ハンバーガーメニューを作っていきます!
See the Pen Untitled by yu-shi (@webpara) on CodePen.
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>コピペどーぞ( ¯•ω•¯ )
解説していきます。
<div class="button"><span></span><span></span><span></span></div>.button{
position: fixed;
display: inline-block;
width: 64px;
height: 64px;
top:10px;
right: 10px;
z-index: 999;
}
.button span{
display: inline-block;
position: absolute;
right: 0;
left: 0;
height: 4px;
width: 43px;
margin: auto;
transition: all .4s;
background: #666;
}
.button span:first-of-type {
top: 15px;
}
.button span:nth-of-type(2) {
top: 30px;
}
.button span:last-of-type {
top: 45px;
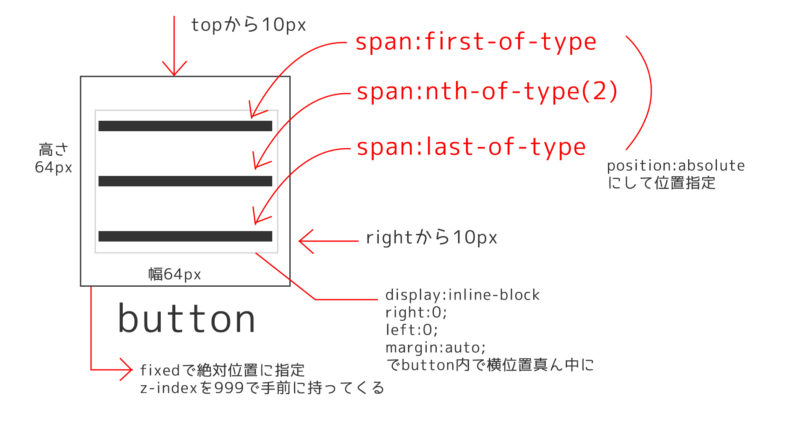
}まずはhtmlとcssです。右上にある三本線のボタンを作成するのが上記の記述です。
まず .button という縦横同じサイズの正方形を
作ってfixedで上から10px、右から10pxに配置します。
z-indexというのはフォトショで言ったら
レイヤー順みたいなものです。
大きい数字になるほど上に配置されます。
htmlでdivの中にspanが3つ入ってますが
これがハンバーガーメニューの横線3本
になります。
span:first-of-type が1番最初の線、
span:nth-of-type(2) が2番目の線、
span:last-of-type が最後の線になります。
.button span のcssですがinline-blockにしたspanをpositionで上から15pxづつ空けて
配置しています。
spanの幅は43px,高さ4pxです。
right:0; left:0; margin:autoでbuttonの中で
横位置が真ん中になる様にしてあります。

$(function() {
$('.button').click(function(){
$(this).toggleClass('active');
$('.nav').toggleClass('view_menu');
});
});jqueryの説明です。
上を日本語にすると.buttonをクリックしたら.buttonにactiveという
classが付きますよーとなって同時に.navにview_menuというclassが
付きますよーという感じです(‘ω’)
.active span{
background: #fff;
}
.active span:first-of-type {
transform: translateY(15px) rotate(-45deg);
}
.active span:nth-of-type(2) {
opacity: 0;
}
.active span:last-of-type {
transform: translateY(-15px) rotate(45deg);
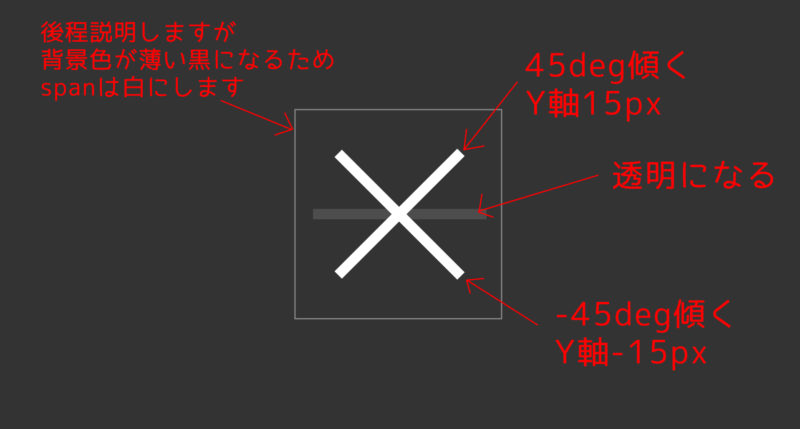
}.activeというclassが付いたbuttonのspanは
色が白色に変化します。
最初と最後のspanが45度傾いて
Y軸に15px動きます。
2番目のspanは透明になって見えなくなります
( ¯•ω•¯ )

