画像のような不規則に配列されたカラフルなドットの画像を作ります


まずはillustratorでカンパスを作成、幅800px,高さ1000pxで作りましたがお好みでOKです。
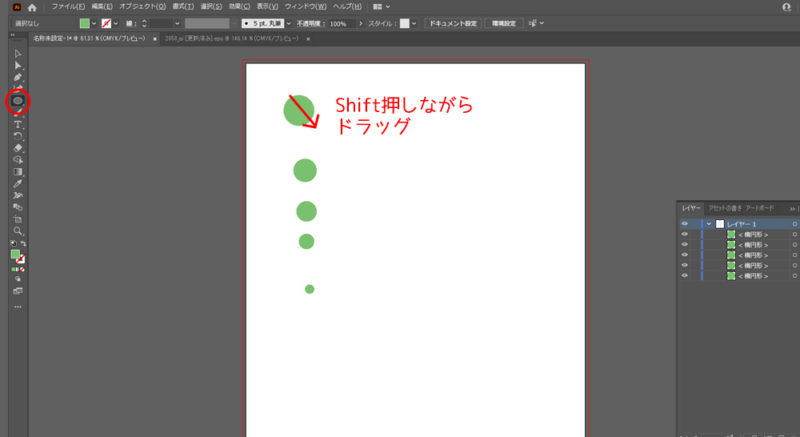
次に画像のように楕円形ツール選択してカンパスの上でドラッグすると楕円が作れます。
色はお好みでOK。
Shiftを押しながらドラッグで正円が作れます(^O^)/

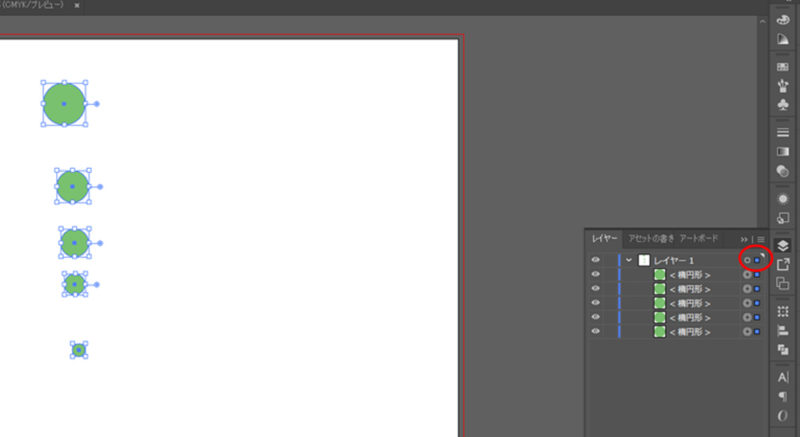
適当に違うサイズの正円を作ってすべて選択します。画像の赤丸の所クリックするとレイヤー内の
オブジェクトがすべて選択できます。

