背景画像とキャラクター画像を用意する
今回は単純に単色背景のキャラクター画像と背景を重ねます(‘ω’)
画像はフリー素材サイト【O-DAN】から使用



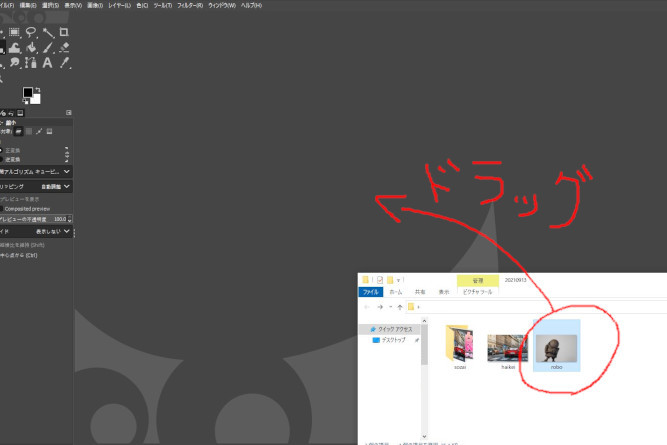
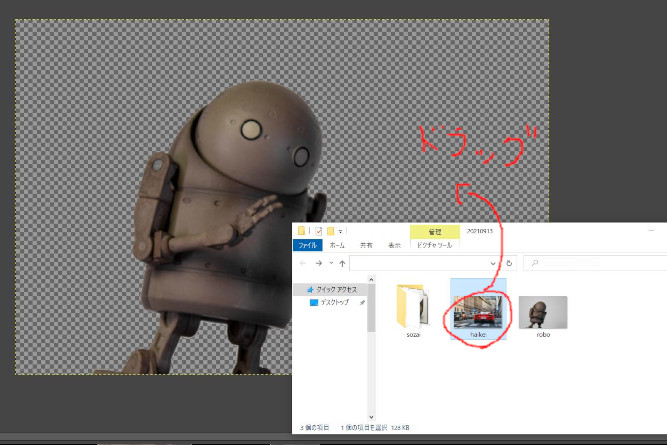
①GIMPを起動、ファイルからキャラクター画像をドラッグする。
※ドラッグとはカチっとマウスで画像をクリックして押したままマウスを移動させる。ギンプの画面まで来たらボタンから指を離す(‘ω’)
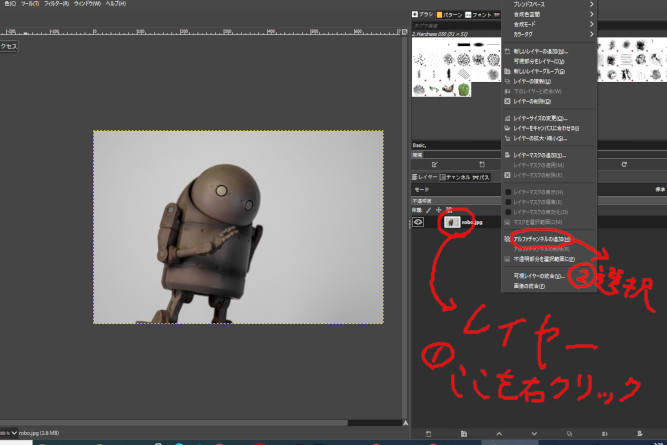
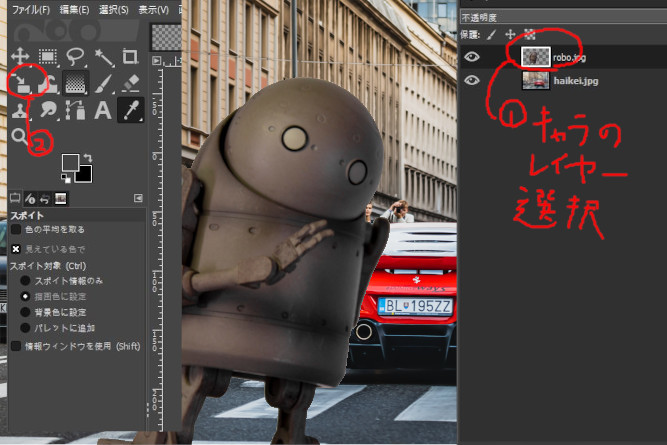
②レイヤーを右クリック、表示される項目から
アルファチャンネルの追加を選択。
※レイヤーとは、、とりあえず画像右の物のことです(-.-)


