一日のスケジュールをcssで表示させます
See the Pen Untitled by yu-shi (@webpara) on CodePen.
.wrapper{
width: 100%;
max-width: 1000px;
margin: auto;
padding: 10%;
box-sizing: border-box;
}wrapperという要素で今回の目玉となるタイムフローを囲ってます。ここはお好きな幅、paddingで大丈夫です。

.time_schedule{
position: relative;
} position: relative; としてpositionの範囲を
このtime_scheduleというdivの中にします
.time_line {
width: 4px;
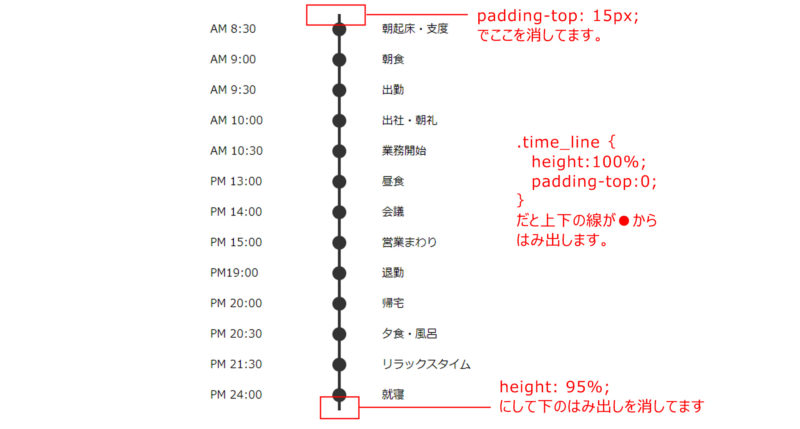
height: 95%;
position: absolute;
top: 0;
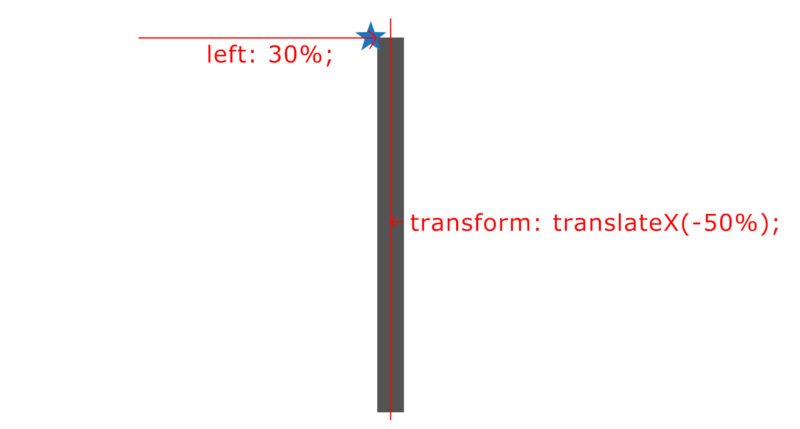
left: 30%;
z-index: 999;
transform: translateX(-50%);
padding-top: 15px;
}
.time_line span {
display: block;
width: 100%;
height: 100%;
background: #333333;
}幅4px、高さ95%の線を表示させる為のdivに
position:absolute; を指定します。
top:0; left:30%; は.time_scheduleの左上を
起点に上から0%,左から30%になります。
z-index:999; は重なり順を指定する命令です
Photoshopで言うならレイヤー順みたいな感じです。
time_lineというdivの中にspanを入れて
そのspanに幅、高さ、色を指定しています。
spanはインライン要素のため、display:block;
にしてあります。

タイムフローの始点終点の線を両端の円からはみ出してほしくないのでpaddingと高さで調整しています。

left:30%; はlineの左上0,0の★ が 起点になっています、
transform:translateX(-50%);でlineの半分をサイズを位置左にずらしてます。
.time_ball{
position: absolute;
background: #333333;
width: 20px;
height: 20px;
border-radius: 50%;
top: 50%;
transform: translate(-50%,-50%);
left: 30%;
z-index: 999;
}タイムフローの丸の表示はhtmlにspanで記述してclassを与えてます。
こちらもpositon:absolute;で位置を指定できるようにしてます。
高さ幅20pxのカラー#333333にして
border-radius:50%; で円になります。
left:30%; で位置指定して
lineと同じようにtransform:translate(-50%,-50%)で
高さと横を円の半分のサイズ横にずらしてます。
dl{
padding: 10px 0;
}
dl dt{
width: 100%;
position: absolute;
}
dl dd{
width: 60%;
margin-left: 40%;
}dlのpaddingは高さを与えてきれいに見せるためです。お好みでOK
dtの幅を100%にする事によってdtの幅が
.time_schedule と同じになるので
.time_line のleft:30%と .time_ball のleft:30%;が同じ位置になります。
position:absoluteをかけることによってddと
横並びになってくれます。
ddには .time_line 、 .time_ball に当たらないようにmargin-leftを与えてます。
これでレスポンシブ対応タイムフロー完成です。
応用で企業サイトの沿革などにも使えます(*’ω’*)