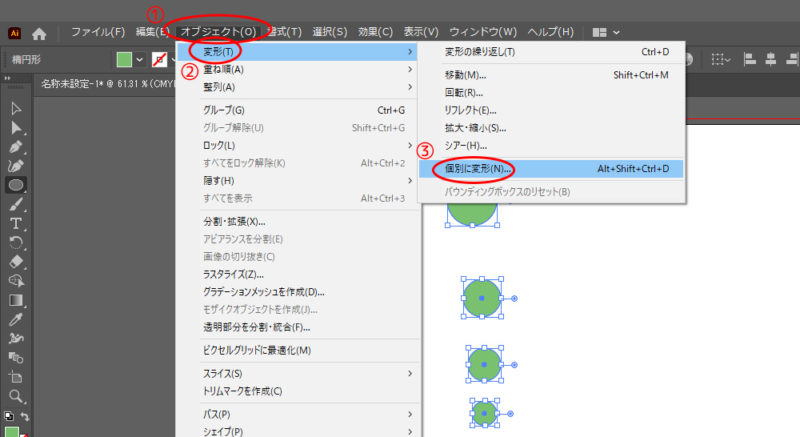
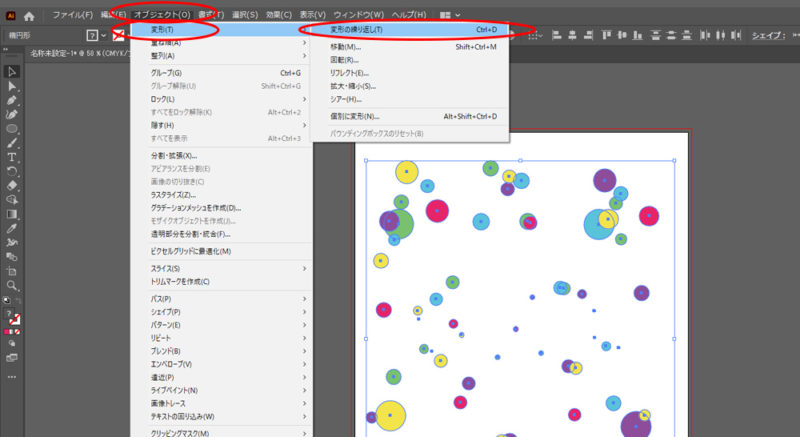
選択したら①オブジェクト、②変形、③個別に変形
で選択していきます。

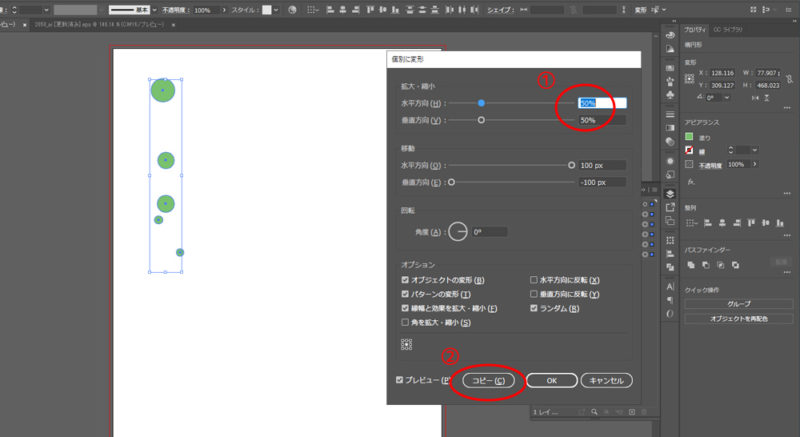
個別に変形パネルが表示されるので
① 【拡大・縮小】 水平方向50%、垂直方向50%
②コピーをクリック

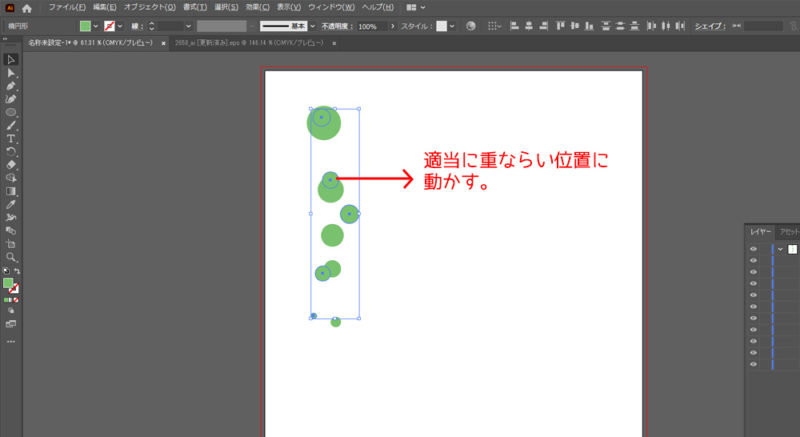
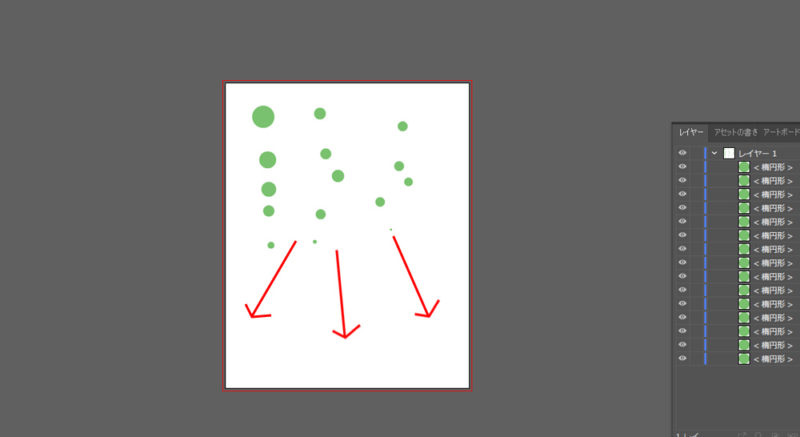
選択されていた正円すべてが50%の大きさになってコピーされたので重ならない位置に移動ツールで
動かします。