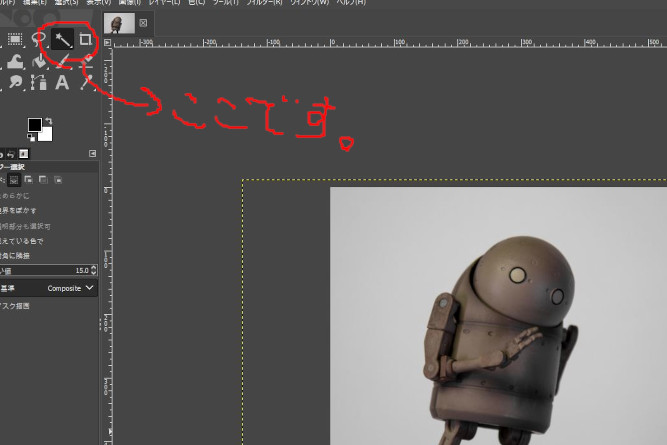
③左のパネルのファジー選択ツールというものを クリックします

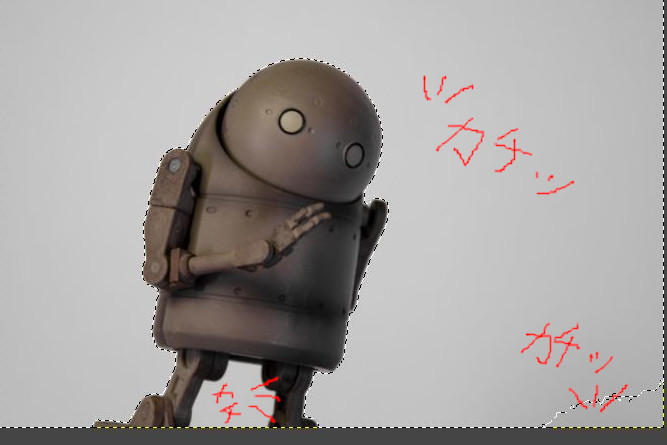
背景の白い箇所をクリック、クリックすると点線が表示されます。クリックしたところから点線のところまでが選択されている範囲です。
一回だけでは白背景が全部選択されないので選択されてないところをshiftを押しながらクリックします。キャラの足の間は見落としがちです(‘ω’)ノ
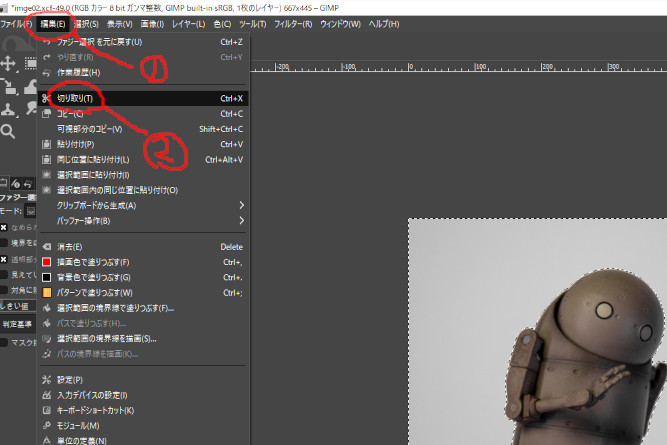
⑤白背景すべて選択出来たら上部のメニューから 【編集】クリック → 切り取りクリックします。 ショートカットCtrl+Xが便利です(*’ω’*) (Windows目線、Macならcommand+X)

