複雑な背景の切り抜き
前編の続きやってまいります(‘ω’)

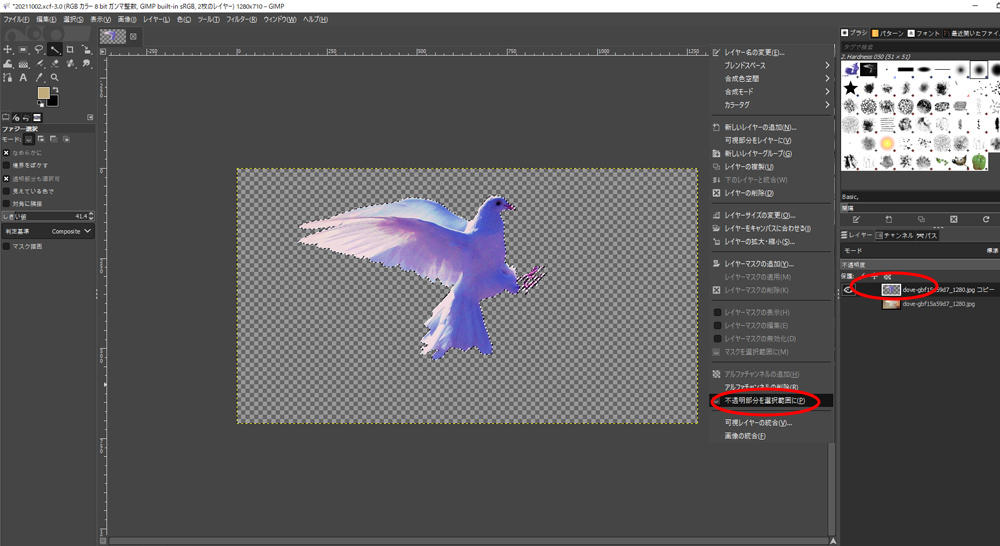
前回合体させて作ったレイヤーを右クリックして【不透明部分を選択範囲に】を選択

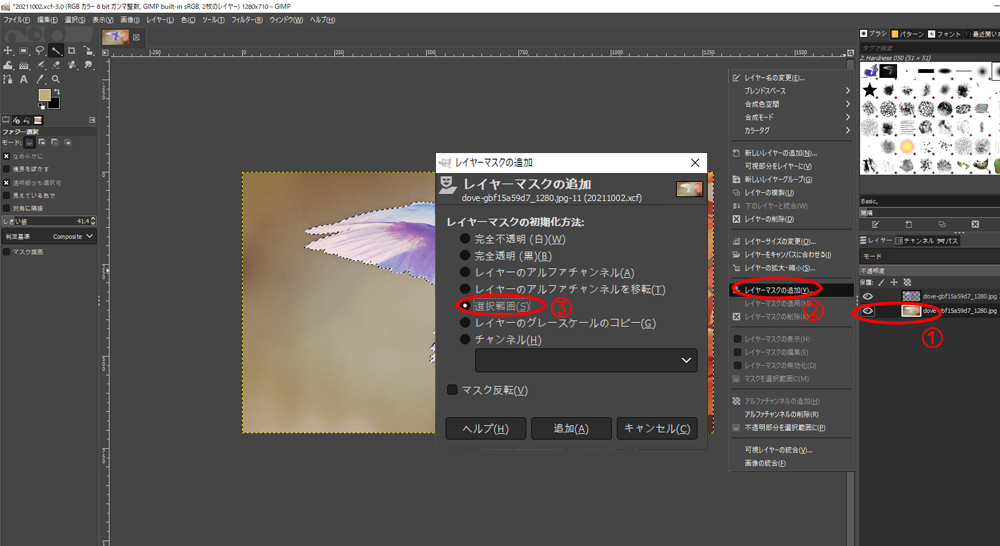
下の元々のレイヤーを表示させてそちらの方で右クリック→【レイヤーマスクの追加】→選択範囲

