jQueryのプラグインinview.jsの使い方を説明します
See the Pen Untitled by yu-shi (@webpara) on CodePen.
inview.jsという jQueryのプラグイン をダウンロードします。
ダウンロードしたらzipファイルを展開してjquery.inview.min.jsをコピーしてhtmlと同じ階層にjsフォルダを作ってその中にペーストしておきます。
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jquery.inview.min.js"></script>htmlの</body>の前に上の記述をしておきます。
<script src=”https://code.jquery.com/jquery-3.5.1.min.js”></script>
これがないと jQuery は動きません(‘ω’)
<script src=”js/jquery.inview.min.js”></script>
これがないと inview .jsが機能しません(‘ω’)

$(document).ready(function(){
$(function() {
$('.message').on('inview', function(event, isInView, visiblePartX, visiblePartY) {
if(isInView){ $(this).addClass('view');
}
});
});
}); jquery のざっくりした説明です。
画面をスクロールしていって
.messageというクラスが見えるようになったら.messageにviewというclass を追加します。という命令です。
addClass()は()のなかのclassを追加しますと言う命令です。
.text{
margin-bottom: 1000px;
text-align: center;
}
.message{
font-size: 30px;
text-align: center;
transition: 4s;
opacity: 0;
}
.view {
opacity: 1;
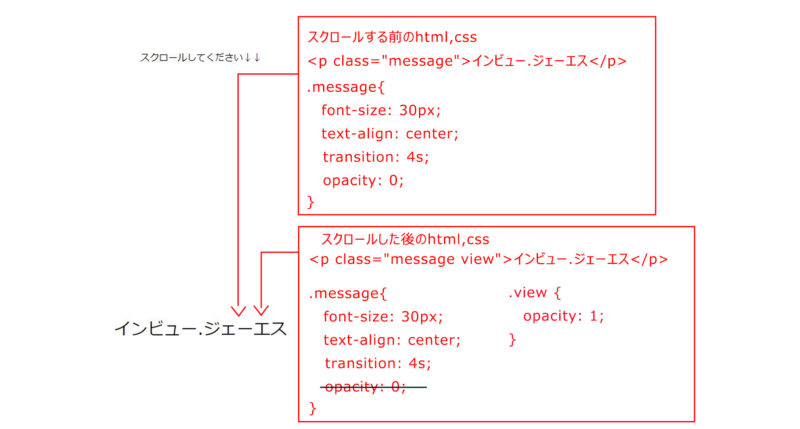
}cssの説明です。今回は inview .jsの説明がメインなのでcssはかなり簡素です(‘ω’)
.textは今回スクロールしたら表示を表現させる為だけの物なので気にしないでください。
.message font-size、text-alignも気にしないでください。
transition: 4s; は4秒かけてアニメーションするという命令です。
opacity は透明度です。0は完全に透明です。
opacity :1; 1は完全不透明です。
jsでviewがmessageに追加されたので
opacity: 0; が opacity: 1; に上書きされます。
transition: 4s; で4秒かけて透明から不透明になります。
See the Pen Untitled by yu-shi (@webpara) on CodePen.
$(document).ready(function(){
$(function() {
$('.message').on('inview', function(event, isInView, visiblePartX, visiblePartY) {
if(isInView){
$(this).addClass('view');
}else{
$(this).removeClass('view');
}
});
});
});上のコードはjsに
else{ $(this).removeClass(‘view’); }
というコードを追加しました。
これは.messageが画面外になったらviewの
classを外しますという命令です。
removeClass() は()内のclassを外すという命令です。
以上、 inview .js の説明でした。これを使うだけでサイトのオシャレ感が一気に増しますよね(*’ω’*)

