アコーディオンメニューという押したら開くメニュー作ります
よくあるQ&Aで質問の欄をクリックしたら答えが開くメニューを作っていこうと思います。
See the Pen Untitled by yu-shi (@webpara) on CodePen.
↑とりあえずこんな感じです!コピペで終わらせてもOKです。
ここからは解説です(‘ω’)ノ

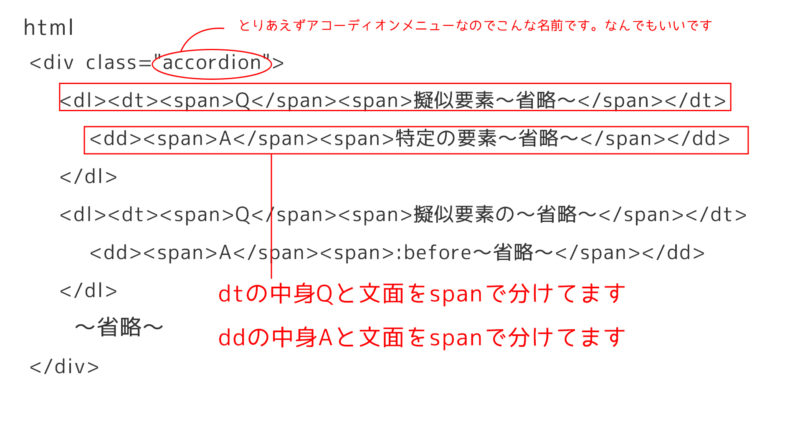
まぁなんでもいいのですが全てを囲ってる箱にaccordionというクラス名を付けてみました。
Qと文面、Aと文面を<span></span>で分けてあります。
これはflexでQと文面、Aと文面を横並びにしたいからです。

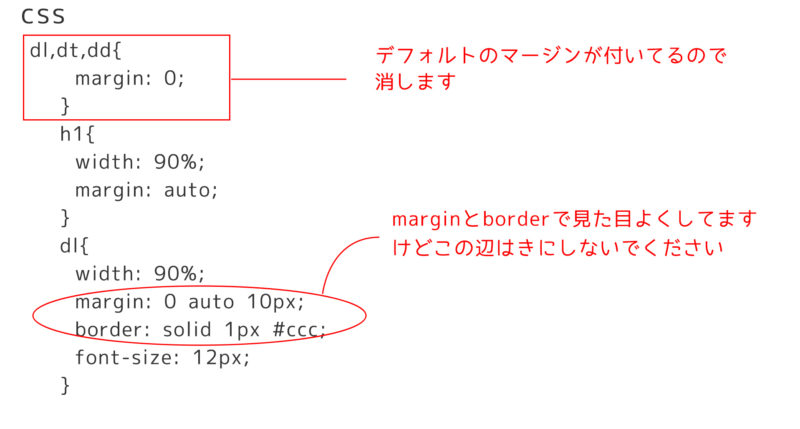
dl,dt,ddについているユーザーエージェントスタイルを消したいのでmargin:0;を付けてあります。
dlにスタイルつけてありますが今回見やすくする為に付けただけです(‘ω’)

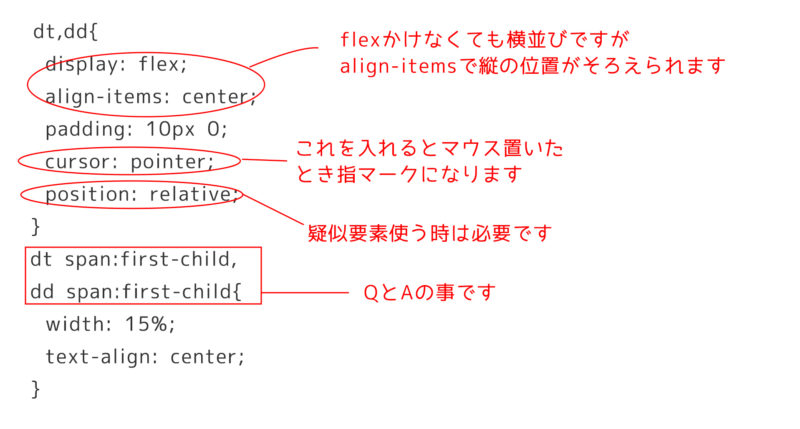
dtとddにflexを付けてalign-items:centerにしてあります。
これで文面が1行や2行とバラつきがあってもQやAが
dt,dd内で高さ真ん中に来てくれます(*’ω’*)
paddingは見た目をよくする為に入れてあります。
cursor:bointerとはマウス置いた時に指マークになりますので
ここは押すんだよーって分かりやすくなります。
position:relativeは疑似要素を使うために入れるものです。
span:first-childとはspanが入ってる親要素の中で最初のspanという事です
なのでこの場合dt,ddの中での最初のspanはQとAを囲ってるspanになります。
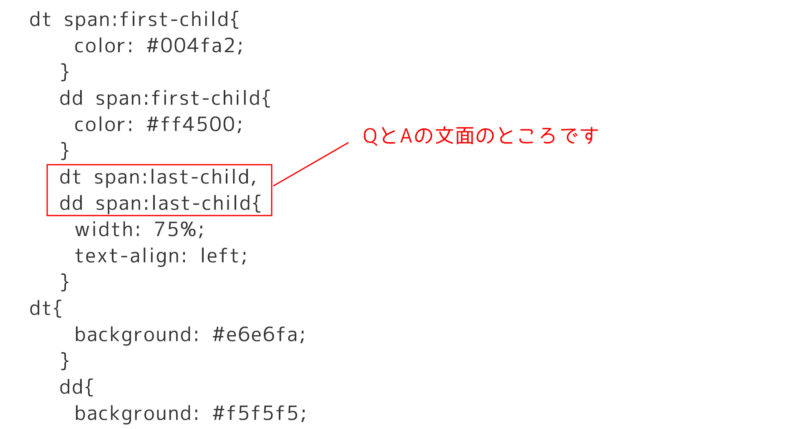
width:15%; text-align:centerも見た目良くする為です。