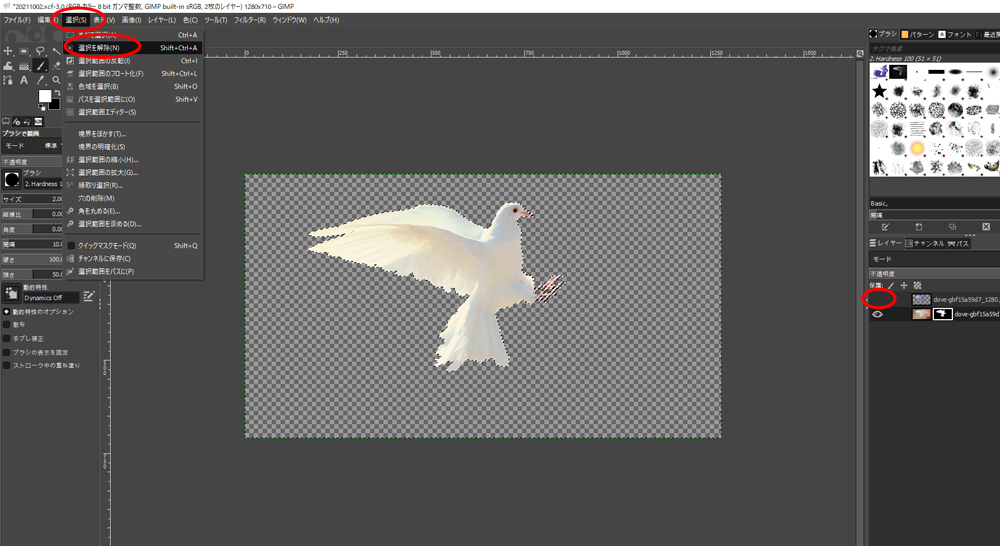
【選択】→【選択を解除】します。
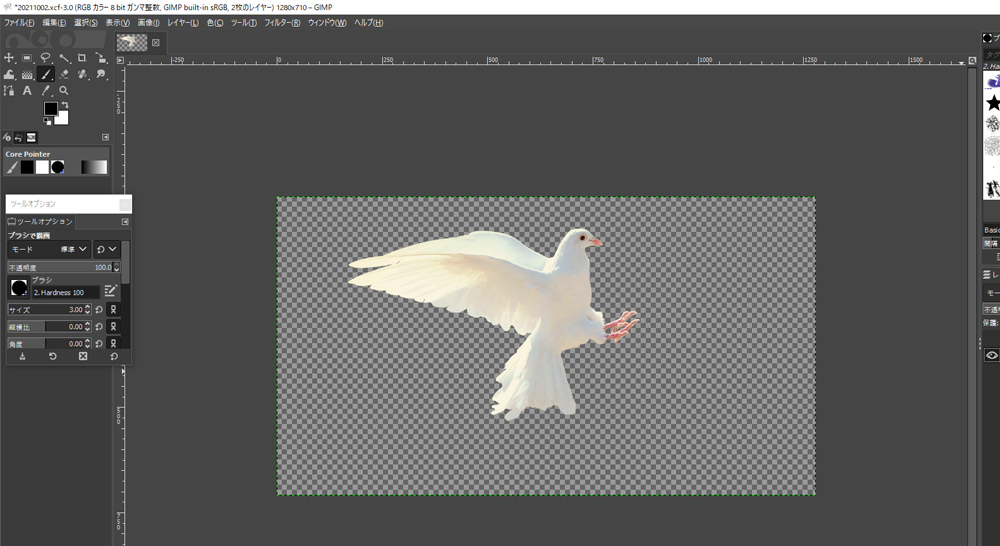
上のレイヤーを非表示にします。

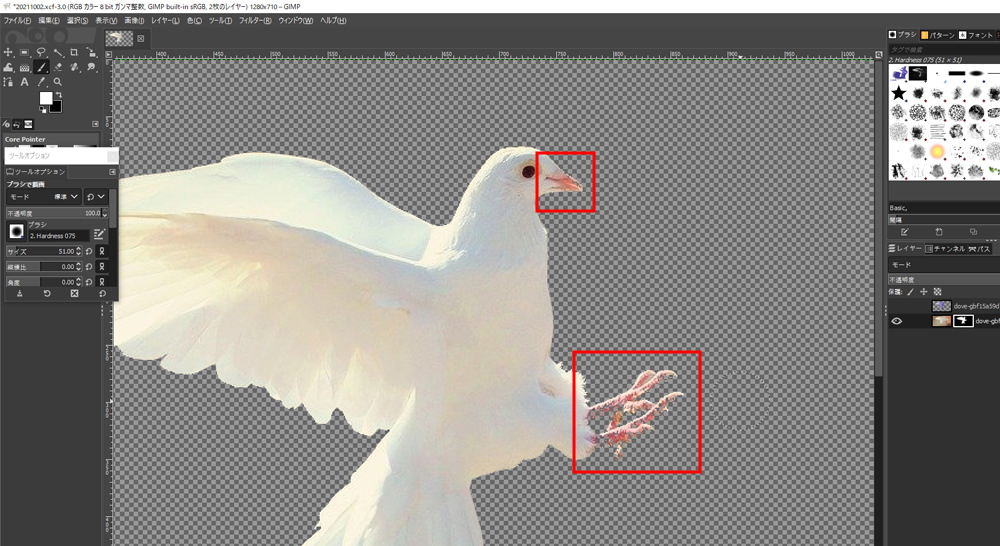
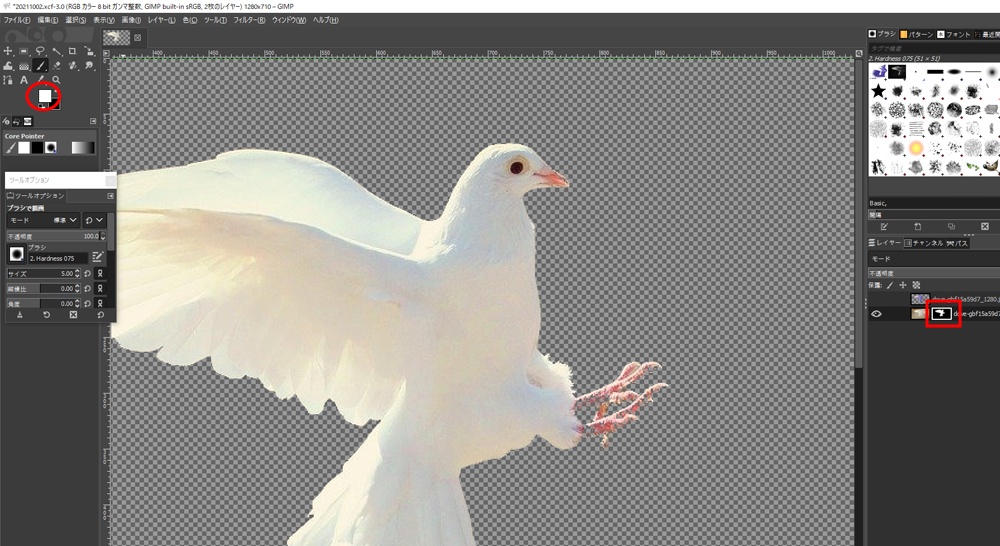
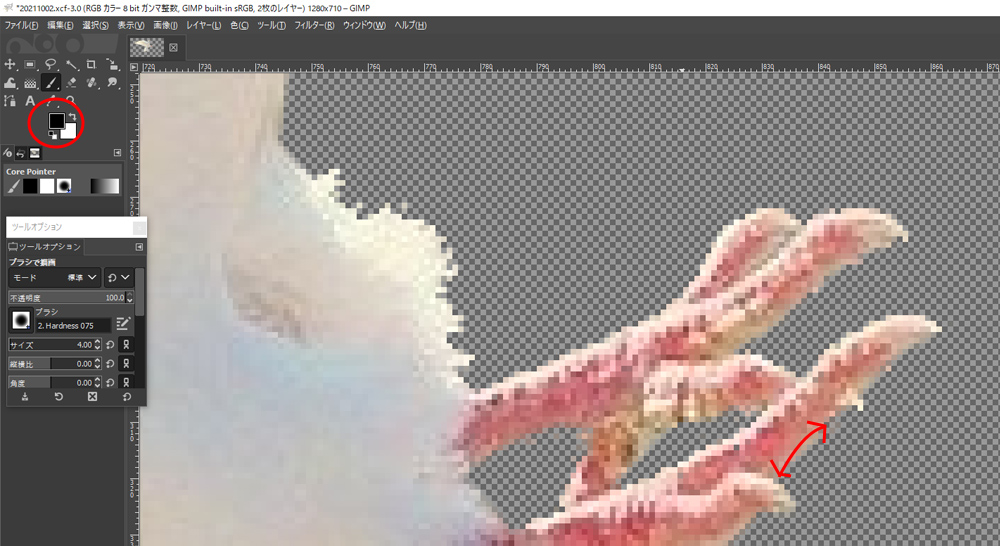
よぉく見るとクチバシと足のあたりが透明になってます。