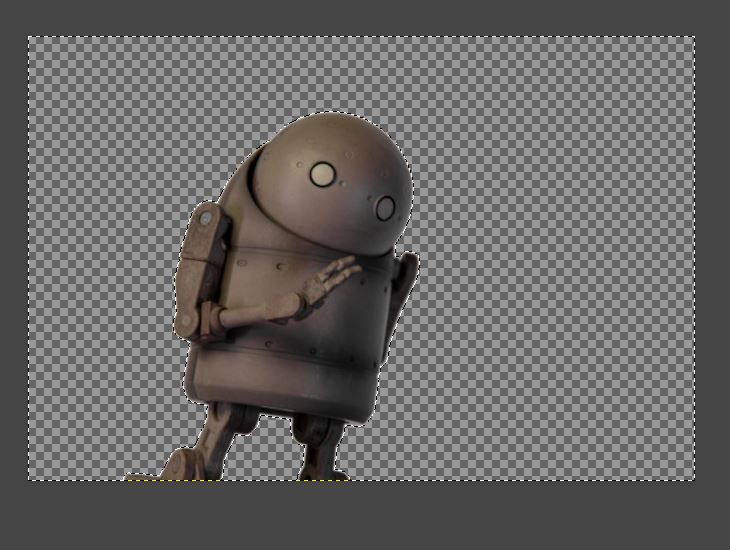
そうすると白い背景が市松模様になります。
この模様は透明背景ですよという意味です。
ここで背景が白とか黒になるようですと多分
②の工程のアルファチャンネルの追加が
出来てないです。。

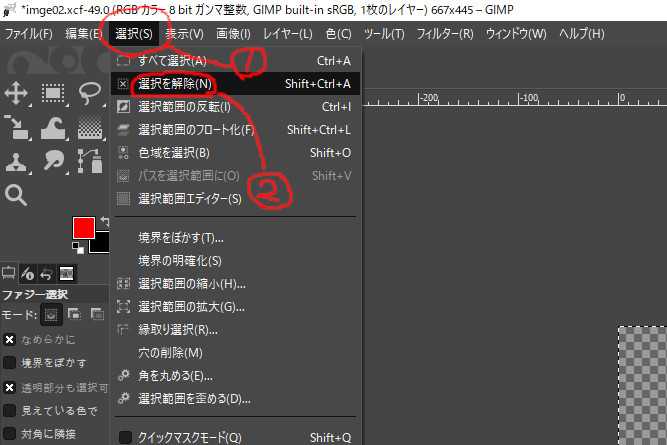
そのあと上部のメニューの 【選択】
クリック→ 【 選択を解除 】 を
クリックします。そうすると波線が消えます。

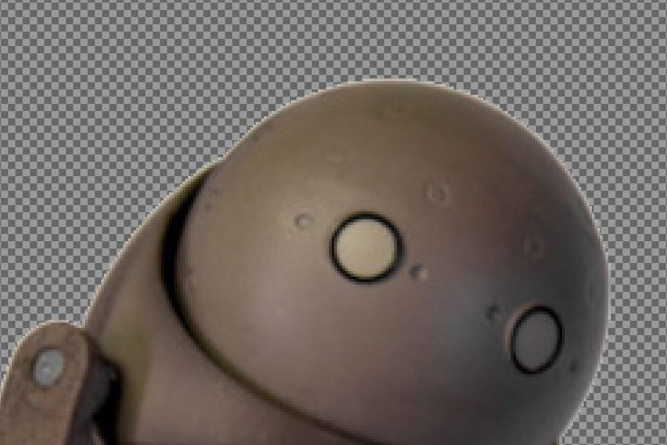
だがしかしよぉく見るとキャラクターの周りが
白く残ちゃってます。。。
(気にならない人はこのままでOK、、、)

もう一度ファジー選択ツールで市松模様をクリックします。今回は市松模様の広い範囲と足の間の
2回クリックでキャラクター以外の範囲全部選択出来ます。

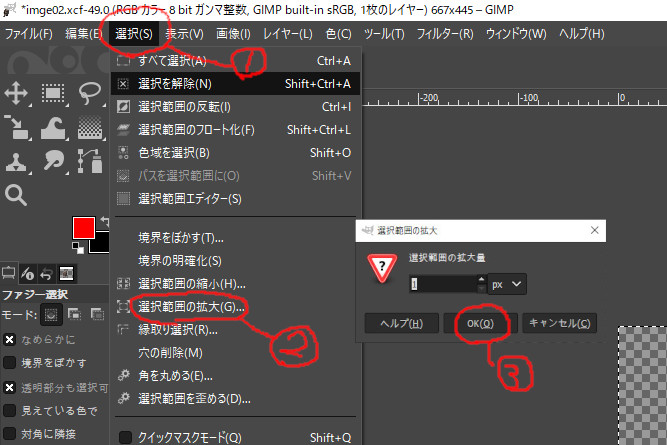
そしたら上部メニューから【選択】クリック
【選択範囲の拡大】をクリックすると何px
拡大するか?と出てくるので1pxでOKボタン
クリックしてまた【編集】→切り取りして
また【選択範囲の解除】します。


