PCで横並び、SPでハンバーガーになるヘッダーメニュー作ります!
今回はよくあるパソコンでは横並びでメニューが表示されていてスマホ画面になると
ハンバーガーメニューになるヘッダーメニューを作りかたです。
過去記事
「ハンバーガーメニュー作成(2)」
を読んでからこちら読むとスムーズです。
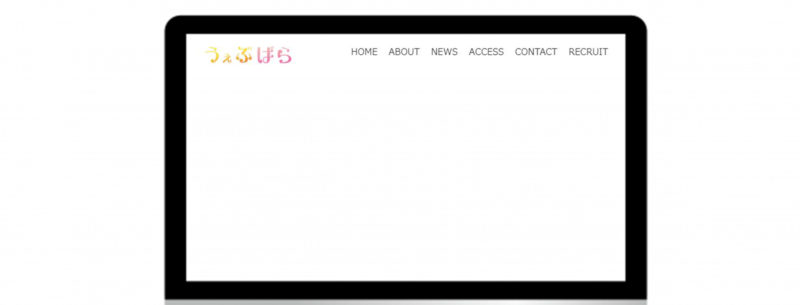
PC画面

こんな感じでよくある横並びメニューにします。
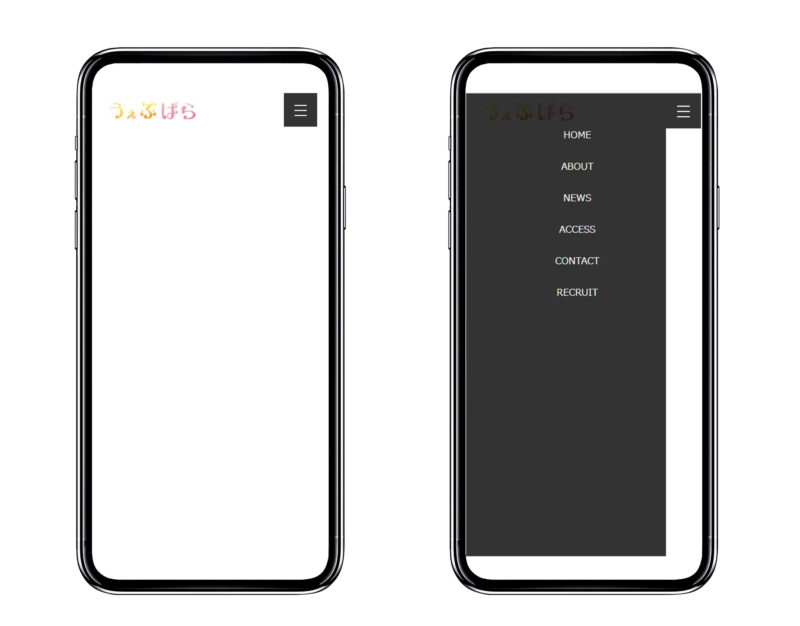
スマホ画面

こんな感じになるイメージです(‘ω’)
それではコード書いていきます!