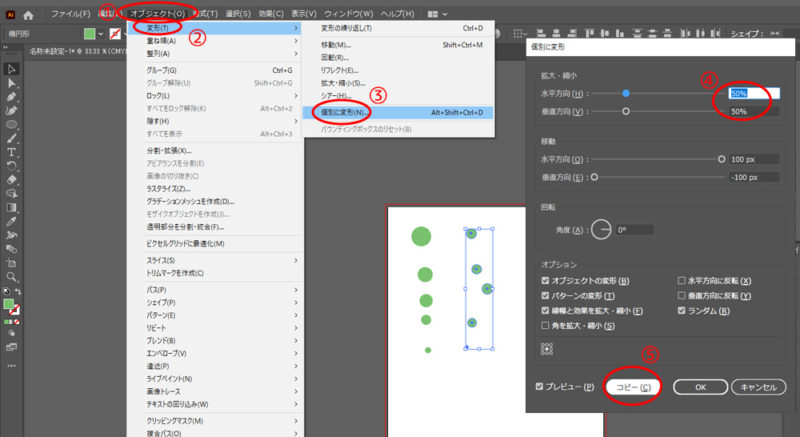
コピーされた正円が選択されたままの状態でまた先ほどと同じように
①オブジェクト②変形 ③個別に変形 ④ 【拡大・縮小】 の水平、垂直方向50%⑤コピー

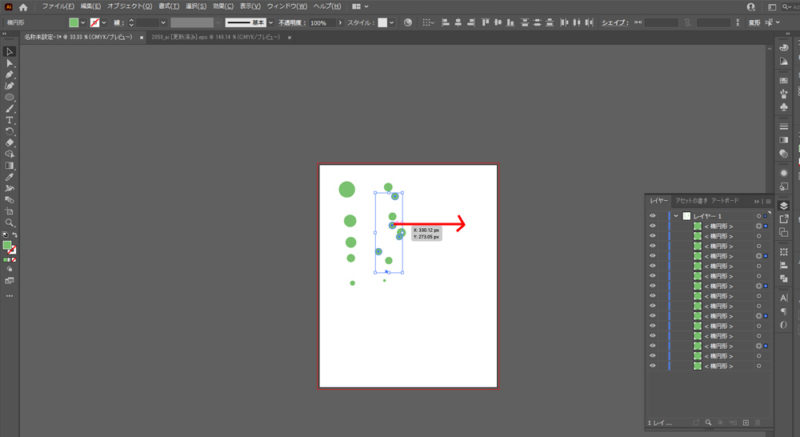
そしてまた重ならない位置に持っていきます。

さらにカンパスの中でまばらに配置します。適当でOKです( ¯•ω•¯ )