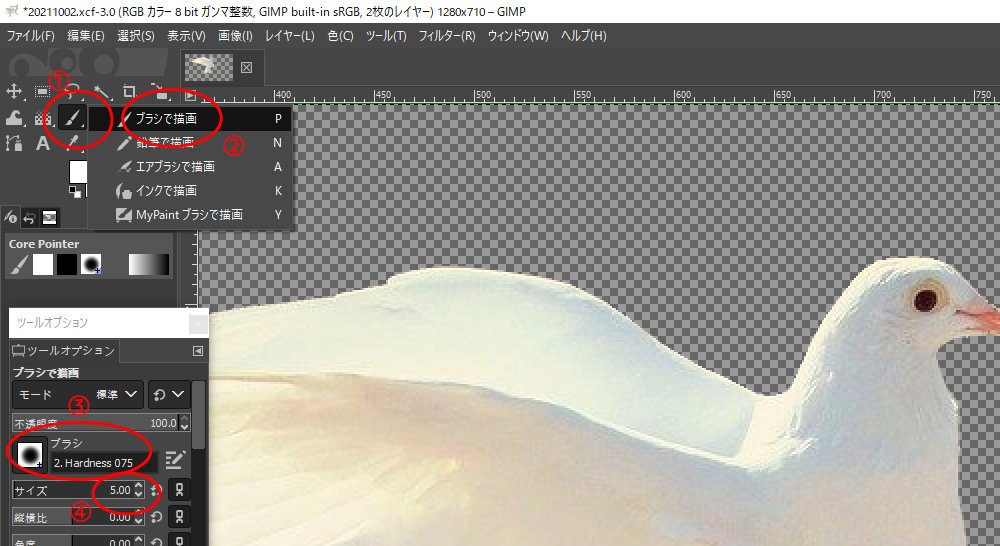
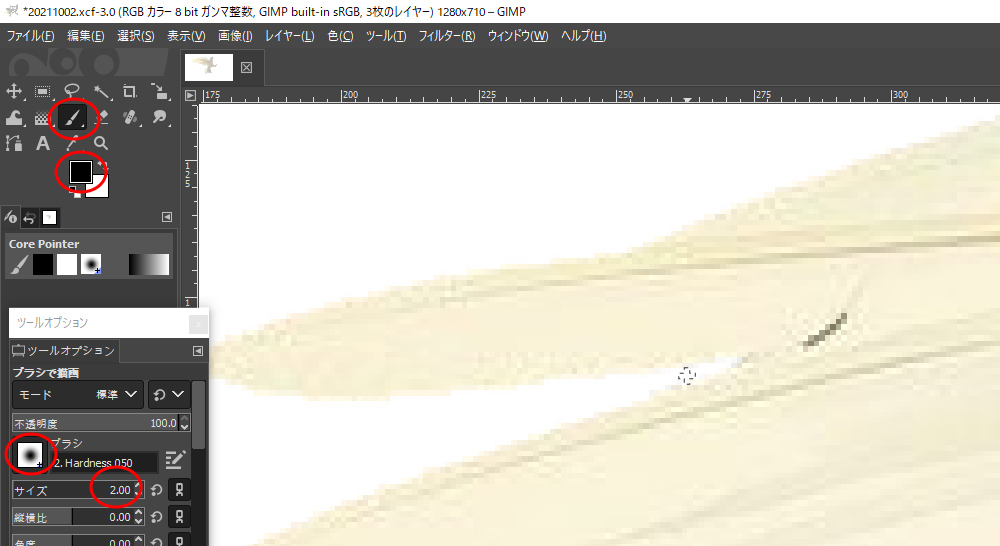
ツールパネルから
①の部分をクリック長押し
②【ブラシで描画】選択
③ブラシの種類を周りがぼけているもの選択
④サイズを5.00にします。