HTML
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>レスポンシブ対応ヘッダーメニュー</title>
</head>
<body>
<header class="fix_menu">
<div id="home" class="rogo">
<a href="#">
<img src="https://parlor-gimp.com/img/rogo__image.png" alt="">
</a>
</div>
<input type="checkbox" id="switch">
<label for="switch">
<p><span></span></p>
</label>
<nav id="navwrap">
<ul class="header_menu">
<li><a href="#home">HOME</a></li>
<li><a href="#about">ABOUT</a></li>
<li><a href="#news">NEWS</a></li>
<li><a href="#access">ACCESS</a></li>
<li><a href="#contact">CONTACT</a></li>
<li><a href="#recruit">RECRUIT</a></li>
</ul>
</nav>
</header>
<div class="main">
<p id="about">ABOUT</p>
<p id="news">NEWS</p>
<p id="access">ACCESS</p>
<p id="contact">CONTACT</p>
<p id="recruit">RECRUIT</p>
</div>
</body>CSS
.rogo{
position: absolute;
top: 0;
left: 0;
padding: 15px 0 15px 30px;
width: 157px;
}
.rogo img{
width: 100%;
height: auto;
}
.fix_menu{
position: fixed;
width: 100%;
max-width: 1200px;
top: 0;
left: 0;
right: 0;
margin: auto;
z-index: 999;
padding: 30px 0;
}
#navwrap{
position: absolute;
top: 0;
right: 0;
padding: 15px 30px 15px 0;
}
.header_menu{
display: flex;
}
ul,li{
list-style: none;
margin: 0;
}
.header_menu li a{
cursor: pointer;
padding: 0 10px;
text-decoration: none;
color: #333;
}
#switch{
display: none;
}
.main p{
padding: 500px 0;
text-align: center;
}
@media screen and (max-width:768px) {
#switch ~ label {
padding: 12px 12px;
width: 60px;
height: 60px;
background: #333;
position: fixed;
box-sizing: border-box;
top: 0;
right: 0;
z-index: 999;
cursor: pointer;
}
#switch ~ label span{
display: block;
width:22px;
height:2px;
top: 50%;
left: 0;
right: 0;
margin:auto;
background: #fff;
position: absolute;
-webkit-transition: 0.2s transform;
transition: 0.2s transform;
}
#switch ~ label span:before,
#switch ~ label span:after{
content: "";
display: block;
background: #fff;
position: absolute;
width:22px;
height:2px;
left: 0;
right: 0;
margin: auto;
}
#switch ~ label span:before{
top: -9px;
}
#switch ~ label span:after{
top: 9px;
}
#navwrap{
padding-top: 0;
position: fixed;
top: -100%;
left: 0;
width: calc(100% - 60px);
height: 100%;
background: rgba(0,0,0,0.8);
transition: all 0.4s;
padding: 60px;
box-sizing: border-box;
}
#switch:checked ~ #navwrap {
display: block;
top: 0;
}
.header_menu{
display: flex;
flex-direction: column;
}
.header_menu li{
margin: 0 auto 30px;
}
.header_menu li a{
color: #fff;
}
.scroll-prevent {
position: fixed;
z-index: -1;
width: 100%;
height: 100%;
}
}JavaScript
$(function(){
$('#switch').on('change', function(){
var st = $(window).scrollTop();
if($(this).prop("checked") == true) {
$('html').addClass('scroll-prevent');
$('html').css('top', -(st) + 'px');
$('#switch').on('change', function(){
if($(this).prop("checked") !== true) {
$('html').removeClass('scroll-prevent');
$(window).scrollTop(st);
}
});
}
});
$('.header_menu a[href]').on('click', function(event) {
$('#switch').prop('checked', false);
});
$('.header_menu a').on('click', function(){
var st = $(window).scrollTop();
$('html').removeClass('scroll-prevent');
$('html').css('top', -(st) + 'px');
$('.header_menu a').on('change', function(){
});
});
});とりあえずこんな感じです。
少しわかる方はメニューの中身やクラス名だけ変更すればコピペで使えます。
解説していきます(‘ω’)ノ
まずのheadのに
<meta name="viewport" content="width=device-width,initial-scale=1.0">
これを入れます。
これがないとレスポンシブデザインになりません( ¯•ω•¯ )
最近のコーディングではほぼ間違いなく必要なのでデフォルトで記載しておいて
いいと思います!
HTMLの解説行きます
<header class="fix_menu">
<div id="home" class="rogo">
<a href="#">
<img src="https://parlor-gimp.com/img/rogo__image.png" alt="">
</a>
</div>
<input type="checkbox" id="switch">
<label for="switch">
<p><span></span></p>
</label>
<nav id="navwrap">
<ul class="header_menu">
<li><a href="#home">HOME</a></li>
<li><a href="#about">ABOUT</a></li>
<li><a href="#news">NEWS</a></li>
<li><a href="#access">ACCESS</a></li>
<li><a href="#contact">CONTACT</a></li>
<li><a href="#recruit">RECRUIT</a></li>
</ul>
</nav>
</header>まずheaderのクラス名はfix_menuですが
任意で変更してもらえればOKです!
headerの中にrogoとメニューが入ってます!
rogoはクラス名そのままrogoで空のリンク
入れてあります。
inputタグはハンバーガーメニューを開閉させる為の物です。こちらは過去記事
「ハンバーガーメニュー作成(2)」で説明してあります。
ulはheader_menuというクラス名がついてます。
これがPCでは横並びでスマホではハンバーガーメニューを押すと開くメニューになります!
headerの中身は以上です!
