Web fontをブラウザで表示させる方法です
ダウンロードして使う

フリーフォントやグーグルフォントを
ダウンロードしてfontsフォルダに格納します。
フォルダの場所はindexと同じ階層がわかりやすいです。
今回はNotoSerifJP-Boldというフォントを
使いました。
html
<p class="font1">fontをダウンロードして使用</p>css
@font-face {
font-family: 'Noto Serif Japanese';
src: url("fonts/NotoSerifJP-Bold.otf");
}
.font1{
font-family: 'Noto Serif Japanese';
}cssにfont-faceという記述でフォント名とファイルのパスを記述します。
使用したいクラスにfont-familyを記述します。
これでフォントが適用されます。
Google fontsをCDNで使用

Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
上記のリンクからグーグルフォントのページに行きます。

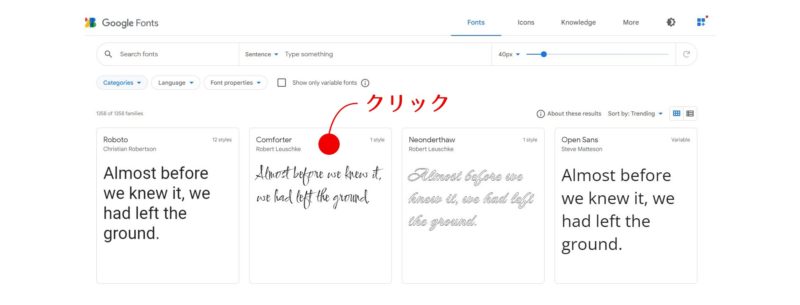
お好きなフォントをクリックします。

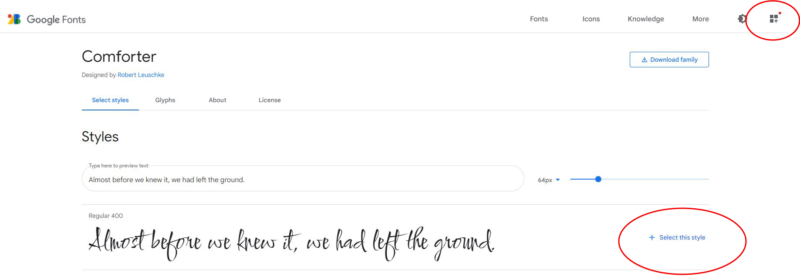
fontをクリックした先の画面から赤丸の所をクリックします。

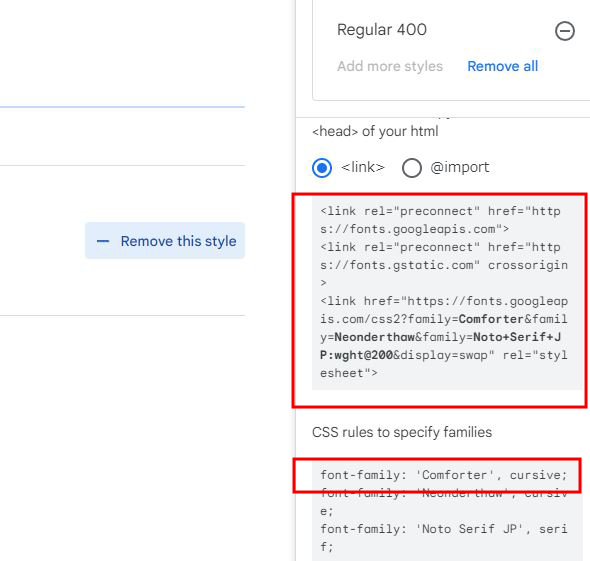
右側に表示されるコードを赤枠の所をコピーします。それをhead内とcssにペーストします。
<head>
<meta charset="utf-8">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Comforter&family=Neonderthaw&family=Noto+Serif+JP:wght@200&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://use.typekit.net/xkp7ivo.css">
<title></title>
</head>
<body>
<p class="font2">CDN Googlefont</p>
</body>.font2{
font-family: 'Comforter', cursive;
}上記のような感じでペーストするとグーグルフォントが反映されます。
Adobe Fonts を使う

Adobe Fonts
Adobe Fonts partners with the world’s leading type foundries to bring thousands of beautiful fonts to designers every day. No need to worry about licensing, and...
上記のリンクへ行きAdobeアカウントをログイン