描画色を白にします。
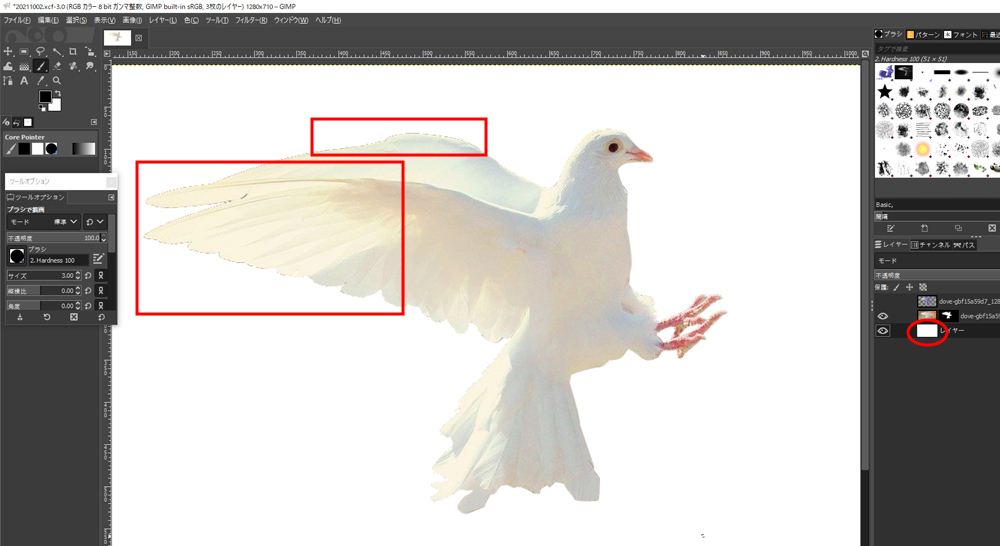
レイヤーパネルのマスクの部分をクリックします。

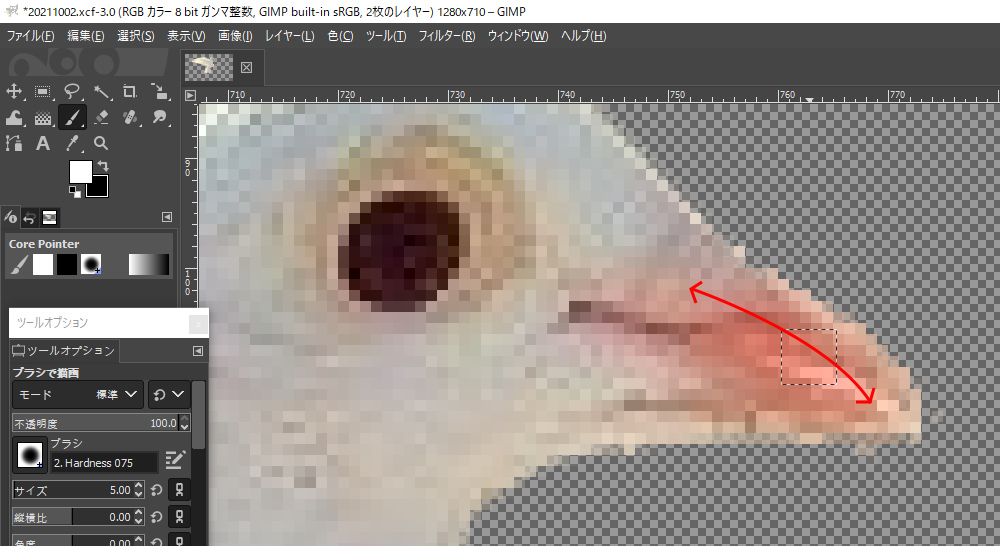
透明部分をマウスドラッグでなぞる様に動かします。そうするとクチバシの透明だった部分が表示されます。これはレイヤーマスクが白の部分が表示、黒の部分が非表示になっているからです。
レイヤーマスクを白で塗っているので表示されていく感じです。

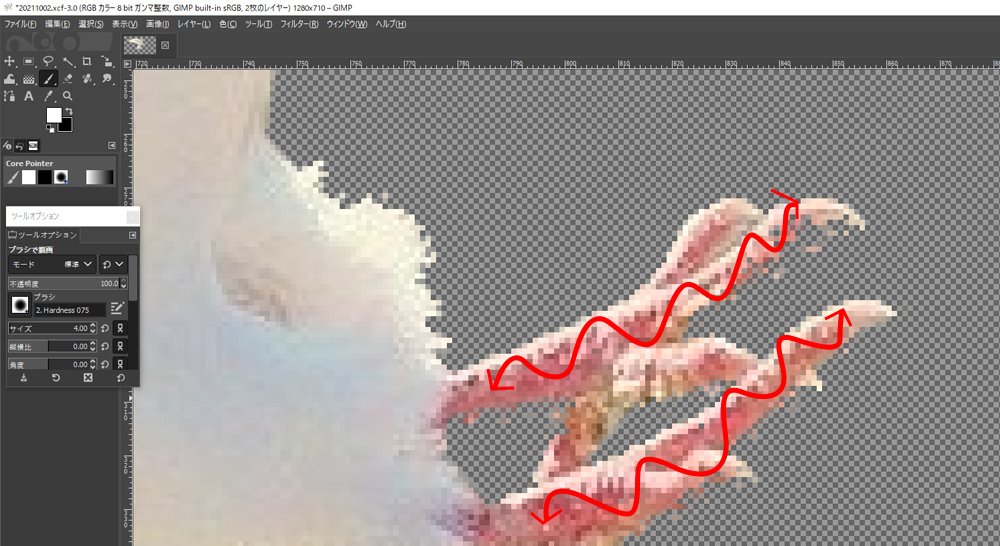
足の方も塗っていきます。

どこまで塗っていいかわからなくなったらレイヤーパネルのレイヤーマスクを右クリック
【レイヤーマスクの無効化】で足の範囲を確認します。
【レイヤーマスクの無効化】をまたクリックするとレイヤーマスクが現れます。

