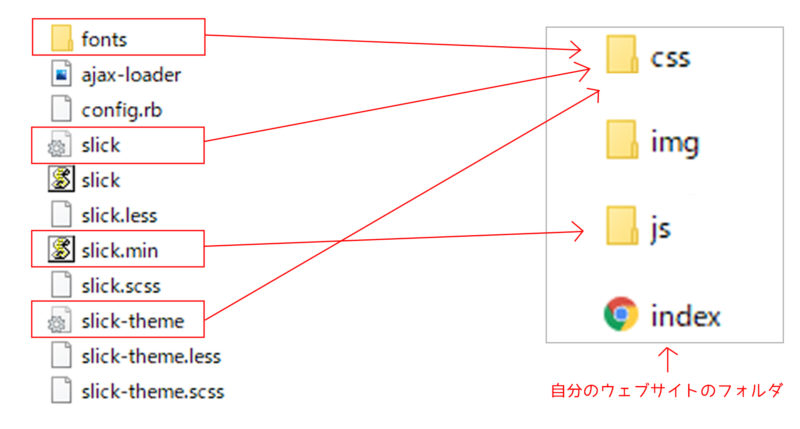
ここから使用するファイルを作成しているウェブサイトのフォルダにいれます。
自分のウェブサイトフォルダ内はindex.htmlと同じ階層に
cssフォルダ、jsフォルダ、imgフォルダを作るのが基本で分かりやすいと思います。
slickの中からslick.css、slick-theme.css、fontsファイルを
自分のウェブサイトのcssフォルダに、
slick.min.js を自分のウェブサイトのjsフォルダに入れます。

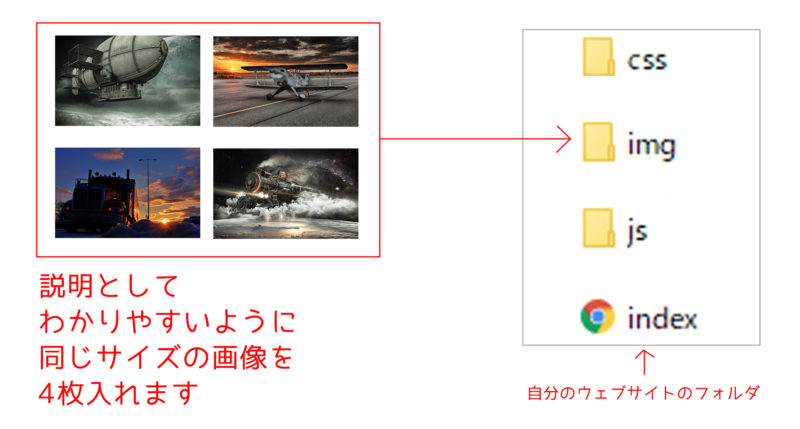
スライダーで動かしたい画像適当に入れます(‘ω’)ノ
スライドさせたい画像は同じサイズで統一した方が無難です(‘ω’)

空のjsファイルを作ってjsフォルダに入れます。
名前はなんでもいいです。今回はmain.jsにしました。
<link rel="stylesheet" type="text/css" href="css/slick.css">
<link rel="stylesheet" type="text/css" href="css/slick-theme.css">htmlのヘッド内に上記のコードを入力します。
これでhtmlとslick.cssとslick-theme.cssが紐づけます。
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/slick.min.js"></script>
<script src="js/main.js"></script>htmlの</body>の上に上記の記述をします。
<script src=”https://code.jquery.com/jquery-3.5.1.min.js”></script>
↑これがないとスライダーというかjqueryが動かないのでjqueryを使う時は入れるものだと
覚えておけば大丈夫です( ¯•ω•¯ )
slick.min.js と main.js がこれでhtmlと紐づけされました。
<ul class="slider">
<li><img src="img/imge01.jpeg" width="1280" height="800" alt=""/></li>
<li><img src="img/imge02.jpeg" width="1280" height="800" alt=""/></li>
<li><img src="img/imge03.jpeg" width="1280" height="800" alt=""/></li>
<li><img src="img/imge04.jpeg" width="1280" height="800" alt=""/></li>
</ul>htmlに上記の記述をします。ulにsliderというクラス名をつけました。
クラス名は任意です。あとでjqueryと紐づけするのでそこと同じ名前ならOKです(‘ω’)
とりあえず動かしたい画像がすべて入っている要素に任意のクラス名をつければいいので
ulじゃなくてもdiv等で記述してもOKです。
<div class="slider">
<p><img src="img/imge01.jpeg" width="1280" height="800" alt=""/></p>
<p><img src="img/imge02.jpeg" width="1280" height="800" alt=""/></p>
<p><img src="img/imge03.jpeg" width="1280" height="800" alt=""/></p>
<p><img src="img/imge03.jpeg" width="1280" height="800" alt=""/></p>
</div>↑こんな感じでもOK( ¯•ω•¯ )

