チェックボックスで作るハンバーガーメニュー
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>See the Pen Untitled by yu-shi (@webpara) on CodePen.
前回のハンバーガーメニューはjqueryを使って開閉させましたが
今回はcssだけで開閉させたいと思います( ¯•ω•¯ )
<input type="checkbox" id="switch">
<label for="switch"><p><span></span></p></label>
<nav id="NavWrap">
<ul>
<li><a href="#"><span>TOP</span></a></li>
<li><a href="#"><span>ブログ</span></a></li>
<li><a href="#"><span>アクセス</span></a></li>
<li><a href="#"><span>コンタクト</span></a></li>
</ul>
</nav>まずはhtmlです。input要素でチェックボックスを作ります。
上2行がハンバーガーメニューのボタンになります。
<input type=”checkbox” id=”switch”> <label for=”switch”>~</label> で
チェックボックスが出来ます。
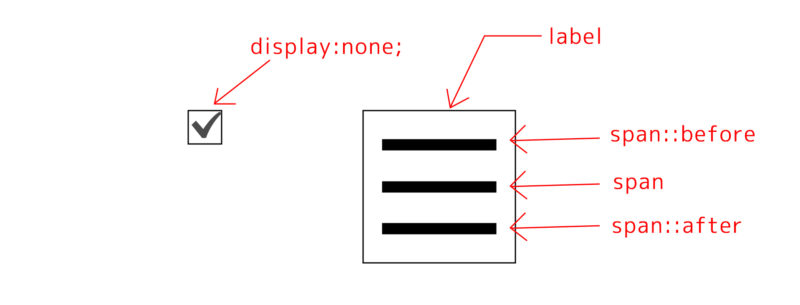
<span></span>はハンバーガーメニューの横線です。beforeとafterを付けて
3本線にします。
NavWrapというnavにハンバーガーメニューの中身のul,liを入れてあります。
#switch{
display: none;
}
#switch ~ label {
padding: 12px 12px;
width: 60px;
height: 60px;
background: #333;
position: fixed;
box-sizing: border-box;
top: 0;
right: 0;
}
#switch ~ label span{
display: block;
width:22px;
height:2px;
top: 50%;
left: 0;
right: 0;
margin:auto;
background: #fff;
position: absolute;
-webkit-transition: 0.2s transform;
transition: 0.2s transform;
}
#switch ~ label span:before,
#switch ~ label span:after{
content: "";
display: block;
background: #fff;
position: absolute;
width:22px;
height:2px;
left: 0;
right: 0;
margin: auto;
}
#switch ~ label span:before{
top: -9px;
}
#switch ~ label span:after{
top: 9px;
}#switch :これはチェックボックスの□の表示です。いらないので消してあります。
#switch ~ label :これはハンバーガーメニューの箱の部分です。fixedで絶対位置に指定してあります。幅、高さお好みで(‘ω’)ノ
#switch ~ label span :これはハンバーガーの三本線の真ん中の部分です。
position: absolute; で位置指定widthとheightを外の箱から見ていい感じの大きさに調整してあります。transformは押した時に三本線が×印になるのですがその時にスムーズな動きを見せるための物です。
#switch ~ label span:before,
#switch ~ label span:after :これは疑似要素で三本線の一番上と一番下を配置してます。

#switch:checked ~ label span{
-webkit-transform:rotate(-45deg) ;
transform:rotate(-45deg) ;
}
#switch:checked ~ label span:before{
top:0;
}
#switch:checked ~ label span:after{