もしやりすぎて背景まで出てきてしまったら描画色を黒に変えて塗りつぶしすると消えます(‘ω’)

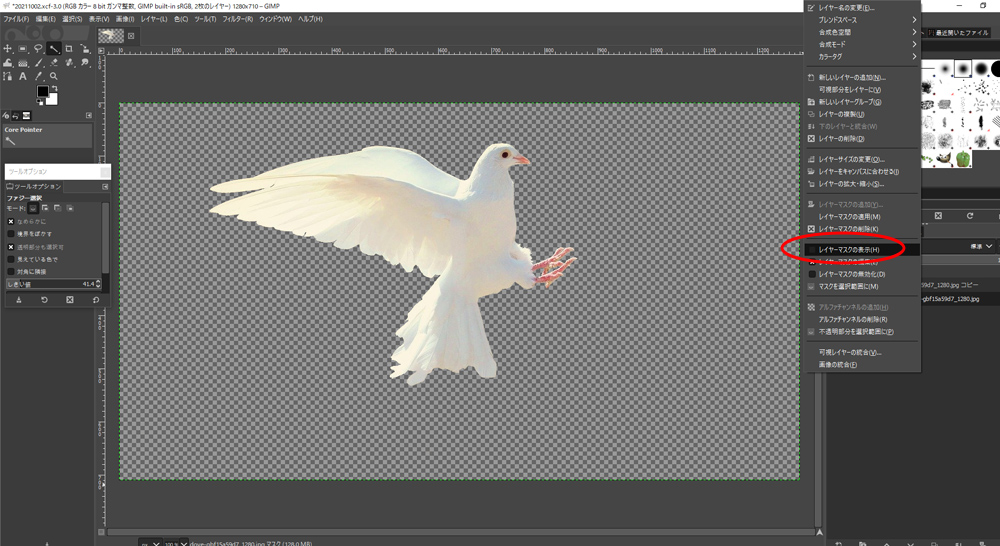
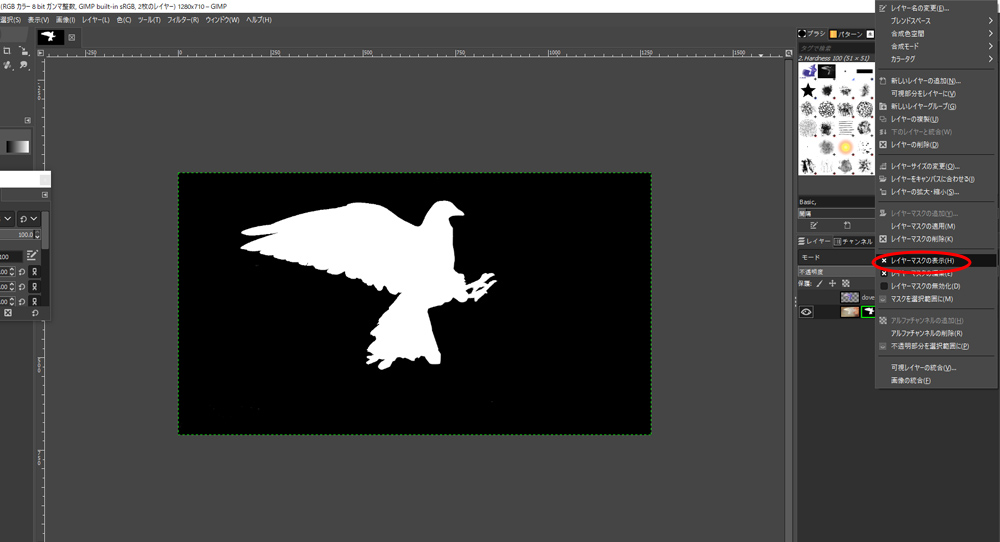
レイヤーマスク右クリック→【レイヤーマスクの表示】を選択します。

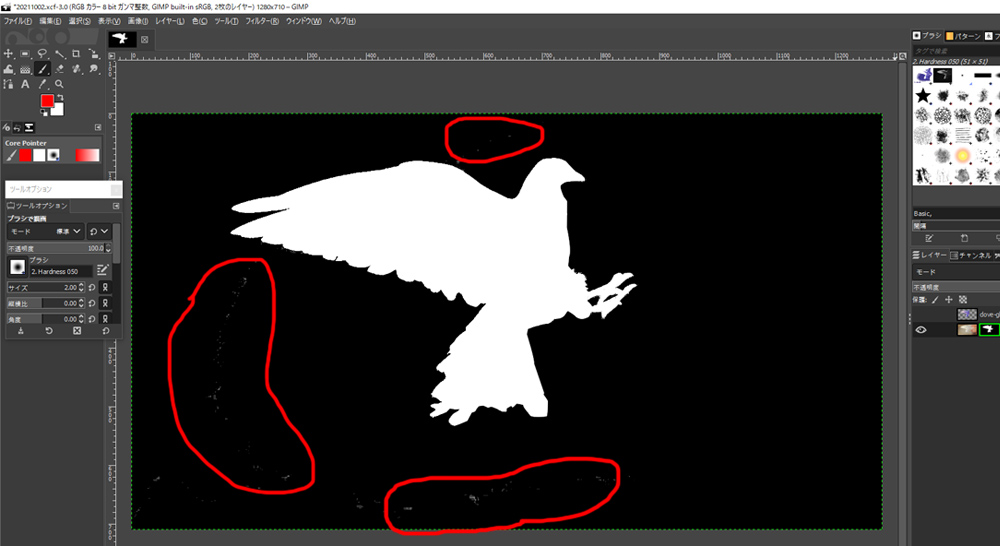
そうすると選択範囲で切り取ったはずの背景の部分に取りこぼしがあることがわかります。