こんな感じで

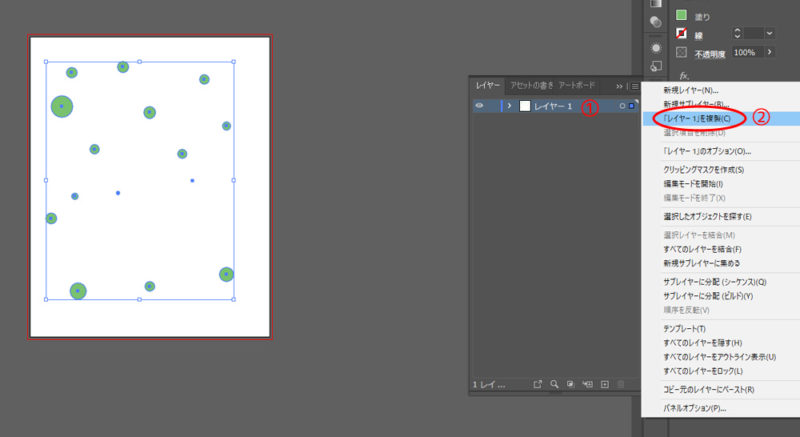
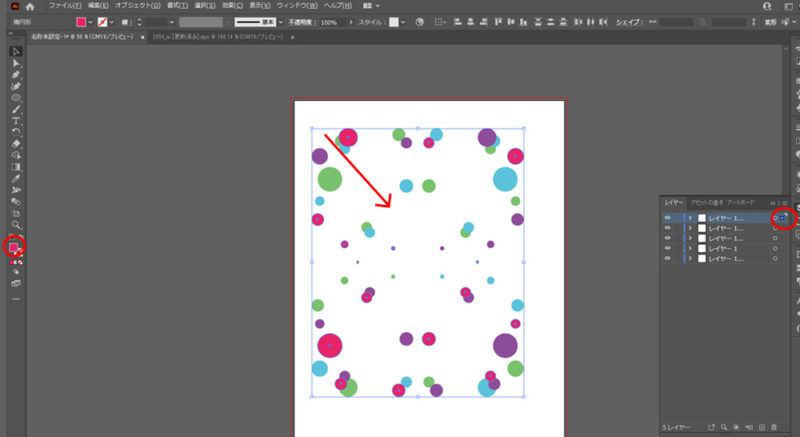
ここまで作った正円は全て一つのレイヤーにまとまっているのでレイヤーパネルのレイヤーの上を
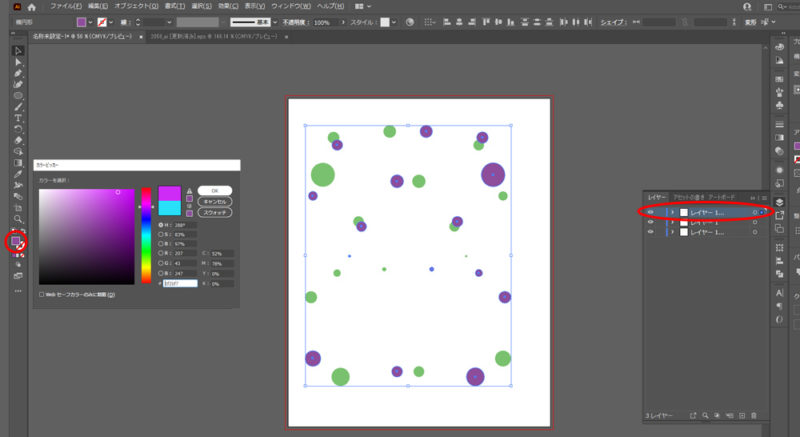
①右クリック②レイヤーを複製

