jqueryを使ってスムーズスクロールを使う
See the Pen Untitled by yu-shi (@webpara) on CodePen.
とりあえず上記で出来ます。コピペしたい方はどうぞ(‘ω’)
学習したい方はここから先も読んでください(‘ω’)ノ

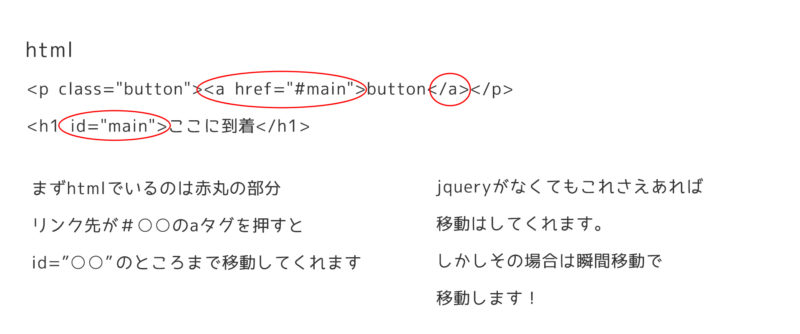
まずhtmlは画像のように#○○というリンクボタンとid=”○○”というリンク先が
あればページ内リンクできます。jqueryがなくてもこれでボタンを押すと指定した
リンク先に移動します。しかしその場合パッと画面が変わる瞬間移動で移動するので
何となく味気ないです( ¯•ω•¯ )
cssに関しては今回はスムーズスクロールの説明なので飛ばしていいかなーってとこです
がposition:fixed;だけ説明しておきます。

画像のようにリンクボタンを右下に固定しておく命令です。トップに戻るボタン
とかでよく使います( ¯•ω•¯ )
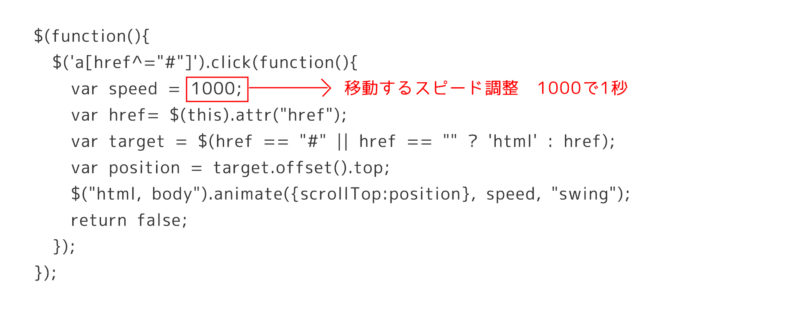
いよいよjqueryの説明です。とりあえず自分で触る場所は画像の通りです

基本触るのは1か所だけでしたww
一応以下説明だけしていきます(‘ω’)
$(function(){});↑ページを読み込んだらjqueryを実行してねという命令です!
$('a[href^="#"]').click(function(){});↑#が頭に付いてるタグをクリックしたら{}内の処理をしてねという命令です(‘ω’)
var href= $(this).attr("href");↑リンクをクリックしたら飛んでいくリンク先を取得しますよという意味らしいです( ¯•ω•¯ )
var target = $(href == "#" || href == "" ? 'html' : href);↑リンク先が#しかなかったりそもそもリンク先がなかったりしたらhtmlに設定するよという意味らしいです。。動作的にはページのトップに行きます(‘ω’)ノ
var position = target.offset().top;リンク先までの距離を取得してpositionに値を代入するよーという意味見たいです。。
なんやかんや勝手にやってくれてます δ(・ω・`)
$("html, body").animate({scrollTop:position}, speed, "swing");ここまで代入した値を実行してスムーズスクロールしますよ!という意味だそうです(;´・ω・)
return false;リンク自体の無効化という意味で( ¯꒳¯ )・・まぁこれにて終了みたいな感じですね!
と言う事でスムーズスクロールの説明でした!やっぱシュルシュル~て動くWebサイトかっこいいですからね! たまに目が回りますけど。