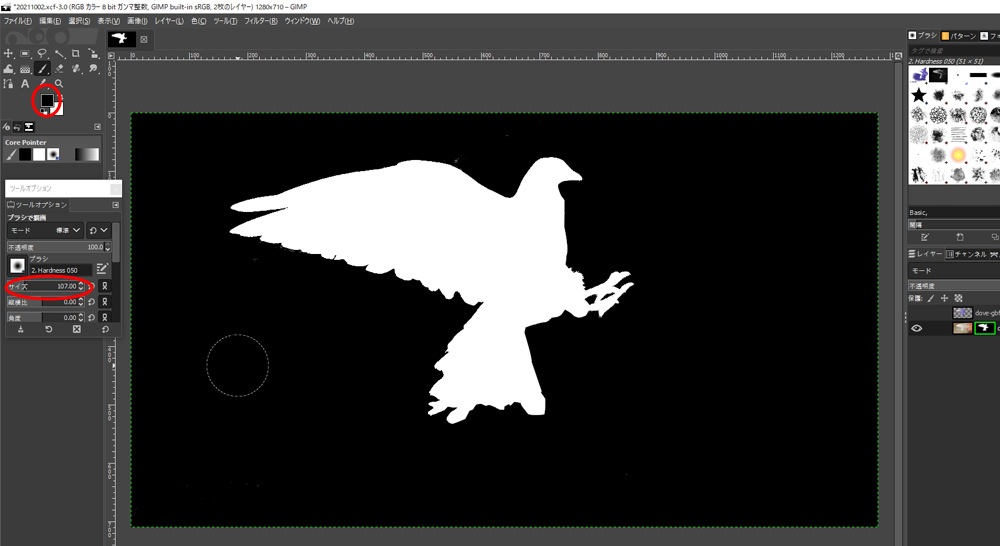
ブラシツールでこの辺を塗りつぶしします。サイズを大きくすると楽です。

塗りつぶし終わったらまた【レイヤーマスクの表示】をクリックします。

これで完成。。まだでした!

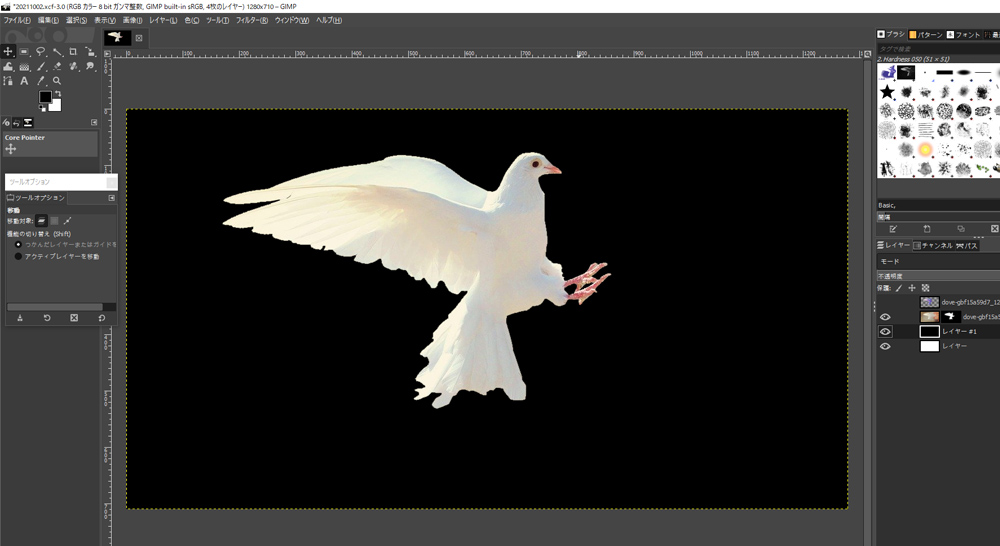
レイヤー追加で白塗りレイヤーを作って鳥の下に置きます。そうすると鳥の周りが若干黒が残ってるのが確認できます(-.-)