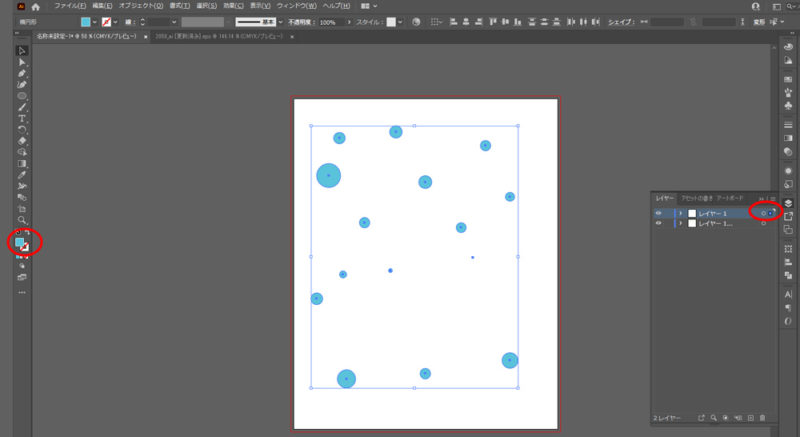
複製されたレイヤーの色を変更します。お好みで(‘ω’)ノ

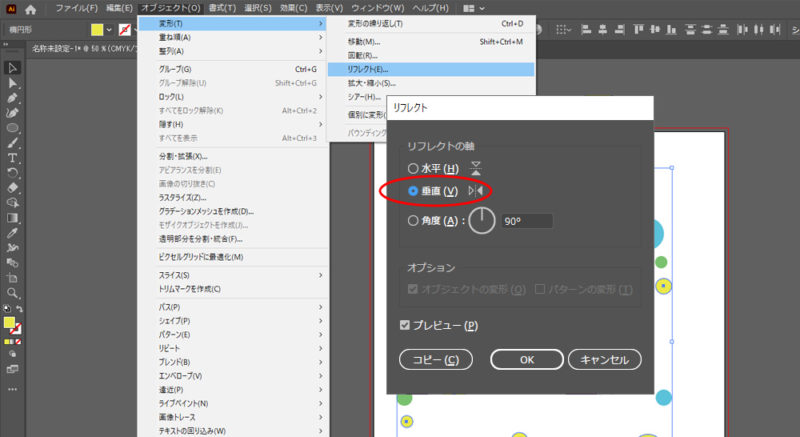
複製して色を変更したレイヤーが選択された状態で
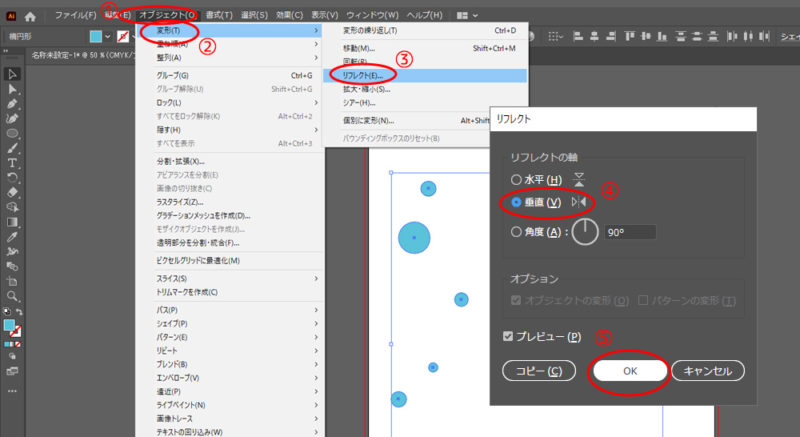
①オブジェクト②変形③リフレクト④垂直⑤OK

