よくある\ /をつけます
See the Pen Untitled by yu-shi (@webpara) on CodePen.
コピペどーぞ( ¯•ω•¯ )
解説
before、afterとは疑似要素と呼ばれる物でcssに記述することで
htmlに記述しなくてもwebサイトに要素を表示させる事ができます
。主に装飾を表示させるのに使います。
h1{
display: inline-block;
position: relative;
font-size: 24px;
color: #000;
}
h1::before{
display: inline-block;
content: "";
position: absolute;
background: #000;
width: 30px;
height: 2px;
transform: rotate(45deg);
top: 50%;
left: -30px;
}
h1::after{
display: inline-block;
content: "";
position: absolute;
background: #000;
width: 30px;
height: 2px;
transform: rotate(-45deg);
top: 50%;
right: -30px;
}ここではh1ですがとりあえず装飾を付けたい
要素はinline-blockにしてposition:relativeを
付けます。
h1::before 疑似要素は::コロンを二つ付けます
分かりやすいようにbeforeが要素の前の位置、afterが要素の後ろの位置にある様にした方がいいです。
content:””; これがないと疑似要素は表示
されません。
h1にrelativeが指定されてるの疑似要素にabsoluteをかけて位置を指定させます。
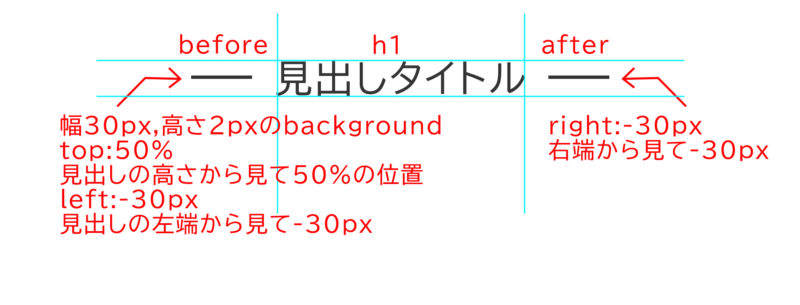
幅30px 、高さ2px、黒色の装飾を作り
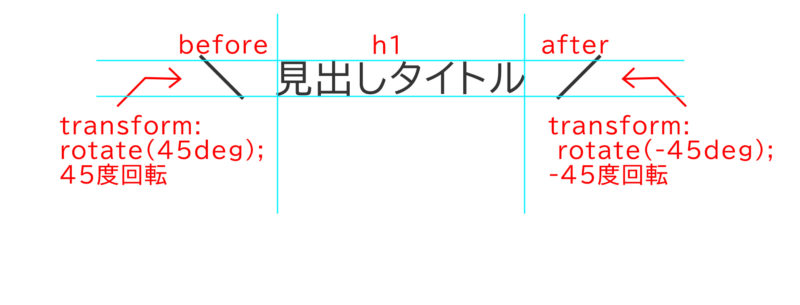
それをtransforom:rotateで45度回転させてます。
h1から見て高さ50%、left-30pxの位置に
装飾を置きます。
afterはbeforeの逆回転をして逆の位置に置きます。


h1がdisplay:blockだとpositionの起点位置が変わりレスポンシブ対応が難しくなるので注意です!
以上疑似要素でタイトルによくある装飾を付けてみる出した(‘ω’)ノ