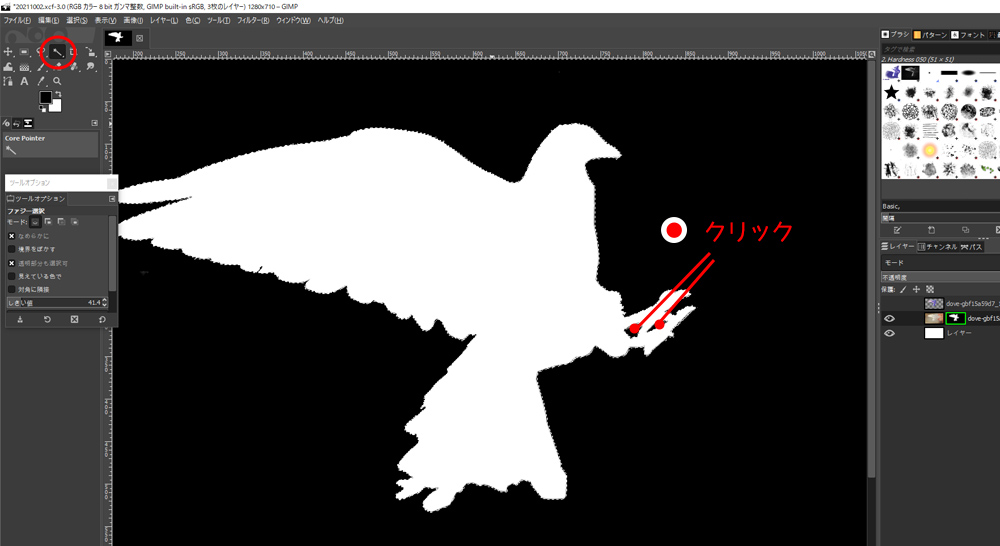
また【レイヤーマスクの表示】をクリックして白黒の表示して
【ファジー選択】ツールで黒の部分を選択します。足の部分の取りこぼし注意