また同じように複製、色を変更します。

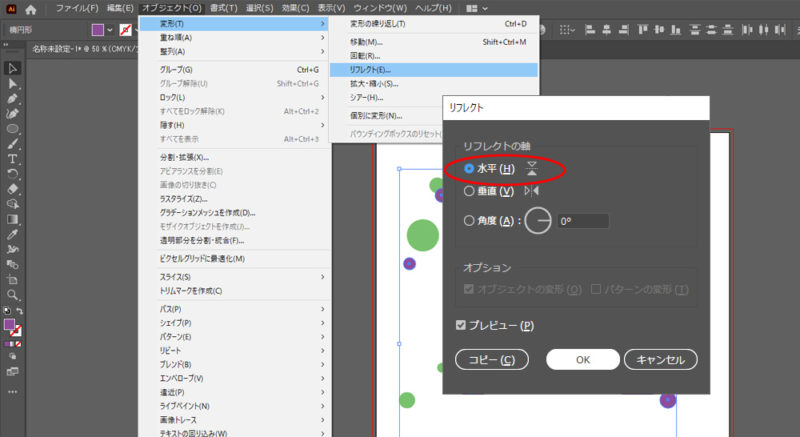
今度はオブジェクト→リフレクト→水平→OKで

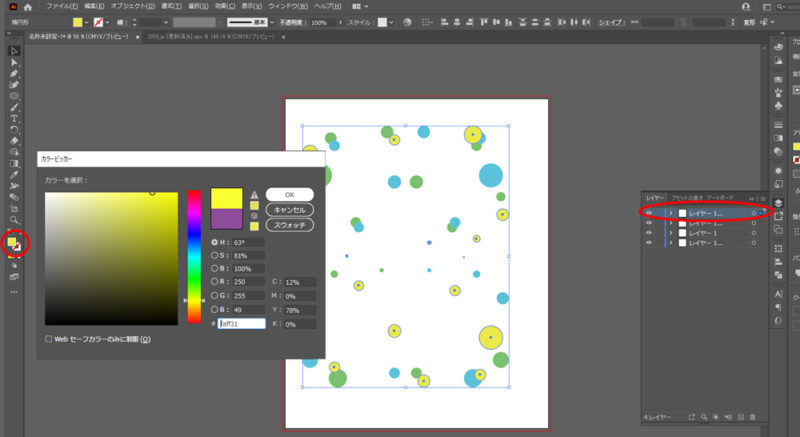
またまた複製→カラー変更

また同じ感じで今度はまた垂直で(‘ω’)ノ

また複製してカラー変更して、今度は重ならないところにちょっと動かします。

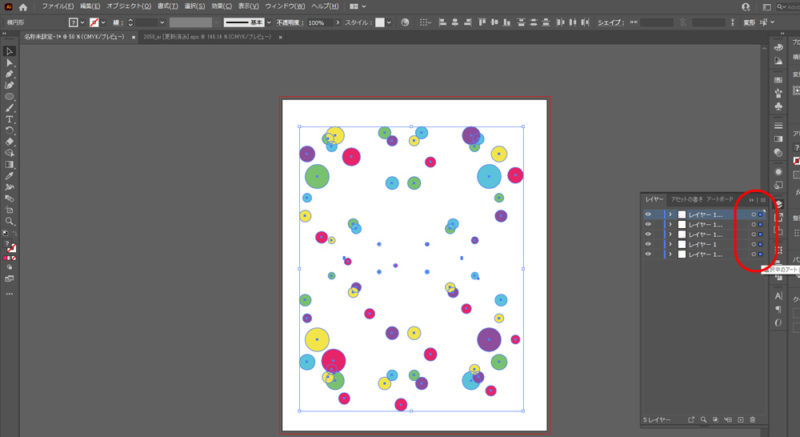
とりあえずカラーの種類はこんなもんで、作成されたレイヤーをすべて選択します。

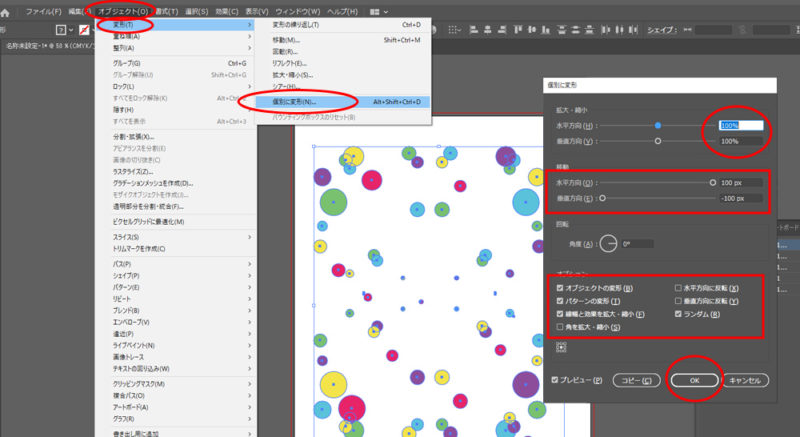
オブジェクト→変形→個別に 変形
表示されたパネルの【拡大・縮小】を100%、100%にします。
【移動】を100px、-100px