-webkit-transform:rotate(270deg);
transform:rotate(270deg);
top:0;
margin-top:0;
}チェックボックスを押すとcheckedになります。
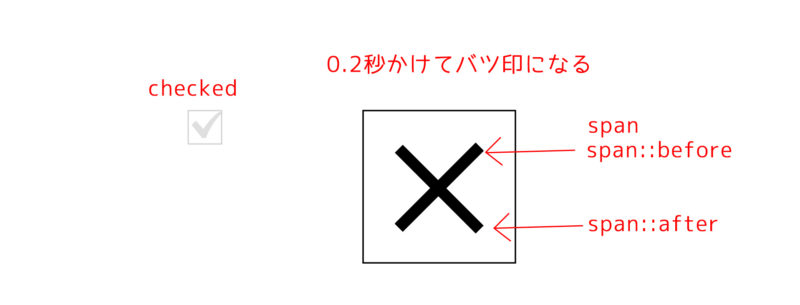
checkedになった時にspanがー45deg,
span:afterが270deg回転して×になります。
この時に先ほど付いていた transition: 0.2s が
仕事をします(*’ω’*)

#switch:checked ~ #NavWrap {
display: block;
top: 0;
}
#NavWrap{
padding-top: 0;
position: fixed;
top: -100%;
left: 0;
width: calc(100% - 60px);
height: 100%;
background: rgba(0,0,0,0.8);
transition: all 0.4s;
padding: 60px;
box-sizing: border-box;
}
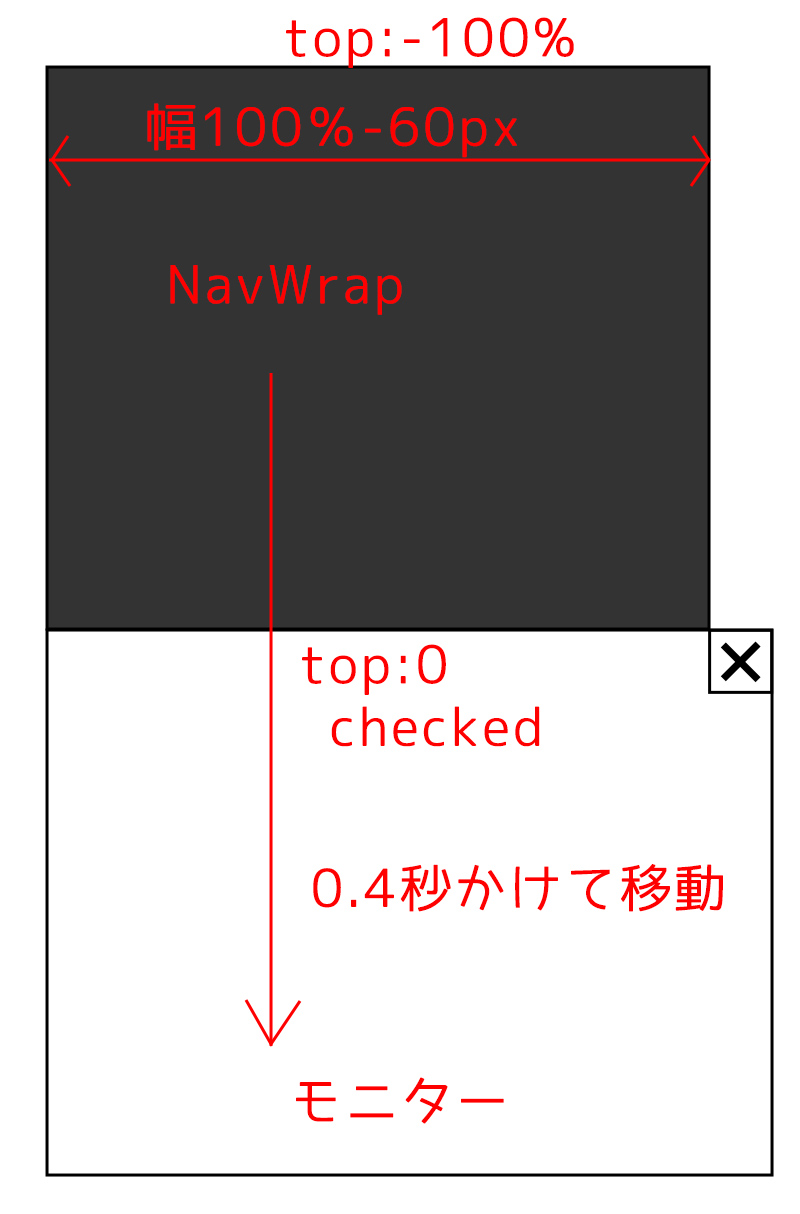
チェックボックスにチェック付くとNavWrapという
ハンバーガーメニューの中身が上から出てくるという形です。
top:-100%で画面外、top:0で画面に見えてきます。
width : calc(100% – 60px) 、calcはプロパティ値を指定する
際に計算を行うことができるcssです。
transition: all 0.4sで0.4秒かけて上から出てきます。
↓注意.scroll-prevent これつけるとページ内リンクは上手く移動しないです
.scroll-prevent {
position: fixed;
z-index: -1;
width: 100%;
height: 100%;
}
body {
overflow-y: scroll;
}
li{
text-align: center;
}
li a{
display: block;
color: #fff;
padding: 30px 0;
text-decoration: none;
}.scroll-prevent というclassはハンバーガーメニューが表示されている際にスクロールさせなくさせるcssです。jqueryでハンバーガーメニュー表示の際つけるように記述します。
body { overflow-y: scroll; } はスクロールバーが消えないようにする為の命令です。
後はハンバーガーメニューの中身の調整です
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>jquery使う時はこれをお忘れなく(‘ω’)ノ
$(function(){
$('#switch').on('change', function(){
var st = $(window).scrollTop();
if($(this).prop("checked") == true) {
$('html').addClass('scroll-prevent');
$('html').css('top', -(st) + 'px');
$('#switch').on('change', function(){
if($(this).prop("checked") !== true) {
$('html').removeClass('scroll-prevent');
$(window).scrollTop(st);
}
});
}
});
}); チェックボックスにチェックが付いたら
.scroll-prevent を付けますよ、
外しますよという命令の記述です( ¯•ω•¯ )
これでハンバーガーメニューが開いてる時はスクロール禁止
閉じたらスクロール解禁に出来ます。
$(function() {
$('#NavWrap li a[href]').on('click', function(event) {
$('#switch').prop('checked', false);
});
});ハンバーガーメニューの中身のリンクを押したら
チェックを外しますという命令です。
これでリンクを押した時にハンバーガーメニューが閉じます(‘ω’)
というわけでcssだけで開閉させるハンバーガーメニューでした。
結局jquery使ってますが。。( ¯•ω•¯ )