.nav{
background: rgba(0,0,0,0.7);
padding-top: 100px;
display: block;
box-sizing: border-box;
position: fixed;
top: 0;
max-width: 100%;
width: 100%;
height: 100%;
right: -100%;
transition: right .5s;
z-index: 99;
}
.view_menu {
right: 0;
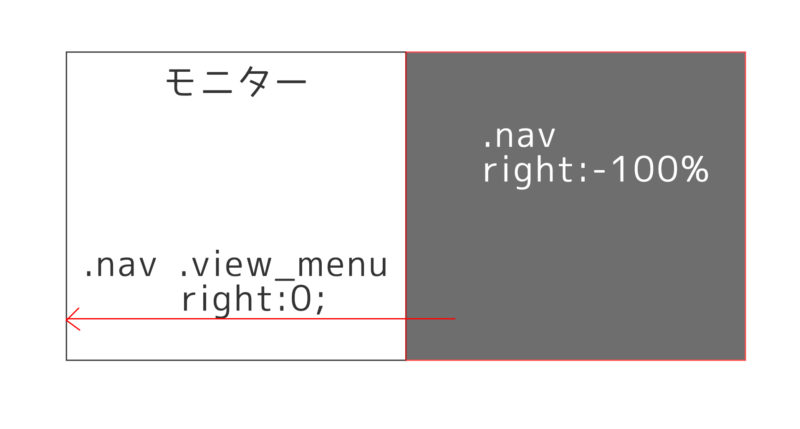
}navというclass名のulにpositionが
指定されていてright:-100%;となっています。
これはモニターで見えるより外の位置に
配置してあり見えない状態です。
しかしjqueryによりnavのクラスにview_menuと言うclassが付くとright:0;の命令が付与しますので端から移動します。
そのほか背景色(薄い黒)、高さ、幅など指定されてます。
transition:right .5s;は右位置が0.5秒かけてアニメーションしますと言う意味です。
z-index:99;で元の画面より前に、buttonより後ろに配置してあります。buttonより前に来るとbuttonが押せなくなります。
liの説明は省略します( ¯•ω•¯ )
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>jqueryを使う時はこれをお忘れなく(‘ω’)ノ

$(function() {
$('.button').click(function () {
if ($(this).hasClass("active")) {
$("html").addClass("no-scroll");
} else {
$("html").removeClass("no-scroll");
}
});
});html.no-scroll,
html.no-scroll {
position: fixed;
z-index: -1;
width: 100%;
height: 100%;
}
body {
overflow-y: scroll;
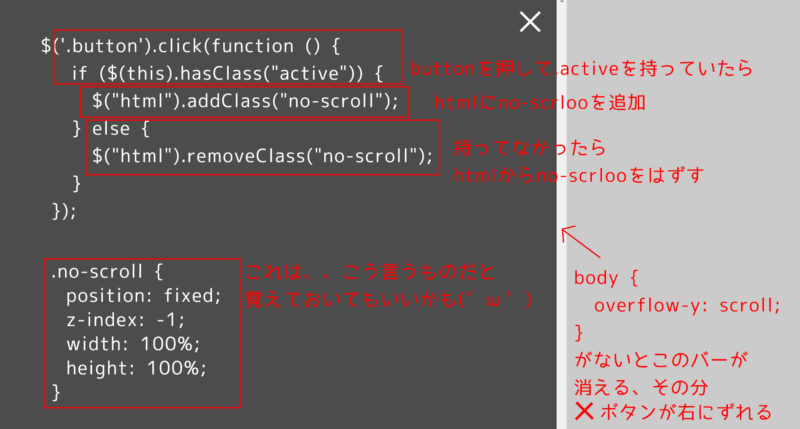
}jqueryとcss並べてみました。.no-scrollというclassはスクロールさないようにする記述がされてます。
jqueryはbuttonをクリックして”active”のclassがついていたら”html”にno-scrollのclassを追加、
buttonに ”active”のclassが なかったら ”html”にno-scrollのclassを外すとなってます。
body{overflow-y:scroll;} これがないと.no-scrollが付いた時にスクロールバーが無くなってその分
buttonが右にずれてしまうのでそれを防ぐために記述してあります。

というわけでハンバーガーメニューの作り方でした。right:-100%からright:0の所を
leftやtopに変更すれば出てくる位置が変更できますね(*’ω’*)