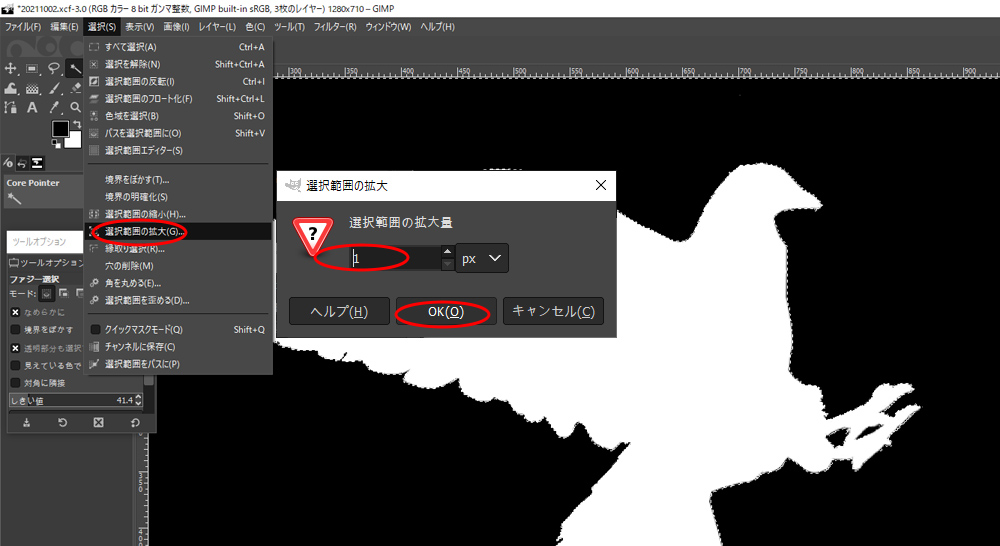
上部メニューから【選択】→【選択範囲の拡大】→拡大量を1に設定して【OK】

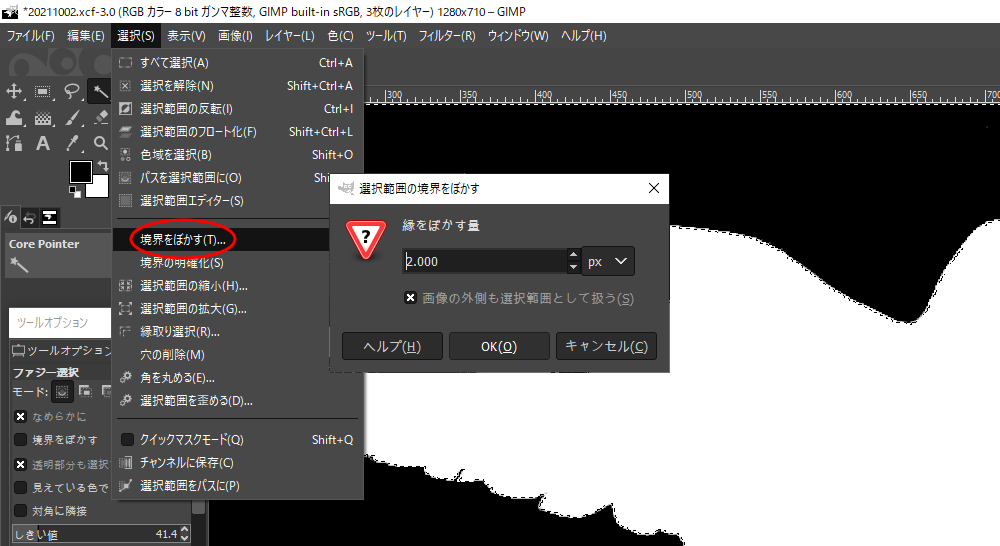
また【選択】から【境界をぼかす】→ぼかす量を2.000pxにして【OK】

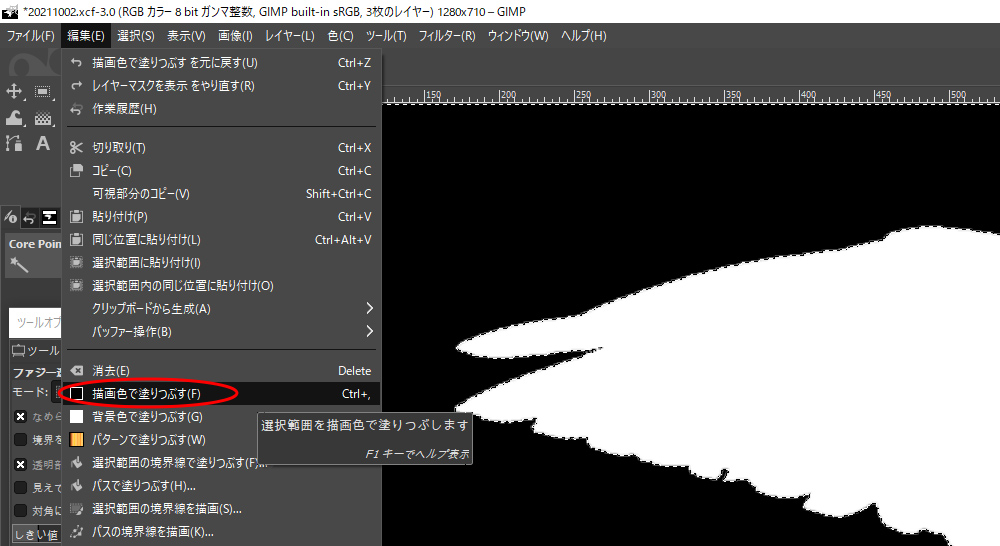
これで【編集】から黒で塗りつぶしします

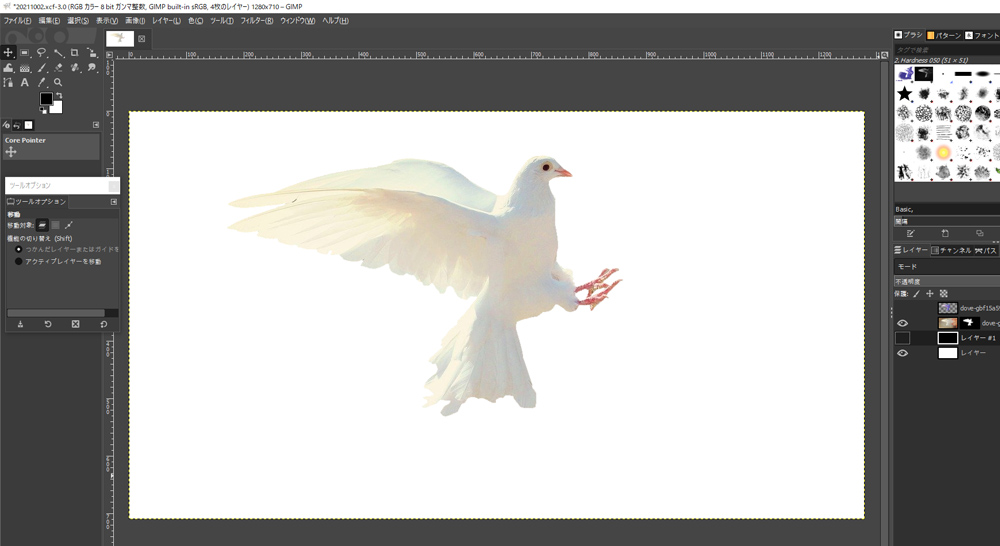
これで【レイヤーを表示】クリックして画面戻してみるとかなり鳥がきれいに表示されてます。
これは黒で塗りつぶししている範囲を1px広げてそれをちょっとぼかして塗りつぶししたので
きれいに周りの色が消えた感じです。
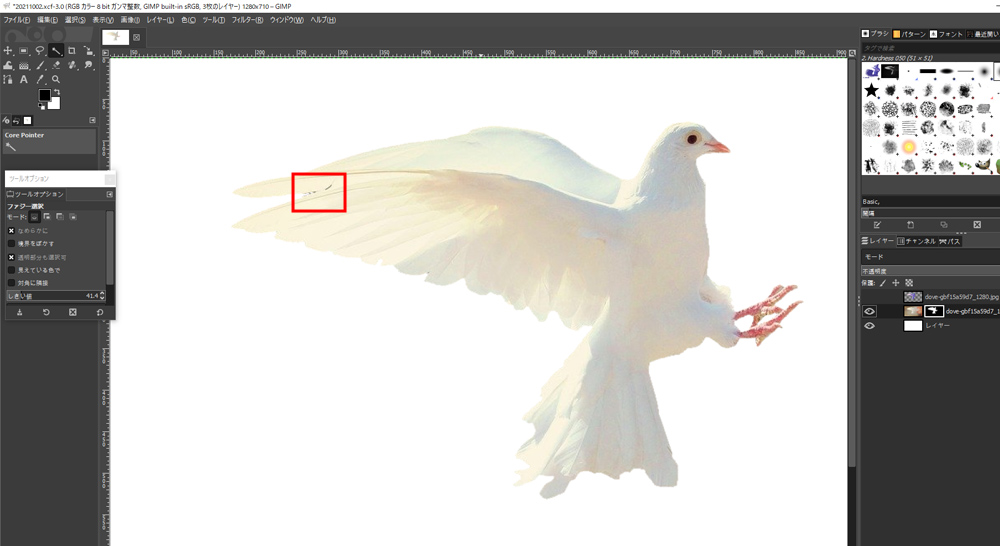
でもあとちょっと羽の部分に黒が残っているので、、

レイヤーマスクを小さいサイズのブラシ黒で塗りつぶしします。


黒背景レイヤーも追加してみて白でも黒でも鳥がきれいに見えてたらOKです。

これで好きな背景に鳥を配置できます。完成!(^^)!