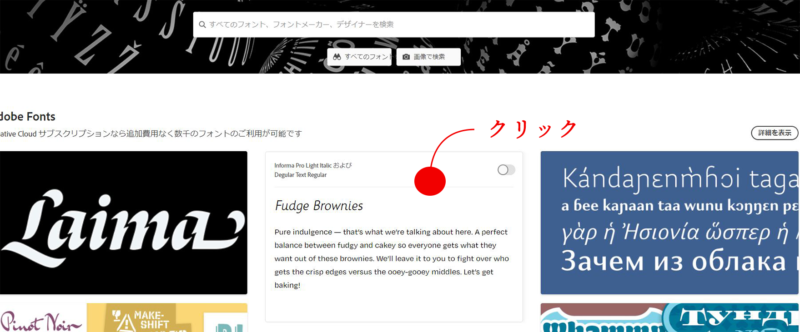
使いたいフォントを選ぶ

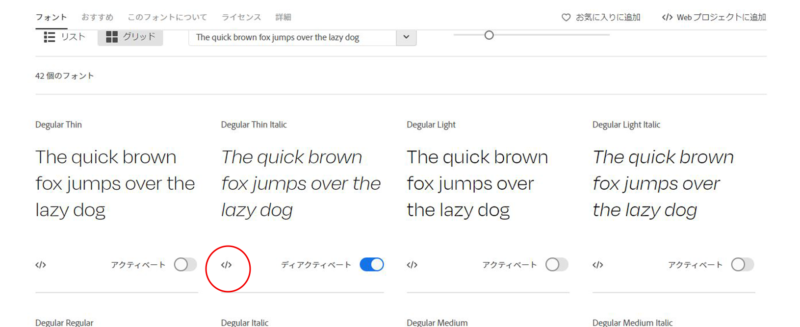
</>のマークをクリックします。

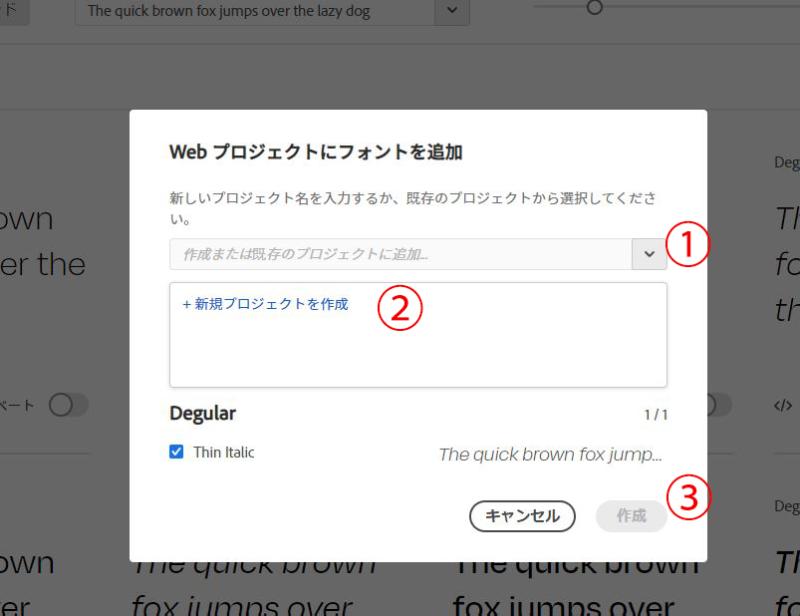
①ⅴのボタンをクリック
②新規プロジェクトを作成クリック
適当にプロジェクト名決めます
③作成が押せるようになるのでクリック

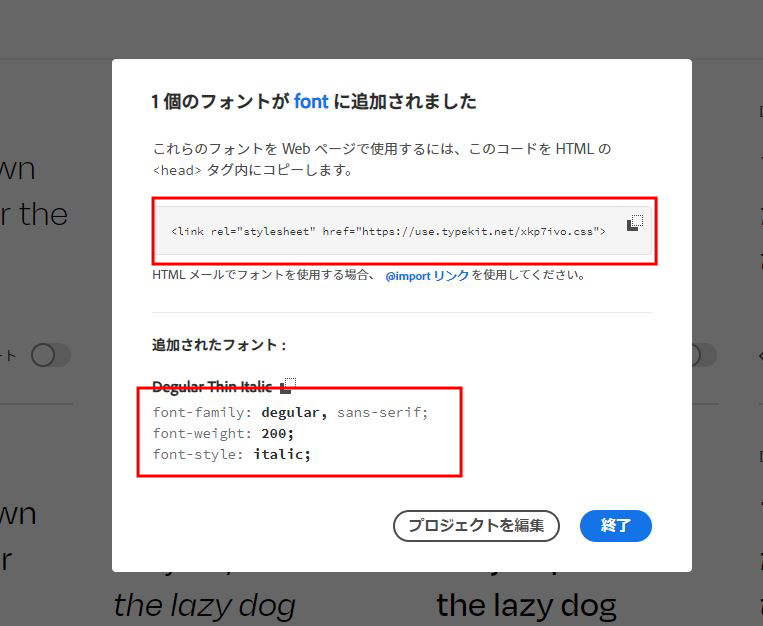
コピーするコードが出てくるので
赤枠の部分をコピー、head内、cssに記述します。
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://use.typekit.net/xkp7ivo.css">
<title></title>
</head>
<p class="font3">Adobe font</p>.font3{
font-family: informapro, sans-serif;
font-weight: 300;
font-style: italic上記のようにhtmlとcssにペーストすると使えるようになります!
以上Web fontの使い方でした(‘ω’)ノ