⑥キャラクターの周りの白色が無くなりました。
そしたら背景の画像をファイルからドラッグします。

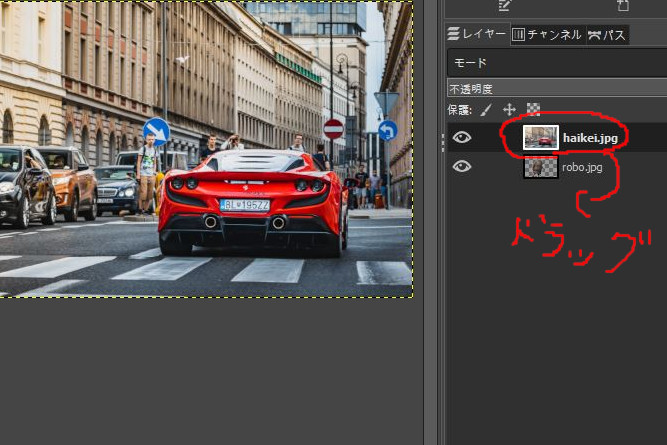
⑦背景のレイヤーが上に来たらドラッグして
キャラクターの下に持っていきます。
このレイヤーというのが上にある方から順に見える感じなので背景が上だとキャラクターが見えなくなります( ;∀;)
⑧一応これでキャラクターを好きな背景に
重ねれたのですがキャラクターがデカい気がするので。。

キャラクターのレイヤを選択した状態で
【拡大・縮小】を選択します。
このツールを選ぶと名前の通り画像の拡大・縮小をできます。

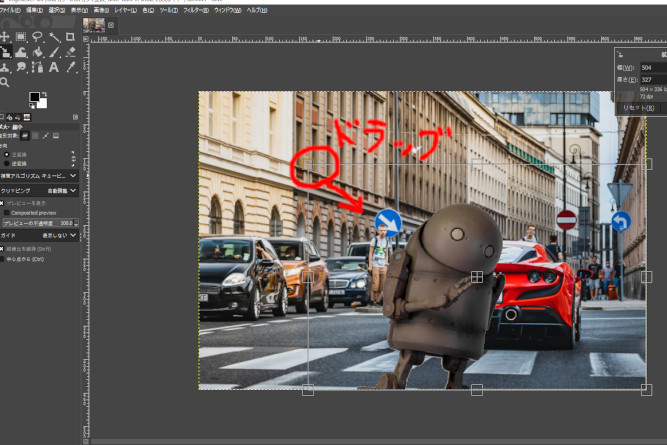
拡大・縮小の仕方はツールを選択してから
拡大・縮小したいレイヤーをクリックすると
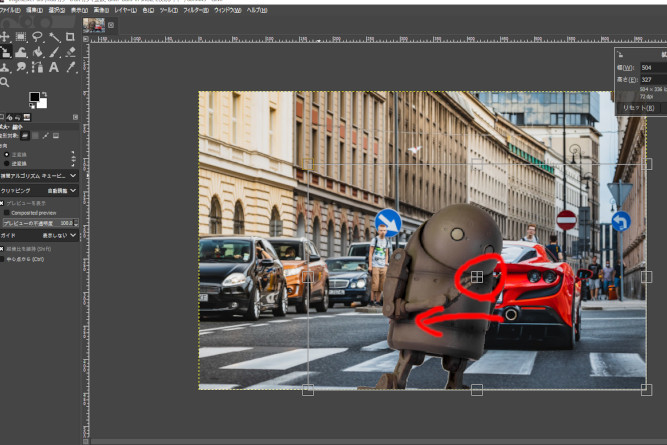
周りに四角のフレームが出てくるのでそのフレームの角を内側にドラッグすると縮小、
外側にドラッグすると拡大できます。

あとは四角のフレームの中の真ん中にある四角形の上でドラッグすると移動しますのでちょうどいい箇所に配置してEnterキーを押す。


完成です\(^O^)/. . . . . 書き出しの説明を忘れてました。。また次回で