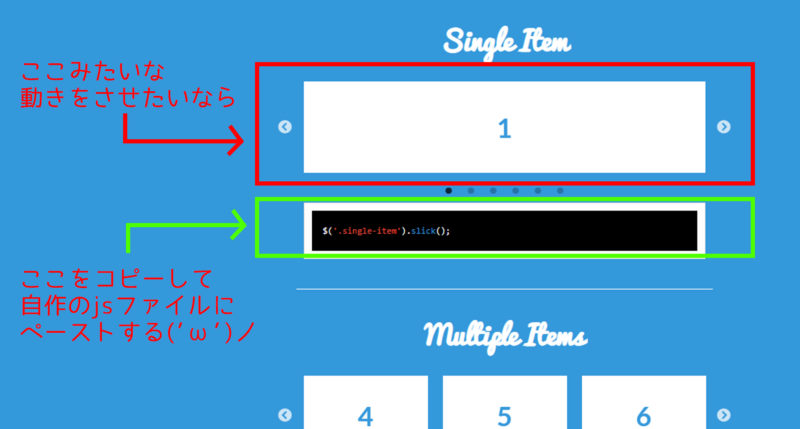
slick slider公式サイト にまた飛んでページ内の↑画像のような表示欄を見ます
画像のように赤枠みたいな動きをさせたいなら下の緑枠のコードをコピーして
自作したmain.jsにペーストします。

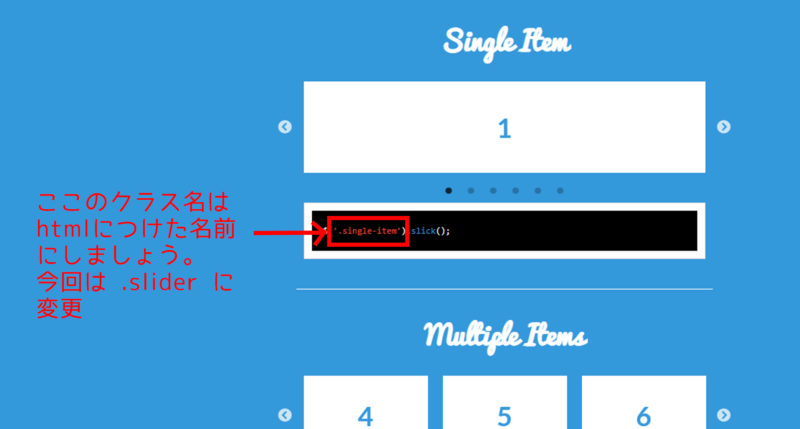
公式のコードのクラス名を先ほどhtmlにつけたクラス名にペーストした後直します。
$('.slider').slick();コピーしたコードの()内のクラス名をhtmlで付けたクラス名にします。
htmlを表示させて画像がスライドできれば成功してます(*’ω’*)
ここからsliderのオプションを付けます
$('.slider').slick({}); $(‘.slider’).slick(); の .slick() の中に{}を入れて改行します
↓↓
$(‘.slider’).slick({
});
こんな感じです(‘ω’)
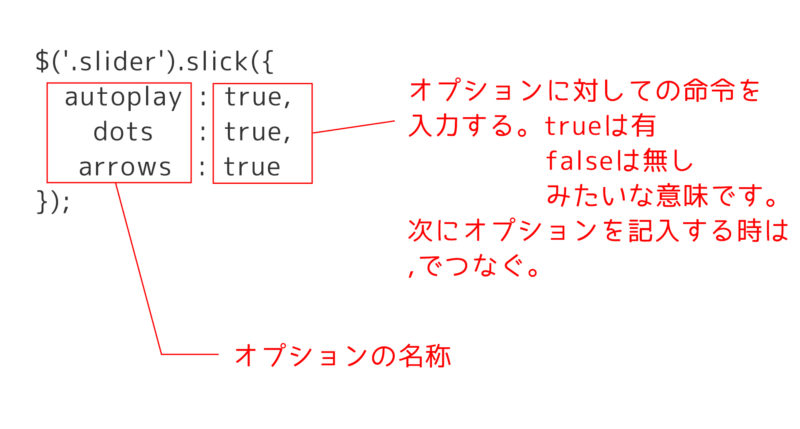
$('.slider').slick({
autoplay: true,
dots: true,
arrows: true
});入力した{}の中にオプションを入力します。

簡単なオプションだけ説明します。
autoplayはスライドショーをオートプレイが有か無かどうか、trueで有
dotsはスライド下の丸い表示部分
arrowsはスライド横の矢印部分です。
完成です。←リンク先に表示されてます。
ちょっと見えやすくするためにcss入れましたが
(特に背景白だと左右の矢印が見えない為、グレーにしてあります!)
スライダーの設置だけでしたらここまでの説明で出来ます(*’ω’*)