その他のbodyはリンクの確認の為だけなので
割愛します( ¯•ω•¯ )
CSS(PC)
.rogo{
position: absolute;
top: 0;
left: 0;
padding: 15px 0 15px 30px;
width: 157px;
}
.rogo img{
width: 100%;
height: auto;
}
.fix_menu{
position: fixed;
width: 100%;
max-width: 1200px;
top: 0;
left: 0;
right: 0;
margin: auto;
z-index: 999;
padding: 30px 0;
}
#navwrap{
position: absolute;
top: 0;
right: 0;
padding: 15px 30px 15px 0;
}
.header_menu{
display: flex;
}
ul,li{
list-style: none;
margin: 0;
}
.header_menu li a{
cursor: pointer;
padding: 0 10px;
text-decoration: none;
color: #333;
}
#switch{
display: none;
}
まず.rogoをposition:absolute;で
左上に配置してあります。
paddingで余白を作り、元の画像が大きかったのでwidthを指定して.rogoの中に入っている画像は
その大きさ以上大きくならないようにしてあります。
.fix_menuはロゴとメニューのulを囲っている物です。
position:fixed;にして位置を画面上に指定してあります。スクロールしてもついてくる感じになってます。
left:0; right:0; margin:autoでポジションで指定した物を画面真ん中に持ってこれます。
この場合幅が最大1200pxのメニューを画面真ん中に持ってきてます。
z-index:999;で画面のZ軸手前の方にメニューを持ってきてますのでスクロールして他の要素と被っても常にメニューが前に見える状態です。
#navwrapはulのメニューを囲っている物です。
これもposition:absolute;で位置を指定してあり
ロゴと逆の右上に配置してあります。
.header_menuは横並びのメニューです。
flexというcssで横並びにしてあります。
display: flex;は記述した要素の子要素
(この場合ulの中に入っているli)を横並びにするという仕事をします。
ul,liに掛かっているlist-style: none;と
margin: 0;はデフォルトでかかるcssをリセットしてあります。
.header_menu li a はaタグの装飾と
フォントの色、余白の調整等のcssです!
cursor: pointer;はマウスを載せた時矢印マークではなく指マークになるcssです!
#switch でチェックボックスの切り替えスイッチを非表示にしてあります。
CSS(SP)
@media screen and (max-width:768px) {
.header_menu{
display: flex;
flex-direction: column;
}
.header_menu li{
margin: 0 auto 30px;
}
}@media screen and (max-width:768px)
↑これがレスポンシブデザインの要となる記述です。
この場合ですと768px以下の画面幅で見た時
{}内で記述したcssを適用させます。
ハンバーガーメニューの記載に関しては過去記事
「ハンバーガーメニュー作成(2)」で説明してありますので割愛してあります。
.header_menu の中の
flex-direction: column;はflexでデフォルトの
横並びを縦並びにする為の記述です。
@media screen and (max-width:768px){}
より小さくなると{}内のcssが適用されますので
PCでは横並びだったメニューが一気に変化します!
PCとスマホでメニューを別々に作ったりしなくて済むのでとても便利です!
あ!jqueryの記述も過去記事と丸被りなのでそちらでお願いします!


![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/2cef6413.d558f10d.2cef6414.2bcd3841/?me_id=1397936&item_id=10000937&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fnaka-sho%2Fcabinet%2Fgz24%2F4xinht-24-01.jpg%3F_ex%3D240x240&s=240x240&t=picttext)