【オプション】を画像のようにチェック入れまして【OK】

これを何回かクリックします。オブジェクト→変形→変形の繰り返しでできますが
Ctrl+Dを連打するとめちゃくちゃ楽ですし気持ちいいです(*’ω’*)

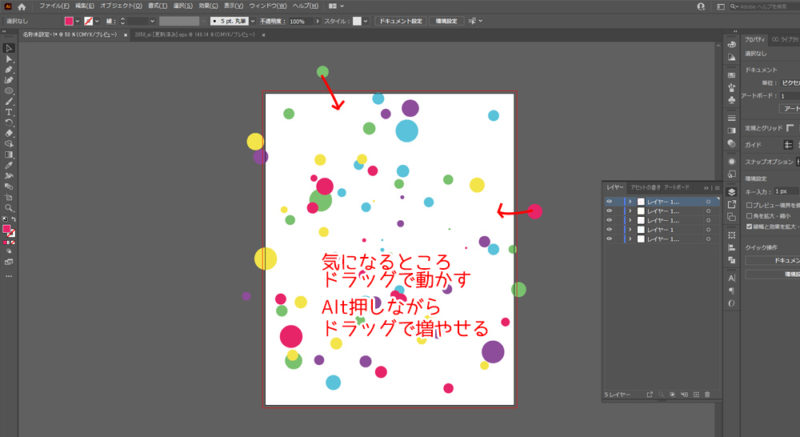
ちょうどいい感じにバラバラに配置されたら後は手作業です。集まっているところやカンパスから
はみ出しているところを適当に移動ツールで動かします。
Altを押しながらドラッグすると正円が増やせます。
最後は手作業ですがこれでランダム感が増します( ¯•ω•¯ )

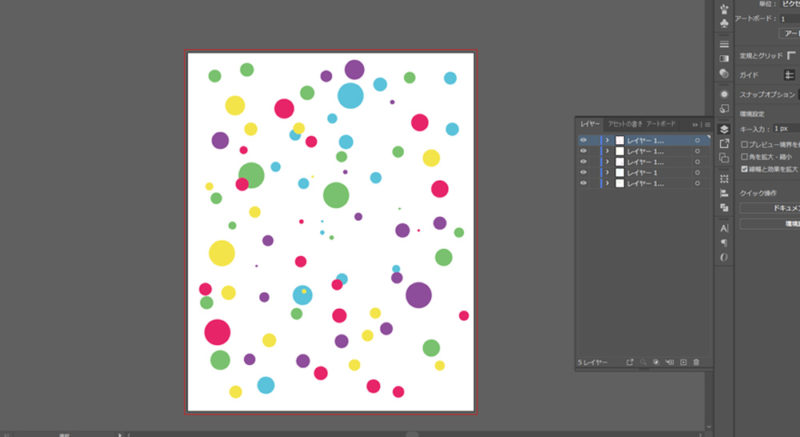
こんな感じでランダム感で配置されたドットデザインが完成しました。
他にも星やハートなんかを配置でもいい感じのデザインが出来そう(^O^)/