span:last-childはdt,ddないで最後のspanという事です。
なので文面を囲ってるspanになります。
後のcssはカラーやwidthで見た目整えるための物です

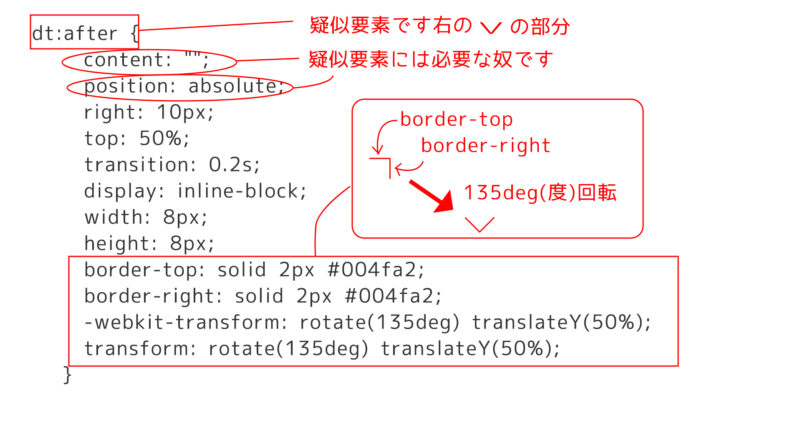
dt:afterはアコーディオンメニュー右端に付いてる下矢印の部分です
content:””;は疑似要素に必ず入力するものです。
position:absoluteはdtの relative を起点に上から50%、右から10px
transition:0.2s;は0.2秒かけてアニメーションしますよって言う意味
display:inline-block;にして幅8px,高さ8pxの範囲で
2pxの上ボーダー、右ボーダーを作ってます。
さらにそれを135度回転させると下向き矢印になります。
ちょっと矢印の位置が気になりますのでY軸50%ずらしてあります。

jquery説明します。
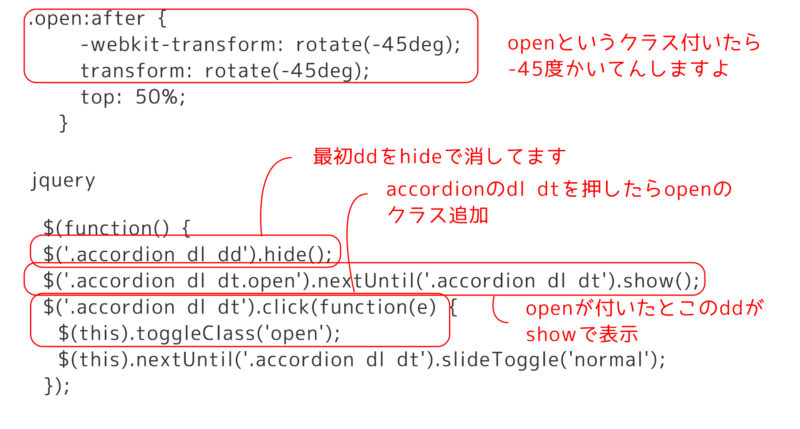
.accordionの中のdlの中のddをhideで消してあります。
.accordionの中のdlの中のdtをクリックすると
openというクラスが追加されます。
openというクラスが付いたdl dtの次の要素のddがshowで表示されます。
nextUntil 指定した要素の次の要素みたいな意味です。
.slideToggleで上からスルスルと降りてくる命令です。
normalのスピードで降りてきます
css残り説明
openが付いたクラスの疑似要素が-45度回転して上向きになります。
以上アコーディオンメニューの説明でした。

